Webrex: SEO Optimizer & Schemaとは
Shopify アプリ “Webrex: SEO Optimizer & Schema” は、Shopify eコマース ショップにWebサイト構造化データを追加して、検索エンジンで見つけやすくするための Shopify アプリです。
※構造化データとは、Googleの検索エンジンにHTMLで書かれた文字情報を認識させるためのデータのことです。 構造化データをHTMLのタグを使って実装することをマークアップと言い、SEOの施策手段のひとつとして「構造化マークアップ」と呼ばれることもあります。
また、このアプリには次のような他の機能もあります。
- ストアのテーマに豊富な構造化マークアップを追加する機能を提供します。
- Google Search Console のエラーを削除します。
- メタ タグ/ALT テキストを編集して SEO スコアを最適化できます。
- 自動化により壊れたリンクを管理します。
Webrex: SEO Optimizer & Schemaのマニュアル
Webrex: SEO Optimizer & Schema

【超重要】設定&検証時に超重要になる情報・ツール
Webrex公式 SEO JSON(アプリ内の細かい仕様書)
Google Search Console(構造化データの確認)
機能
- 一括画像最適化
- ページ速度向上
- AI生成メタタグ(一括最適化、キーワード分析、SEOスコア、履歴、画像のalt属性の更新)
- 13種類のeコマース構造化マークアップ生成
- 15以上のレビューアプリの統合
- 4つの高度なカスタムスキーマ
- サイトマップの管理とカスタマイズ
- Google Search Consoleとの連携
- Google Search Consoleエラーの修正
- 自動リンク切れの管理
- ストアフロントのパンくずリストの設計
- HTMLサイトマップ生成
- SEOテストツール
生成できる構造化マークアップ
- Article(ブログ記事詳細)
- Search(検索ページ)
- Breadcrumbs(パンくずリスト)
- Carousel(カルーセル表示コンテンツ)
- FAQ(よくある質問)
- LocalBusiness(ローカルビジネス情報)
- Logo Schema(ロゴ情報)
- Product Schema(製品詳細)
- Recipe(レシピ情報(食料品などに))
- How to Use Schema(スキーマ作成)
- Video Schema(動画コンテンツ)
スキーマがあると Google での上位ランクが保証されるのか?
保証されるものではないです。ただし、他の SEO ツールの助けを借りてスキーマが正しく適用されていれば、
SERP(Search Engine Result Page」の頭文字をとった用語で、検索エンジンでリサーチしたとき画面に表示される検索結果ページのこと) で良いランキングを獲得できる可能性は大幅に高くなります。スキーマ マークアップの主な目的は、Web サイトが検索結果ページに表示される資格があると検索エンジンに認識させることです。
アプリへのレビュー
サポートが優れています
非常に機能が豊富で使いやすい製品です。機能の組み合わせを考慮すると価格は非常にお買い得です。このツールは優れていますが、サポートもさらに優れています。彼らは非常に反応が良く、個別のサポートを提供します。技術的な問題を解決するためのバックエンド開発者とのコミュニケーションは迅速です。
FAQスキーマ
私はこれらを 1 年以上使用しています – サポートが必要なときにいつでも非常に役に立ちます – 更新以来、スキーマのセットアップがとても簡単になりました – 特に FAQ スキーマが気に入っています。
パンくず、スキーマ、ローカル スキーマなどを含む SEO の基本データ
私は Web サイトの専門家ではありませんが、このアプリを使用することで、パンくず、スキーマ、ローカル スキーマなどを含む SEO の基本データと高度なデータを満足して維持することができ、Web サイトに豊富な結果をもたらし、Web サイトの一歩先を行くことができました。いろんな意味での競争。カスタマーサービスに連絡したのは2回だけでしたが、とても親切でした。
Google Search Console との連携
サイトの立ち上げから約 3 年間このアプリを使用しており、Google Search Console との連携も良好です。このアプリを強くお勧めします。製品がうまく機能するだけでなく、Rakesh のサービスは迅速で非常に役に立ちます。このアプリを通じて構造化データを調整すると、SERPでの処理時間が短縮され、Web サイトへのトラフィックが増加します。
300 以上の製品に時間を費やしている
これまでのところ、アプリは期待どおりのことを実行しています。このアプリは、300 以上の製品に時間を費やしている私の大きな悩みを解決してくれるかもしれません。プロセス、データ入力、そしてフルタイムの仕事のおかげで、自分の時間が貴重であることに気づきました。これを見せてくれてありがとう。
アプリの設定手順
アプリインストール後、”Enable App”をクリック
クリックすると
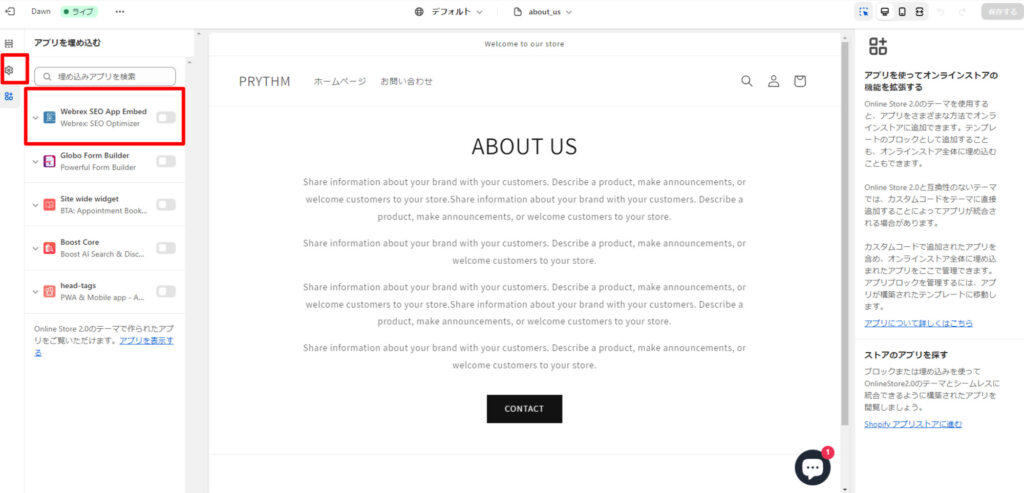
テーマのカスタマイズ画面にジャンプするので、左サイドバーの歯車アイコンをクリックし、「アプリを埋め込む」を表示する。
Webrexのアプリのスイッチをオンにする。

