Shopifyで有料のテーマを購入すると、「カスタマイズ」の画面で編集できるセクションの画面の日本語バージョンがなく、選択できるのは英語などになってしまいます。
必ずしも英語に精通している人がECサイトの運用者になるわけではないので、できるだけ日本語に翻訳したいとき、地道に手作業でスキーマの JSONや、localesのja.jsonを作成するのは、その膨大さから、現実的ではない。
効率的に翻訳をする方法を紹介します。
前提条件
今回翻訳をするテーマは、section内のスキーマの記述で、
“name”: “t:sections.header-section.settings.title.name”
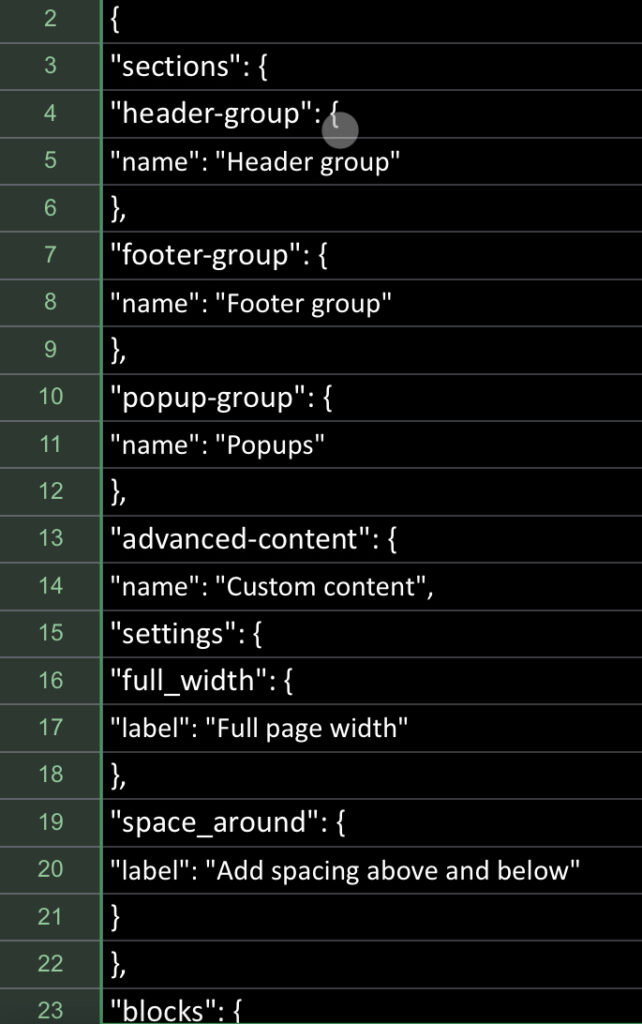
のような記述で、localesの中の””en.default.schema.json”の中で、上記のような記述で定義された翻訳をまとめた定義をしています。なので、このJSON内のテキストを効率的に翻訳したテキストに置換できればよいです。
JSONを新規作成したスプレッドシートに「値で貼り付け」
翻訳に必要なJSON内の要素は、
“name”、”label”、”info”などです。
ここではJSONデータをテキストエディタで開いて、全選択、コピー。
そして新規作成したスプレッドシートに「値で貼り付け」。
そうすると、下のような状態になります。

こうすることで、のちのち行う、「スプレッドシート関数による翻訳」を
効率的に行えます。
上のスクリーンショットの中の”name”、”label”の要素のある行だけをフィルターします。
下のスプレッドシートでその処理を行っています。
JSON内の翻訳必要部分を一括翻訳
スプレッドシートの関数で、特定のセルの文字列を狙った言語に翻訳します。
例えばA5のセルが英語で、これを日本語に翻訳したい時の関数は、以下のようなものです。
=GOOGLETRANSLATE(A5,"en","ja")これを使った形が、下のリンクで確認できます。
JSONに戻すためのテキスト整形
ここまでの処理で、翻訳したくないワードも翻訳されてしまっていますので、これをもとの英語に戻してあげます。
いったんスプレッドシートのシートを全選択してコピーし、一斉置換ができるテキストエディタに貼り付け、
整形したいのですが、実は、ここで、テキストエディタによっては”(ダブルクォーテーション)で囲った文字列を
再びスプレッドシートにコピー&ペーストすると、”(ダブルクォーテーション)がきれいに消えてしまう!という、Excelやスプレッドシートの仕様があります。
なので、テキストエディタはVScodeで行うとスプレッドシートに戻すさいに”(ダブルクォーテーション)が消える問題が起こりません。
└参考資料

JSONに戻す
JSONのバリデートツールに貼り付け、エラーが出ていないか確認します。
スプレッドシートに貼り付けたさいにJSONのもとファイルにあったインデント(字下げ)がなくなっているので、
このようなツールで字下げを適切に行ってくれます。
└JSON Editor Online
https://jsoneditoronline.org/#right=local.wedojo&left=local.mitudi
一括更新、翻訳後
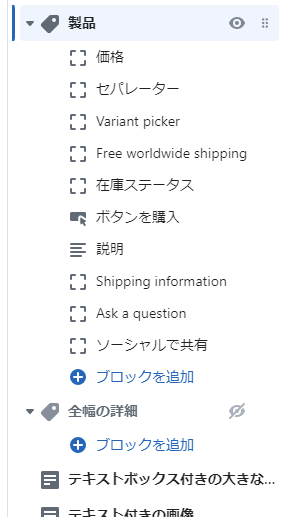
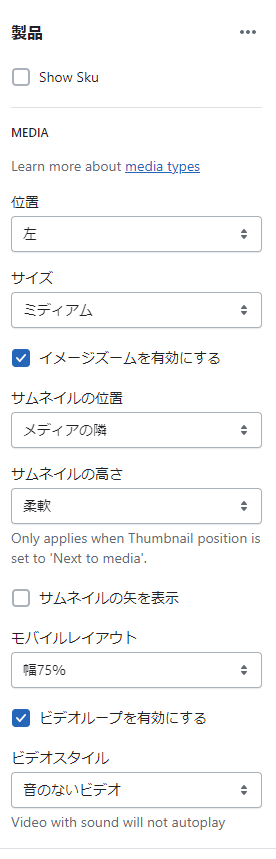
下のようにだいぶ日本語になって、運用者にやさしくなっているように見えます。
まだお残しがあるので、これから地道に潰していく必要がありますが、ここまでくればあとは1時間もかからないと思います。


いかがでしたか?最近情報を更新していなかったのですが、Shopifyは安定的に進化していっており、ブログネタはたまりまくっています。
ただ、効率的に記事にまとめて発信する時間がない!
なんだか調べ物もChatGPTで行うことが多くなり、ブログコンテンツで情報を得ることが少なくなってきました。
書く意味があるのか?も悩んでくる複雑な転換期にある今日この頃。。

