失敗のパターン
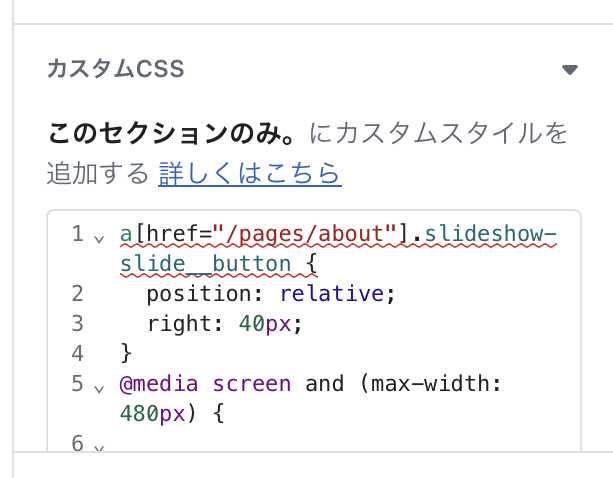
Shopifyの新機能「カスタマイズ」画面内の、「セクション」>「カスタムCSS」に記述

これはShopifyの管理画面の実際の表示なのだが、「このセクションのみ。にカスタムスタイルを追加する」と日本語があやしい。ここにCSSを記述すれば、確かにセクションにCSSを適用できる。が、実はこのパターンだと、sectionのファイルの{% stylesheet %}〜{% endstylesheet %}にCSSを記述したときと内部的には同じようなことになる。つまり、そこで使用するスタイルのクラス名の付け方によってはほかのセクションにあるクラス名にも適用される。
ここに入力しても、本当にこのセクションファイル内のCSSにのみスコープされて適用されるわけではないのだ。「このセクションのみ。にカスタムスタイルを追加する」と甘言を吐かれているが、注意。甘言というかただの嘘!
成功のパターン
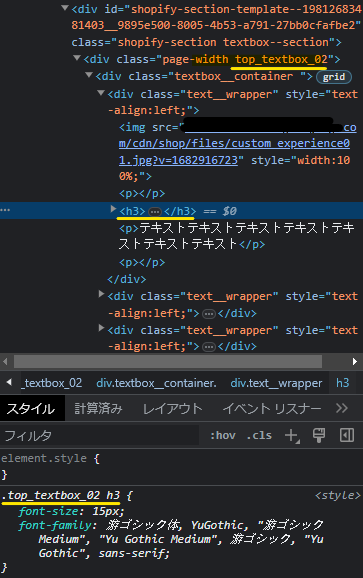
セクションのスキーマに、typeが”text”のスキーマを儲け「そのセクションをラップしている要素」に、カスタマイズの画面から任意のクラス名を入力できるセクションをカスタマイズにするのだ。そうすることで、同じ画面内に同じセクションが使いまわされ、かつそれぞれのセクションで微妙にデザインを変えたい、という時に、この親要素classの子要素に対してCSSを記述すれば、絶対にそのセクション内の要素にしかCSSが適用されないようにできます。

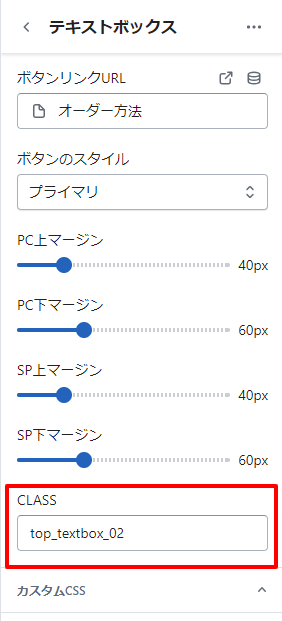
例えばこのような形でカスタマイズ画面上でクラス名を記述できるようにします。
その上で、
.top_textbox_02 h3{
font-size: 15px;
font-family: 游ゴシック体, YuGothic, "游ゴシック Medium", "Yu Gothic Medium", 游ゴシック, "Yu Gothic", sans-serif;
}というようにして、このセクションでのみ適用できるh3のスタイルを記述することができる。

類似しているが実は失敗している方法
似たような方法として、セクション内のschemaでJSONにて、以下のように静的に記述する方法も考えられるが、
"class": "top_textbox_02"この方法だと、同じページ内に同一のセクションが何回も使用されているときに、同じクラスを持った親要素が複数登場することになり、それぞれ微妙にデザインが違うように制御することが難しい。
はたまた、他に考えうるのが、セクションを作成するたびにShopifyがそのセクションに自動採番するid名というものがある。

このようなとても長いid名で生成されるが、これは生成されてみないとどんな名称になるかわからない。確かに、id名とあり、セクションごとにユニークに採番され、重複することはないので、これでもいけそうなのだが、この方法だと、まずいことが起こる。
カスタマイズ画面上ですでにこの方法でスタイルをガチガチに適用しているセクションがあったとして、これを何らかの理由で消し、新規で同じセクションを配置し直したとする。
そうすると、過去に採番されたid名は再び採番されないので、デザインが適用されていない裸のセクションが登場することになる。
また、別のページでセクションを使いまわしたい、というときも、新規採番されたid名が付与されるので、そこでも裸のデザインが登場する。
なので、僕が考える限り、紹介した方法が最も管理がしやすく思う。
まあ、紹介した方法の欠点は、クラス名の管理はコーダーの仕事なので、コードを知らない運用者が「クラス名」「top_textbox_02」とか言われても、「?」って感じなところです。
事前に運用者とサイトの保守管理をしているコーダーで認識のすり合わせをしておくのがよいかと思います。
他にもっと効率的な方法があれば、ご教示いただけたりすると大変うれしいです!
以上です!