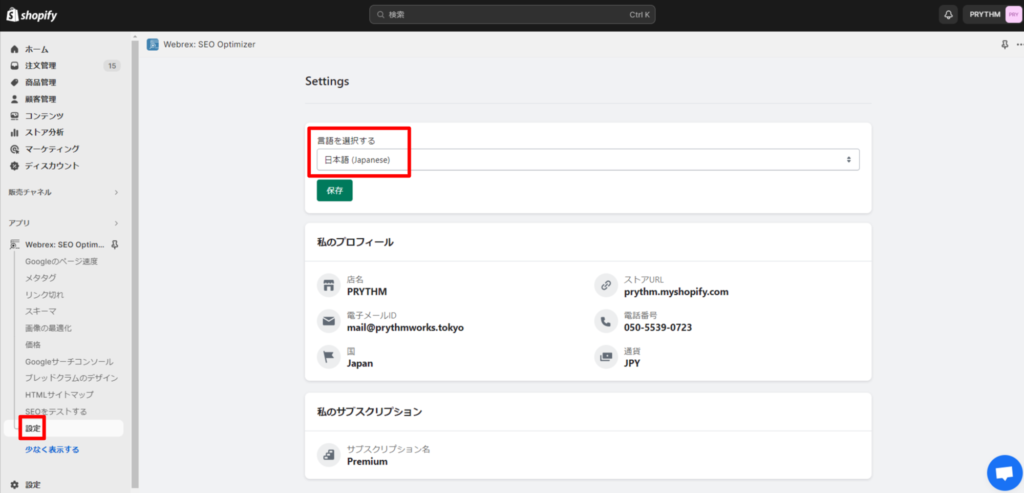
アプリの「Settings」から言語の変更ができるので日本語にする

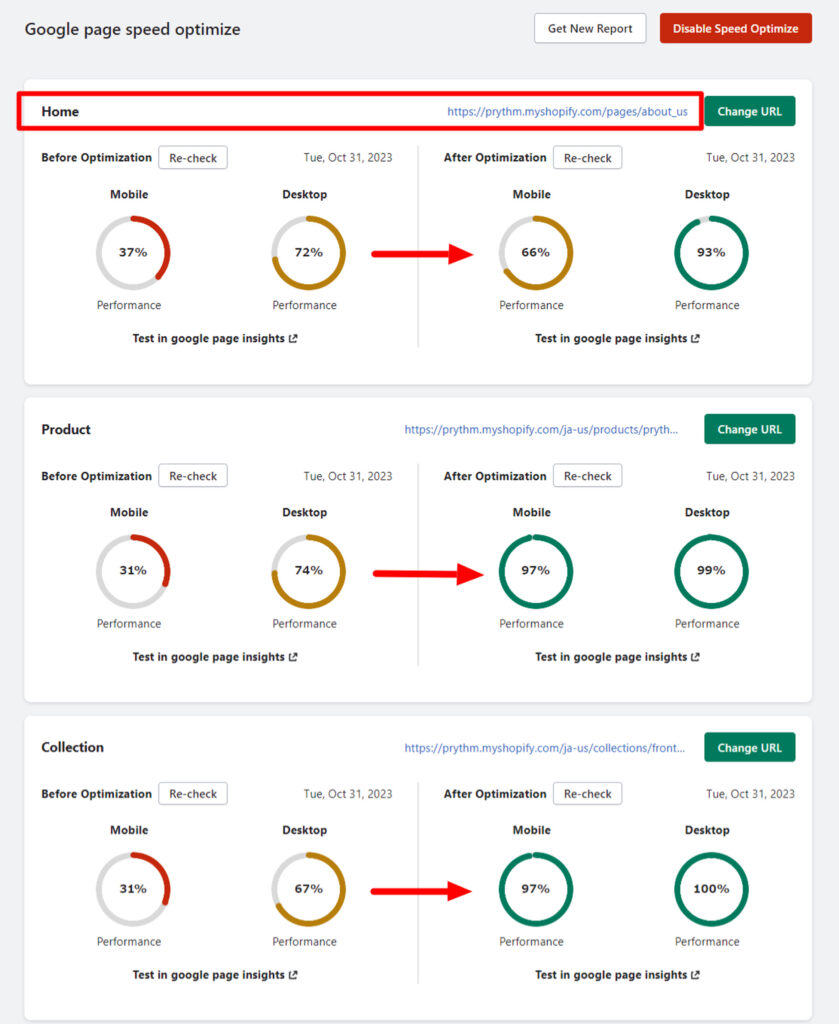
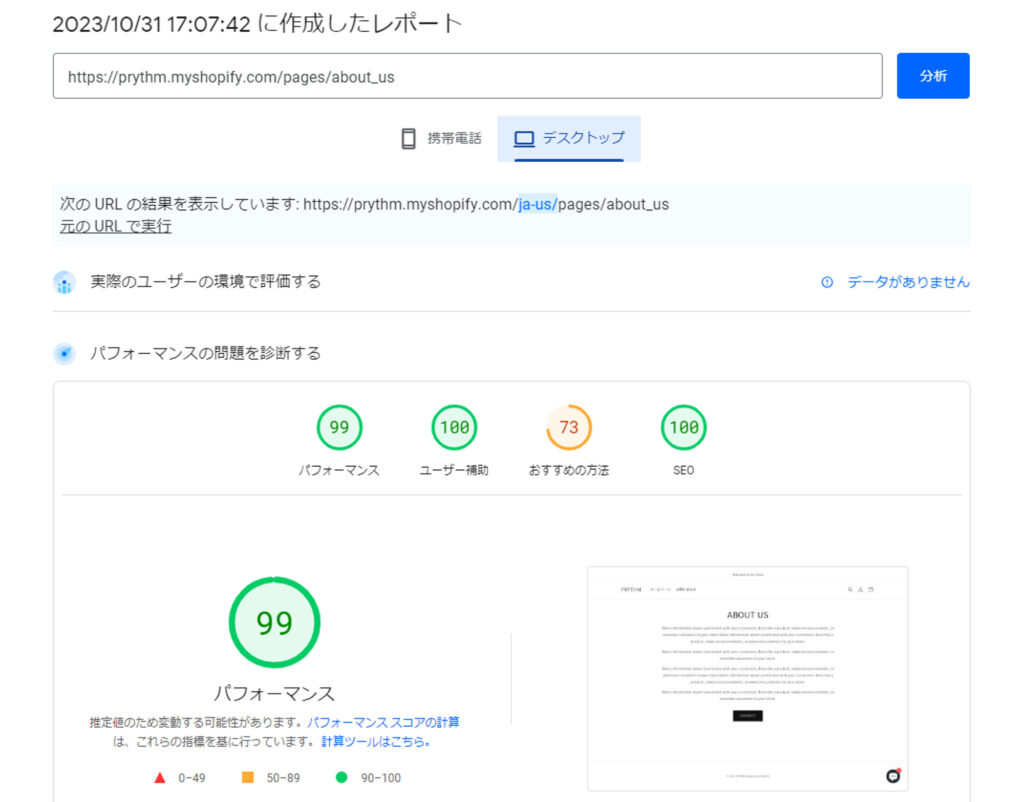
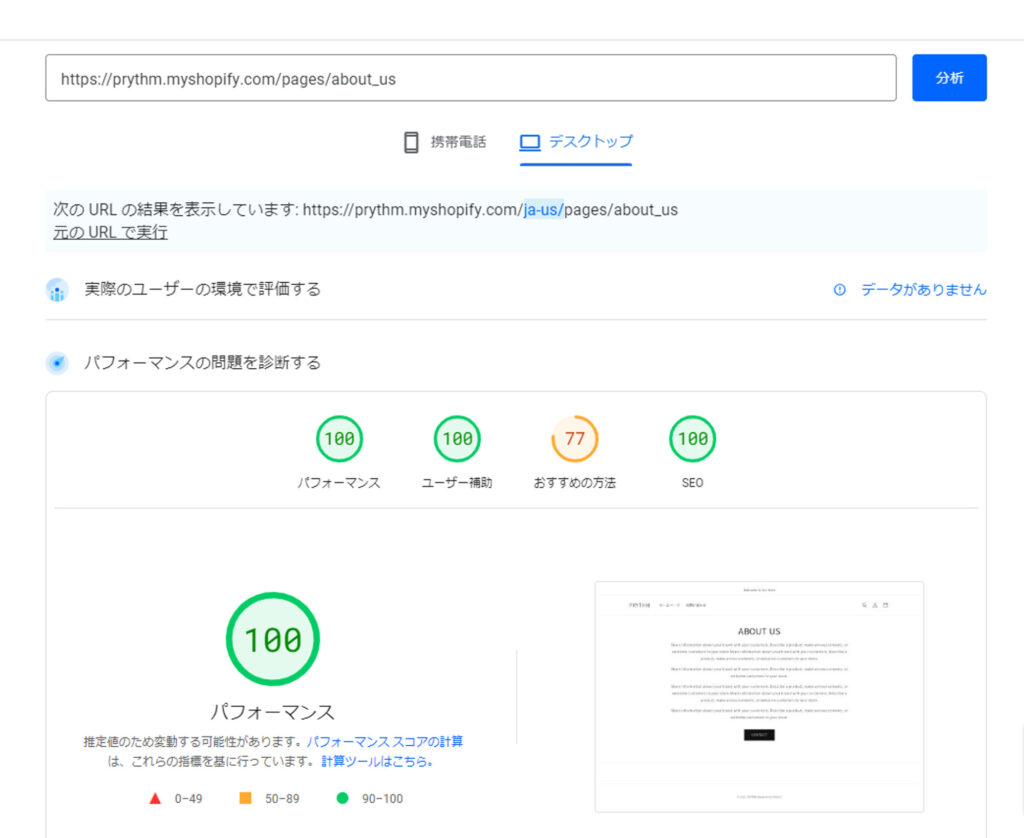
ページスピード向上
Shopifyが苦手とするページスピードアップをしてくれます。

