ブロックの表示名を打ち込んだテキストにする方法
自作のセクションを作る際に注意点。
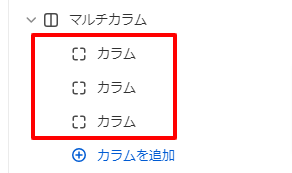
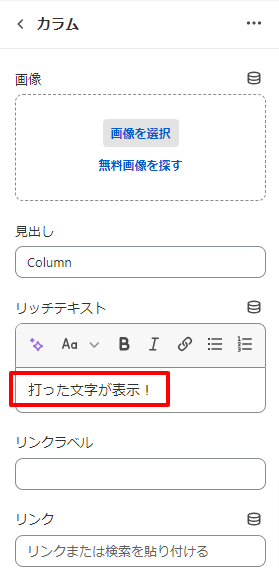
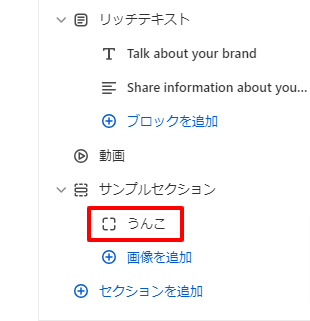
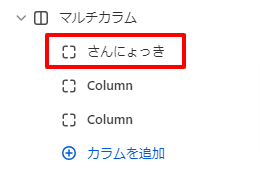
テーマのカスタマイズ画面で、ブロックの表示名は、ちょっとした工夫をしないと以下のようにすべてブロックのnameが表示される。


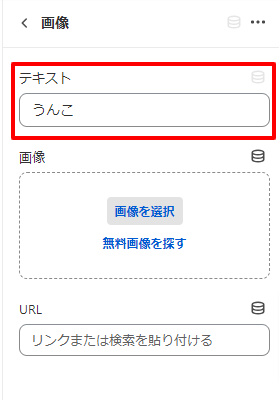
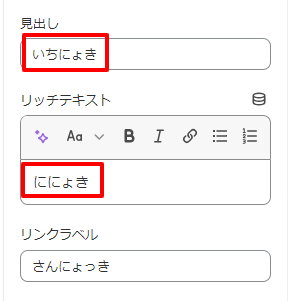
Dawnや有料テーマでは、こういったブロック内でテキスト入力をするブロックがあれば、
ブロック名がその入力したテキストになる仕様になっている。
あまりに自然にそうなっているので、まさかそうならない仕様にできることを想像していなかったが、
ちょっとした工夫をしなければそうならない。
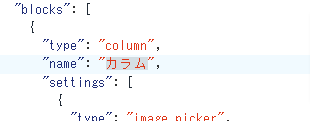
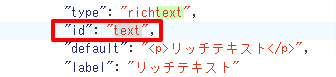
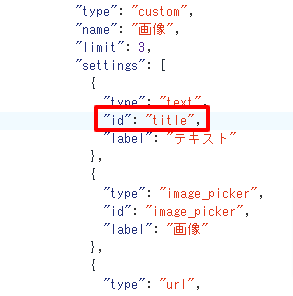
パターン01 ブロックのidを”text”にする

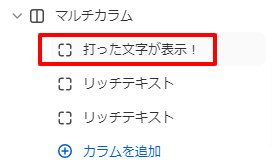
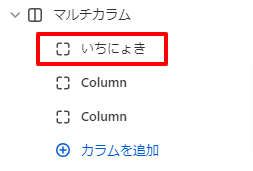
結果↓


