 AI
AI Shopify Editions | Summer ’25 を調査。新テーマ”Horizon”について、など
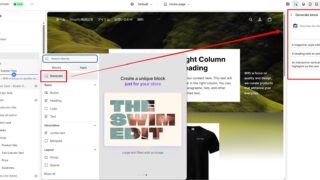
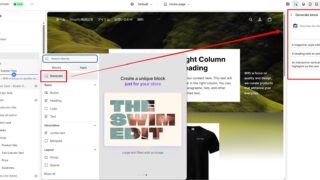
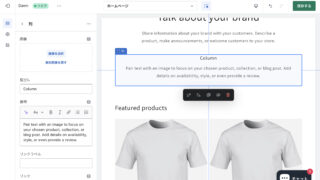
Shopifyテーマ開発の新時代を象徴する「Theme Blocks」が、ついに本格始動します。昨年のShopify Editionsで初めて紹介されたこの革新的な機能は、これまで開発者プレビュー限定で提供されていましたが、Winter ...
 AI
AI  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  AI
AI  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  liquid
liquid  Shopify
Shopify  Googleスプレッドシート
Googleスプレッドシート  Shopify
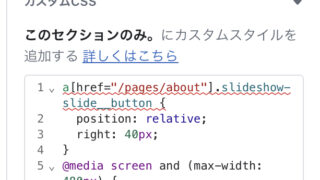
Shopify  CSS
CSS  liquid
liquid  liquid
liquid  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify  Shopify
Shopify ShopifyでのECサイト制作を外注しようとお考えの方は、PRYTHMWORKS(プリズムワークス)にご依頼ください。高品質なWebサイト制作で、お客様のビジネス成長を支援する会社です。Shopifyを使ったECサイト制作に力を入れており、売上向上に貢献するECサイト構築を代行いたします。豊富な経験と実績にもとづき、お客様のニーズに最適なECサイトを構築しますので、費用相場や制作事例など、気になることがございましたらお気軽にお問い合わせください。移行のご相談も承っております。
| 社名 | 合同会社PRYTHMWORKS |
|---|---|
| 事業内容 | EC/Webサイトの構築、管理保守 |
| CEO | 吉川直人 |
| 法人事務所所在地 | 〒150-0001 東京都渋谷区神宮前六丁目23番4号桑野ビル2階 |
| 設立日 | 2023年(令和5年)7月3日 |
| 沿革 | 2020年(令和2年)10月 PRYTHMWORKS事業開始 2023年(令和5年)7月 合同会社PRYTHMWORKS設立 |
お問い合わせ用LINEはこちらからどうぞ!

お問い合わせ用LINEはこちらからどうぞ!
LINE