ページスピードPC版アプリ導入前

ページスピードPC版アプリ導入後

ページスピードSP版アプリ導入前

ページスピードSP版アプリ導入後

構造化マークアップ(スキーマ)の生成
Googleリッチリザルトのためのパンくずスキーマについて

以下のツールで、構造化データが正常に機能しているかどうか状態を確認できる

検索結果の表示例。アプリ適用前だと以下のようにシンプル。

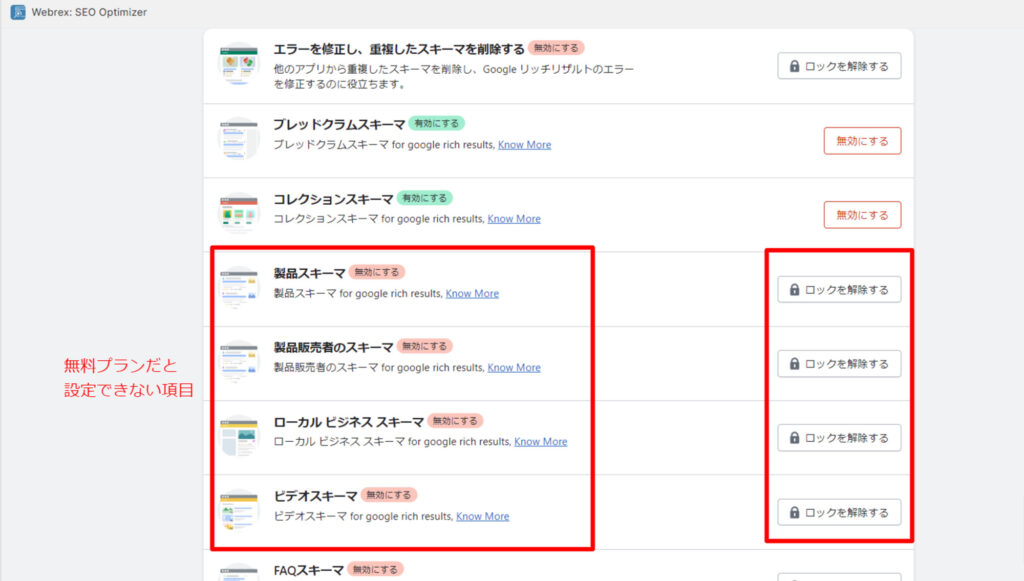
ここからの設定は有料プランのみ可能

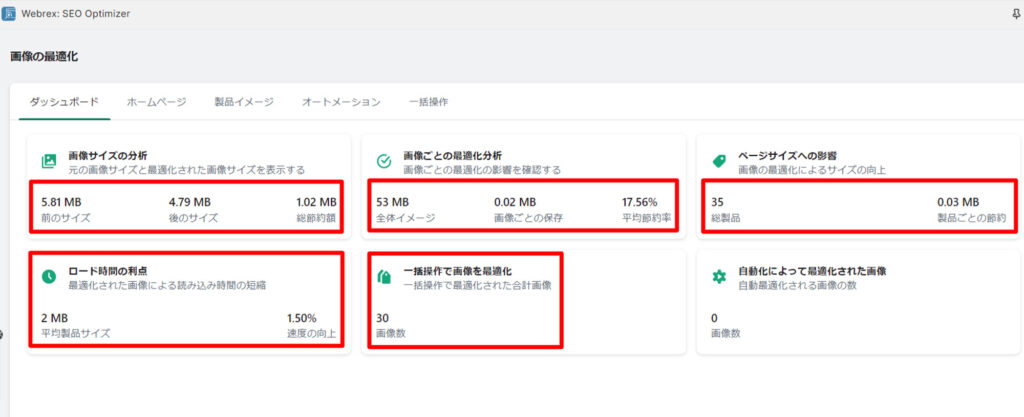
画像の最適化

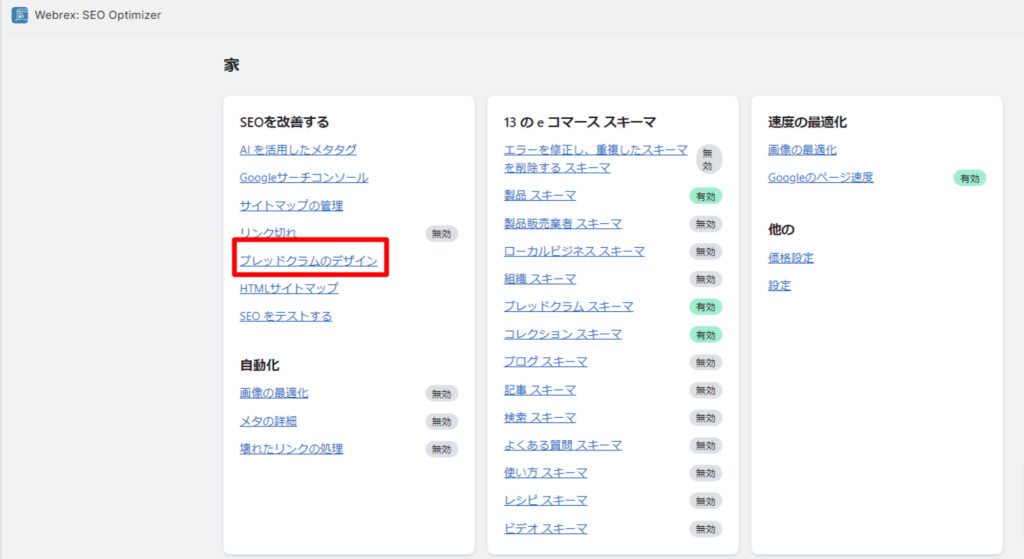
パンくず生成


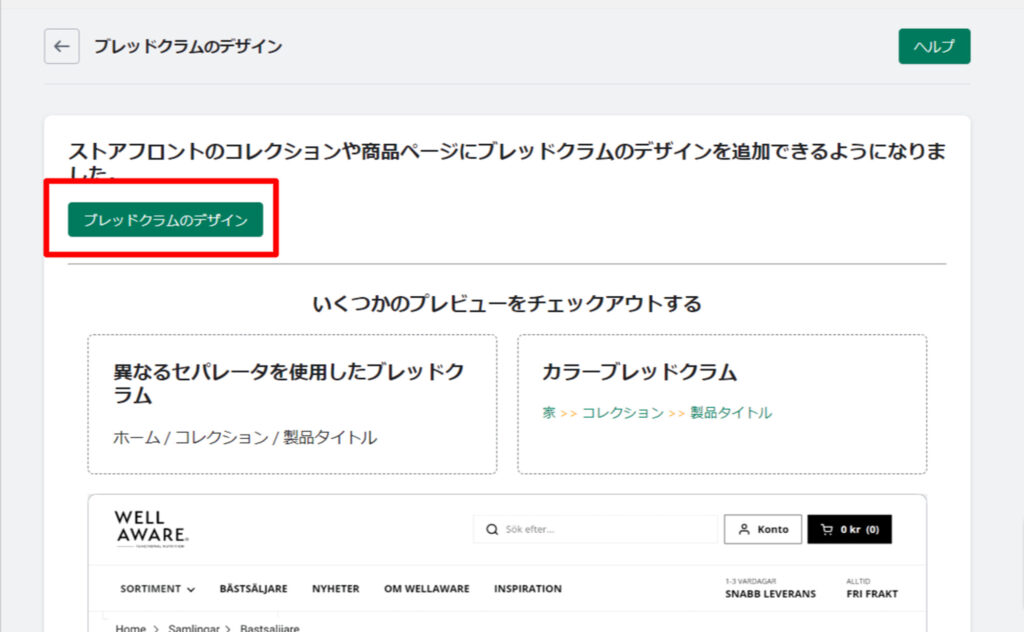
Webrexでのパンくずの設定方法マニュアル
↓
パンくずの生成をアプリでしたところ

↓

※本アプリでは、パンくず表示の階層を4階層以上にカスタマイズしたテーマでは適用できないので注意。
(パンくずの階層が特定の商品の直径のコレクションまでしか登録できないため)
パンくず表示の階層を4階層以上にカスタマイズしたテーマでは、親コレクションと子コレクションの関係を、「メニュー」で管理したりしている。
▽パンくず表示の階層を4階層以上にカスタマイズしたテーマの表示例。このような4階層以上の階層表示は本アプリでは不可能。

Shopifyにおけるパンくずについての余談
Shopifyでは、一つの製品に対して複数のURLパスが存在し、そのパスによってパンくず表示が変わる。
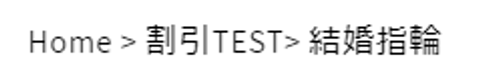
例1)
https://prythm.myshopify.com/collections/割引test/products/結婚指輪

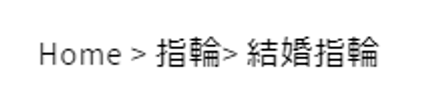
例2)
https://prythm.myshopify.com/collections/ring/products/結婚指輪

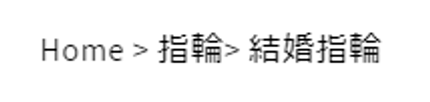
例3)
https://prythm.myshopify.com/products/結婚指輪