以下のように

パターン02 ブロックのidを”title”にする

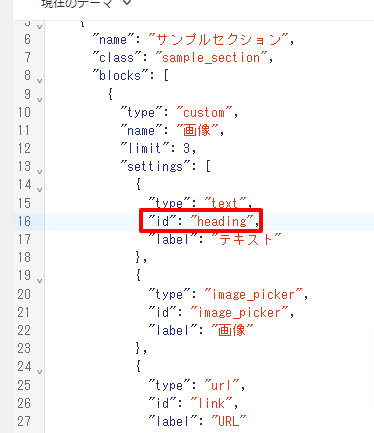
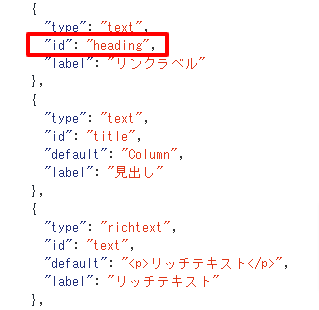
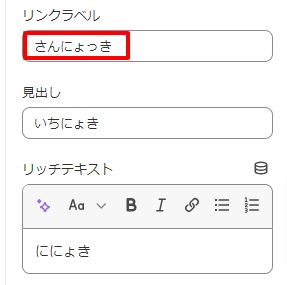
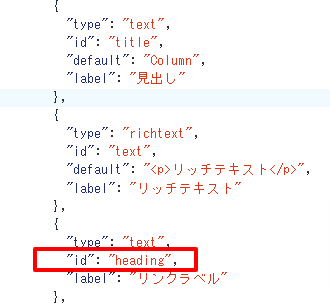
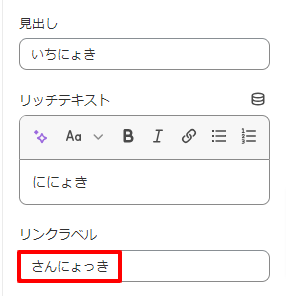
パターン03 ブロックのidを”heading”にする

表示例↓


このように、テキスト情報であればブロックのid名をtext, title, headingのいすれかにすれば、ブロックの表示名が入力したテキストになります。
他にも適用される値があるかもしれません。ご存知の方がいれば、お礼しますので、ぜひご教示くださいませ。
実験 title, text, headingをすべてidに使用したらどれが優先されるか?
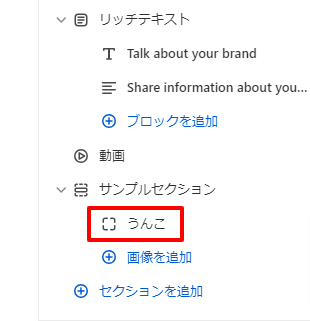
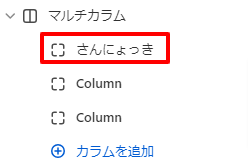
検証01 heading, title, text → headingが表示された


結果↓

JSONでの並び順を変更したりしても、さんにょっきが表示されましたので、
haeding > title,text の優先順で入力したテキストが表示されているようでした。
検証02 title, text, heading → やはりheadingが表示される



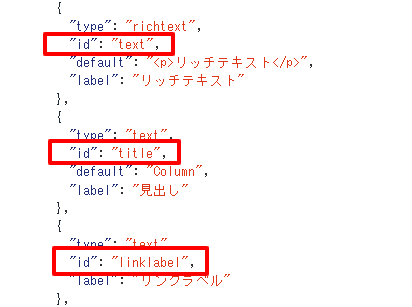
検証03 text, title, (適当な名前) → textが表示された

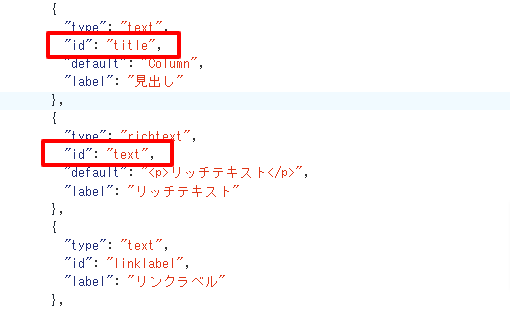
検証04 title, text, (適当な名前) → titleが表示された



うーん。。
headingはすべてに勝って表示優先され、
headingがないときはtitle, textいずれかJSONの記述が先のほうがブロック名になっている?
ちょっと怪しいけど、そのような仕様に見える。。
ちょっとこれはShopifyサポート公式に確認案件でした!
結果わかったら追記します!
自作でテーマセクションを作成するさいにはぜひご参考ください!以上です!