 Shopify
Shopify Shopifyが推進するShopアプリの概要
Shopアプリとは
Shopアプリは、オンラインショッピングをより便利で統合的な体験にする買い物アプリです。Shopifyのプラットフォーム上で展開されている多様な店舗の商品を、まるでショッピングモールのように一つのアプリで...
 Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  AI
AI  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  liquid
liquid  Googleスプレッドシート
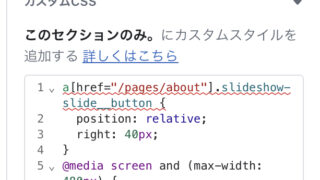
Googleスプレッドシート  CSS
CSS  liquid
liquid  liquid
liquid  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify ShopifyでのECサイト制作を外注しようとお考えの方は、PRYTHMWORKS(プリズムワークス)にご依頼ください。高品質なWebサイト制作で、お客様のビジネス成長を支援する会社です。Shopifyを使ったECサイト制作に力を入れており、売上向上に貢献するECサイト構築を代行いたします。豊富な経験と実績にもとづき、お客様のニーズに最適なECサイトを構築しますので、費用相場や制作事例など、気になることがございましたらお気軽にお問い合わせください。移行のご相談も承っております。
| 社名 | 合同会社PRYTHMWORKS |
|---|---|
| 事業内容 | EC/Webサイトの構築、管理保守 |
| CEO | 吉川直人 |
| 法人事務所所在地 | 〒150-0001 東京都渋谷区神宮前六丁目23番4号桑野ビル2階 |
| 設立日 | 2023年(令和5年)7月3日 |
| 沿革 | 2020年(令和2年)10月 PRYTHMWORKS事業開始 2023年(令和5年)7月 合同会社PRYTHMWORKS設立 |
お問い合わせ用LINEはこちらからどうぞ!

お問い合わせ用LINEはこちらからどうぞ!
LINE