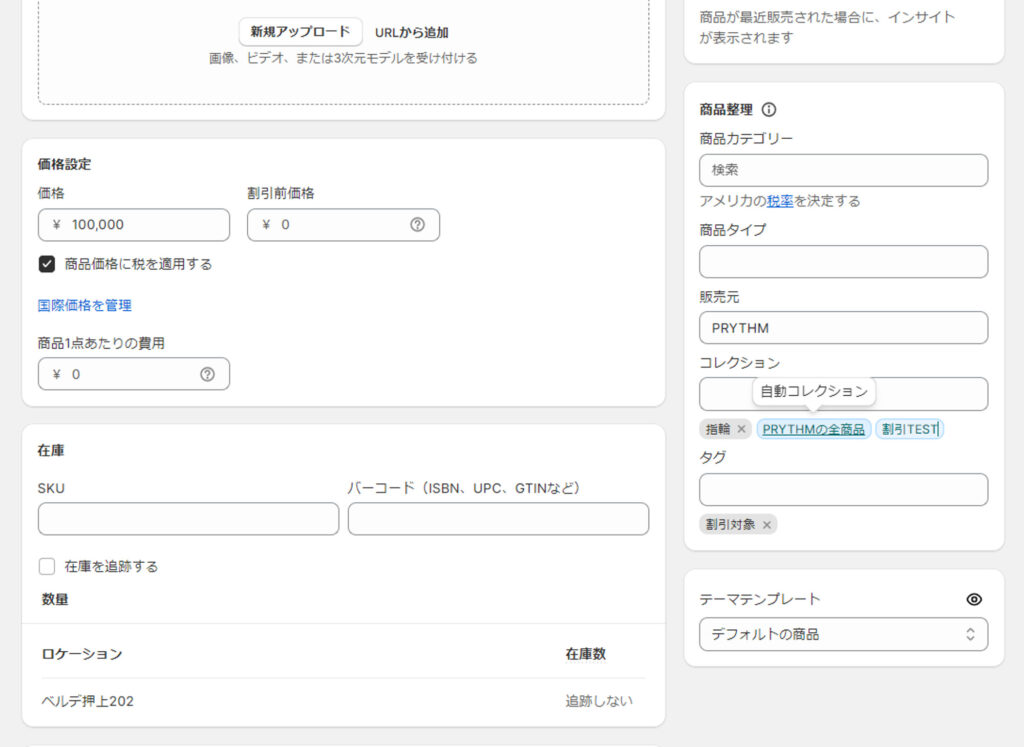
▽「自動コレクション」(緑色のラベル)と別にこの画面上で手動で追加できる(グレーのラベル)が、手動で追加したコレクションが表示される仕様である。

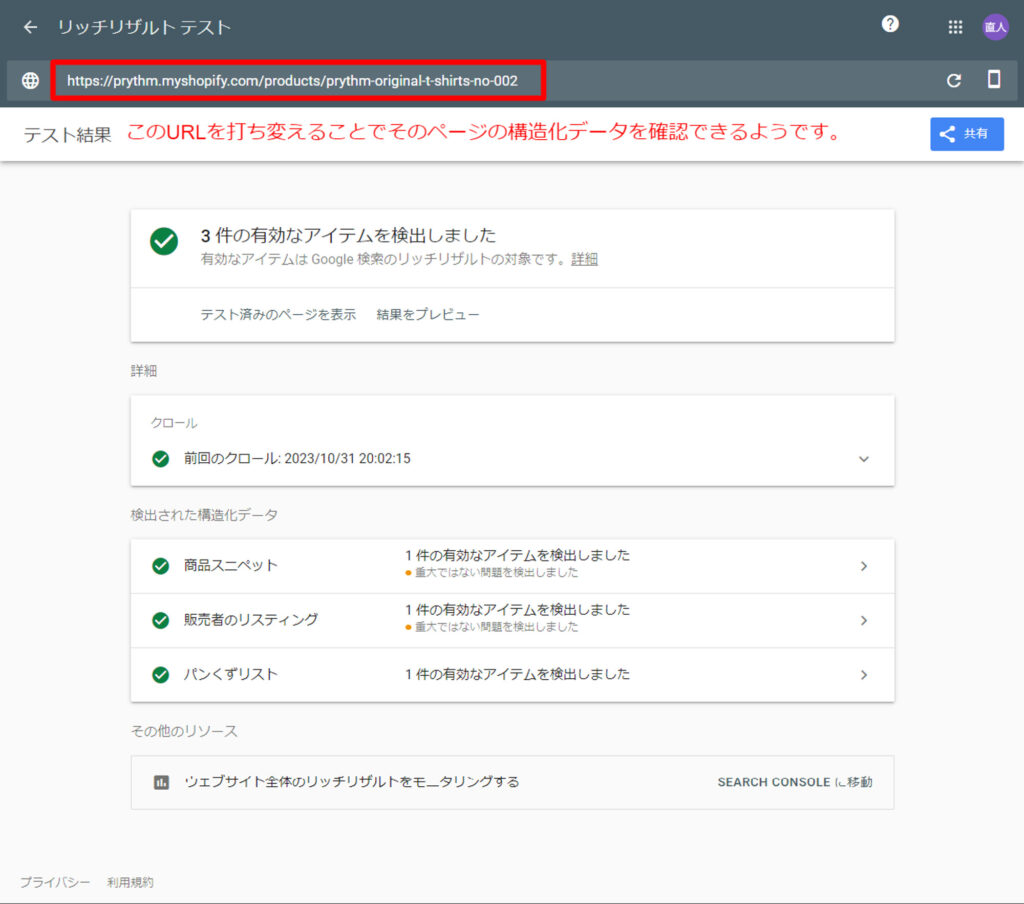
Webrexのアプリで設定した各構造化データが正常がどうか状態を確認する
↓
アプリでこのようなコードが生成されている
<script type="application/ld+json" class="ws_schema">{
"@context": "[<https://schema.org>](<https://schema.org/>)",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "PRYTHM",
"item": "[<https://prythm.myshopify.com>](<https://prythm.myshopify.com/>)"
},
{
"@type": "ListItem",
"position": 2,
"name": "通常商品(カスタムオプションなし)",
"item": "<https://prythm.myshopify.com/products/prythm-original-t-shirts-no-002>"
}]
}
</script>
これはJavaScriptではなく、ここに記載されているのは、Structured Data(構造化データ)を記述するためのJSON-LD(JavaScript Object Notation for Linked Data)スクリプトです。
これは、ウェブページの内容を構造化された方法で検索エンジンに伝えるために使用されます。具体的には、このコードは「BreadcrumbList」というスキーマを定義しています。
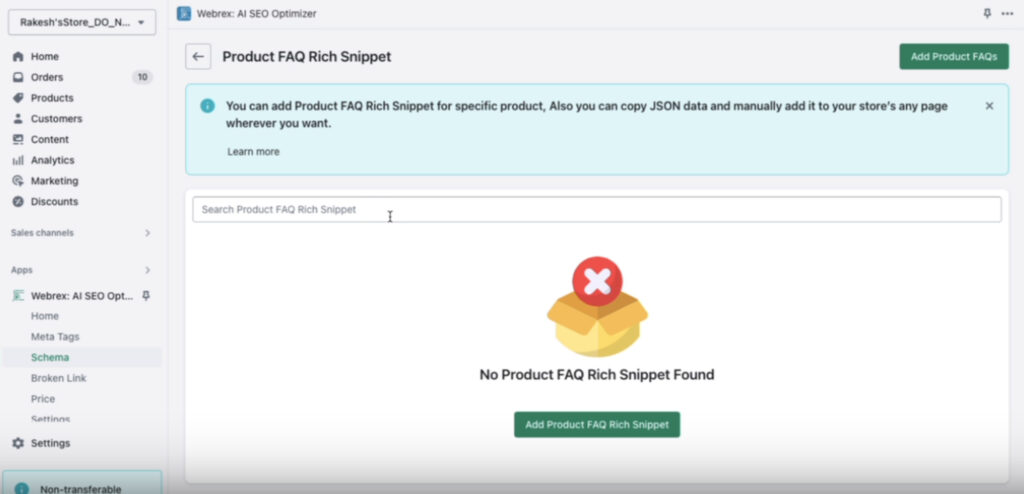
FAQの構造化データ設定
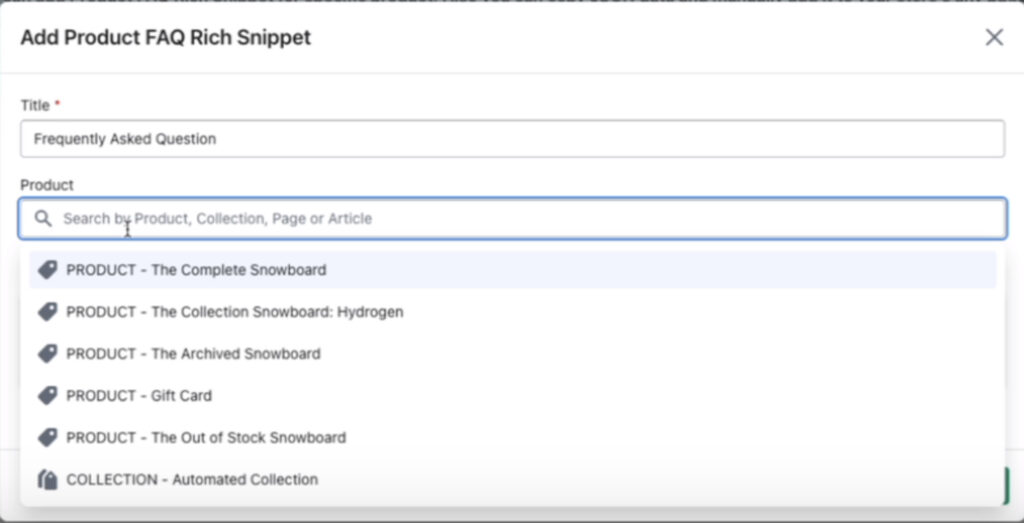
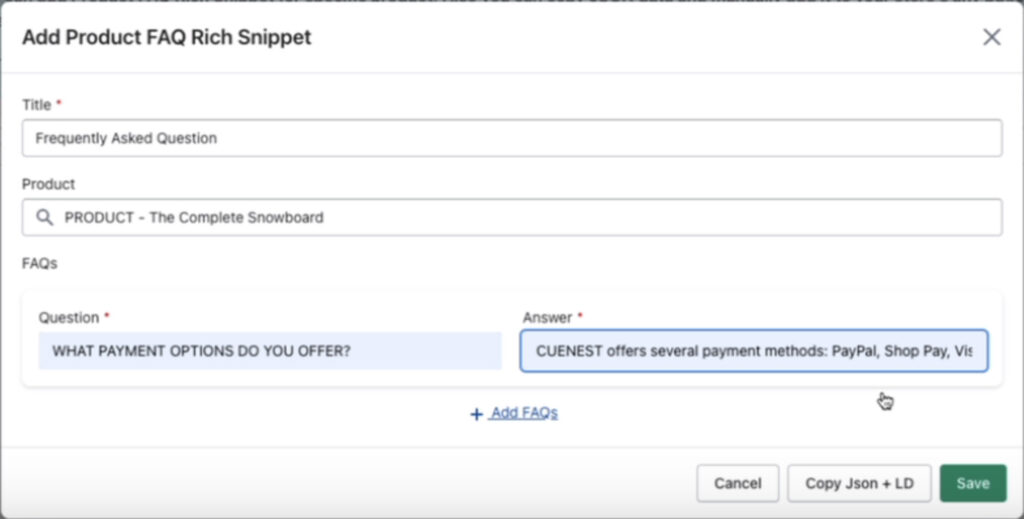
How to add a Product FAQ Schema?
Google 公式 よくある質問(FAQPage、Question、Answer)の構造化データについての仕様

以下は公式で紹介されている動画のキャプチャ(画面仕様が古いので、仕様が違っているところは読み替えが必要)



Product FAQ(商品についてのFAQ)ではない(”FAQ”ページに記載した内容をリッチリザルトに登録したいとき)
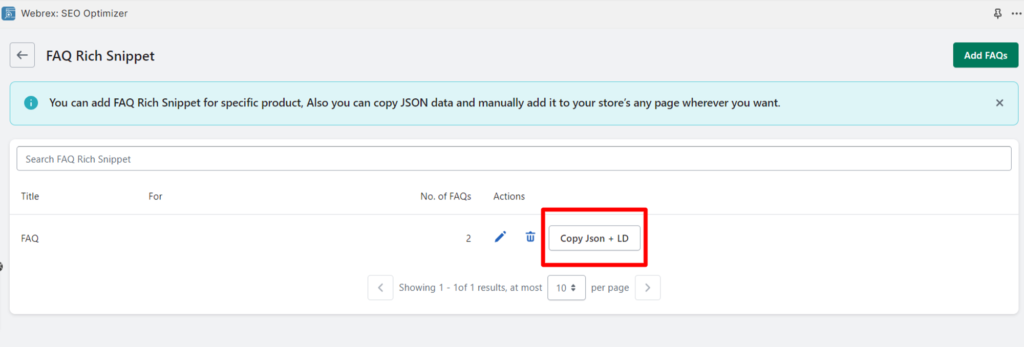
アプリ画面内の「Copy Json + LD」をクリックすると、構造化データのスクリプトをコピーできる

▽コピーされるスクリプト
<script type="application/ld+json" id="grss_faq" class="ws_schema">{"@context":"<http://schema.org","@type>":"FAQPage","mainEntity":[[{"@type":"Question","name":"返品は可能ですか?","acceptedAnswer":{"@type":"Answer","text":"はい、可能です。"}},{"@type":"Question","name":"送料はかかりますか?","acceptedAnswer":{"@type":"Answer","text":"はい、かかります。"}}]]}</script>
↓
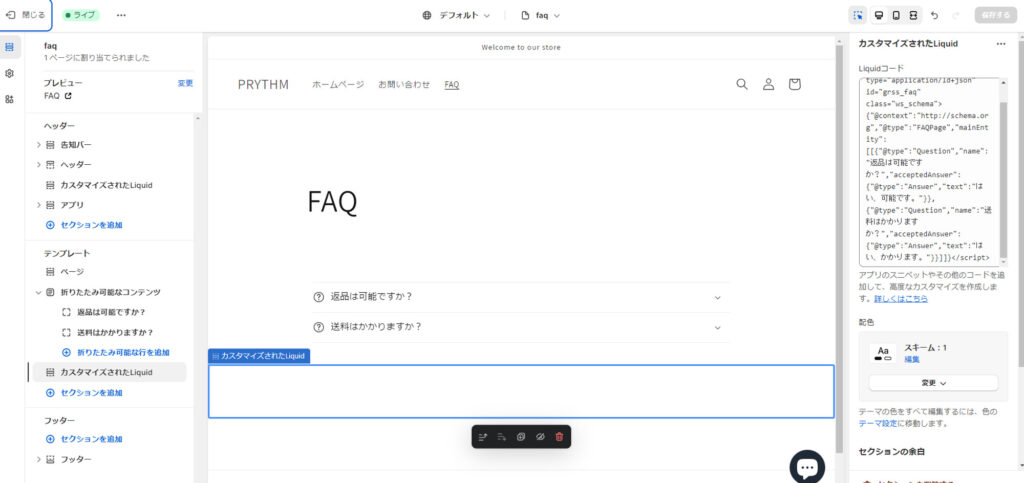
実際にテーマのカスタマイズの画面で、セクションとして構造化データのスクリプトを追記したいので、「カスタムHTML」や「カスタムLiquid」のセクションに貼り付けする

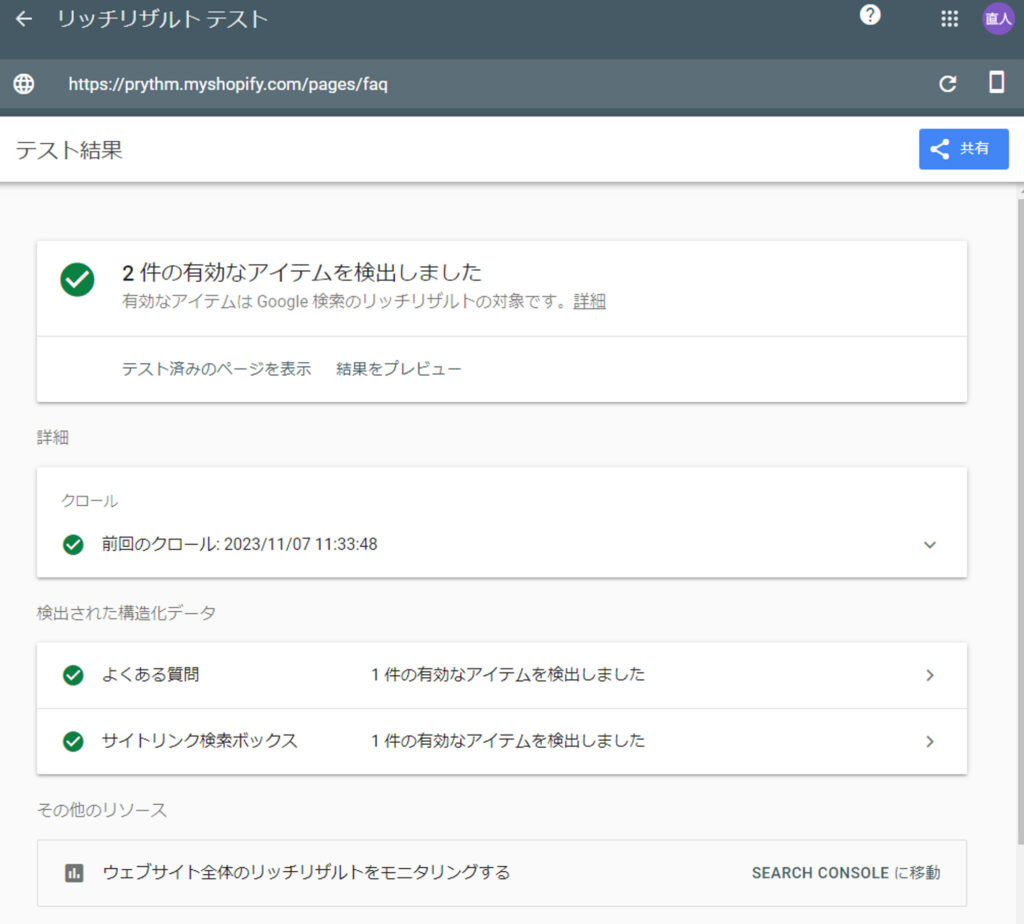
Search Consoleでも確認してみると、、

→「よくある質問」の構造化データが登録されていることがわかる!
リッチスニペットの追加

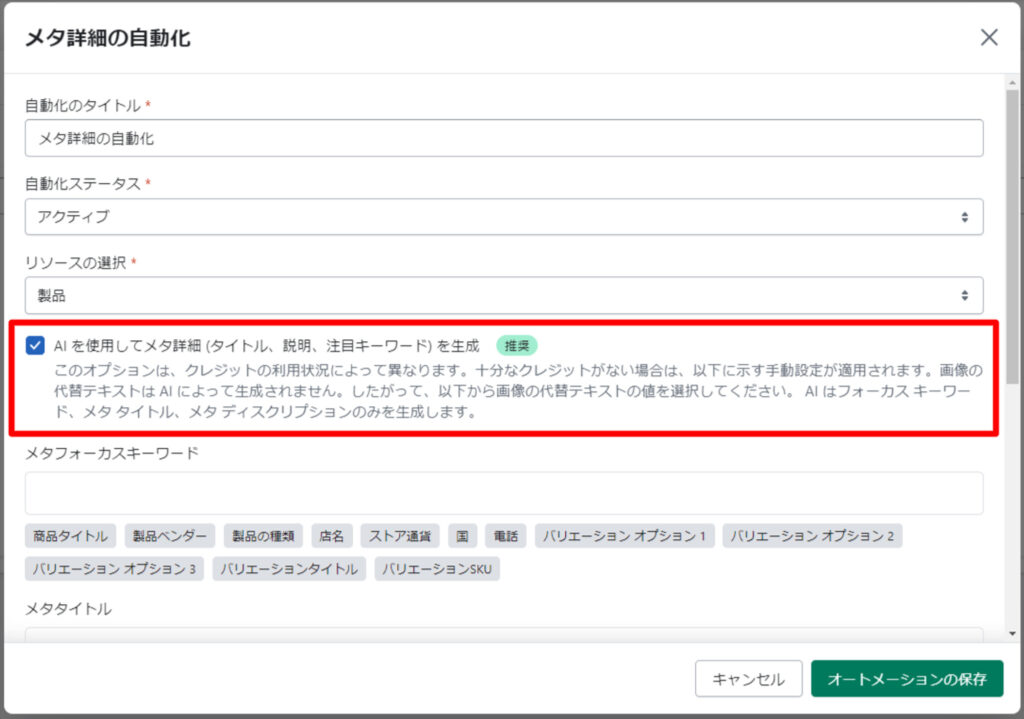
「メタ詳細の自動化」
にて、
AI を使用してメタ詳細 (タイトル、説明、注目キーワード) を生成
させることができる。 このオプションは、クレジットの利用状況によって異なります。十分なクレジットがない場合は、以下に示す手動設定が適用されます。画像の代替テキストは AI によって生成されません。したがって、以下から画像の代替テキストの値を選択してください。 AI はフォーカス キーワード、メタ タイトル、メタ ディスクリプションのみを生成します。

以下、その他メモ
私はGoogleマイビジネスを持っています。ローカル ビジネス スキーマを上書きしたり、競合したりするのでしょうか?
Google マイ ビジネスは別個のエンティティであり、異なるアルゴリズムを備えているため、スキーマは Google マイ ビジネスに影響を与えません。また、オーガニック検索のランキングにも影響しません。その機能は、Google があなたのビジネスをより深く理解できるようにすることです。
スキーマ マークアップを適用した後、リッチ スニペットはいつ表示されますか?
スキーマは素晴らしいですが、結果が表示されるまでに時間がかかります。したがって、Google ボットが更新されたページをクロールすると、SERP にリッチ スニペットが表示されるようになります。それまでは、すぐには結果が現れません。
ただし、自分で行った調整を Google に通知する方法があります。ページをキューに入れてインデックスを再作成するよう Google にリクエストできます。これをサイトマップと呼びます。
Webrex SEO APP が実際に Google ランキングを向上させることを確認するにはどうすればよいですか?
Google で上位にランクされるためには、どの Web サイトでもスキーマを使用することを強くお勧めします。Google は、セマンティック検索インデックス作成だけでなく、リッチ スニペット (商品のレビューがある場合) にもこれを使用します。
スキーマの実装後にすぐにランキング (SEO) のメリットが見られない場合でも、ページはより関連性の高いクエリに対してより適切に一致する候補になります。
e コマースにおけるスキーマ マークアップの重要性
ほとんどの人は、スキーマ マークアップとリッチ スニペットという言葉が一緒に、または同じ意味で使用されているのを聞いたことがあるかもしれません。時には混乱することもあります。
スキーマ マークアップは Web サイトのコードに含める構造化データであり、リッチ スニペットはそれらを実装した結果です。

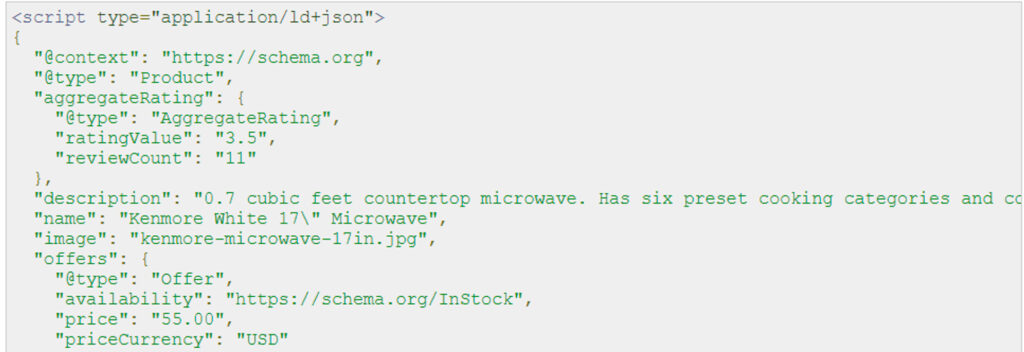
スキーママークアップコード
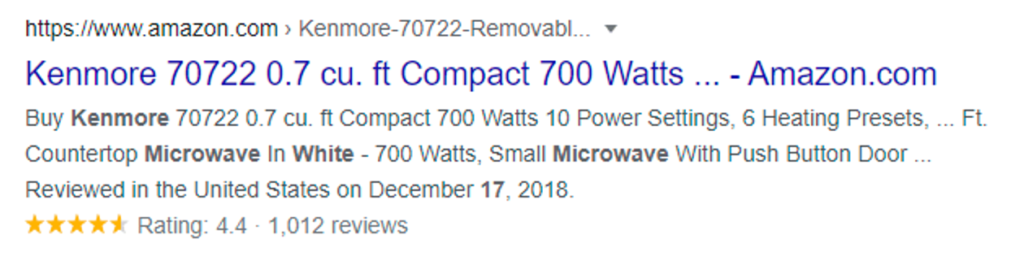
下の画像は、上記のコードのリッチ スニペット (検索結果に表示されます) です。

豊富なスキーマ結果
スキーマ マークアップは電子商取引にどのように役立ちますか?
- 1.スキーマ マークアップは、SERP での可視性を向上させるのに役立ちます。 リッチリザルトの結果は、100 クエリあたり平均 58 クリックを生み出す、多くの人に喜ばれる SEO 戦略です。
- 2.SERP には評価、レビュー、価格などの追加情報が表示され、製品の信頼性が高まります。これにより、訪問者に Web サイトをクリックしてもらい、販売して信頼を確立する可能性が高まります。Neil Patel のとおりです。電子商取引サイトにはこの豊富な情報があり、これによりCTR が最大 30%増加します。
- 3.コード内でより多くの関係を定義すると、検索エンジンがそれをよりよく理解できるようになります。

