明けましておめでとうございます。今年もやってまいりましょう!
配列を作成するのも配列をシャッフルするのもliquidは
ゼロからだと超しんどかったので備忘録を。
配列を作るにはsplitとjoinいうフィルターを使うしかない。
split – マッチングパターンで文字列を分割する(文字列が配列に変化する)
例 {{ “a~b” | split:”~” }} #=> [‘a’,’b’]
liquid配列新規宣言
{% assign beatles = "John, Paul, George, Ringo" | split: ", " %}
{% for member in beatles %}
{{ member }}
{% endfor %}※split: “, “で、カンマのあとに半角スペースがあるので、John, Paul, Georgeのように、カンマのあとに半角スペースを入れること!
上記コードの場合半角スペースがないとうまく出力されなかった。
liquid 配列追加
{% assign words = "" %}
{% assign words = words | append: "John" | append: "," | append: "Paul" |append: "," | append: "George" | append: ","| append: "Ringo" %}
{% assign array = words | split: "," %}
Githubで公開されているrandom関数snippetコードを使用する
これにより
{%- include 'random' with 'a,b,c,d,e' -%}のような形で配列をシャッフルできる
配列の要素をランダムに並べ替えて出力
<!--▼配列を宣言-->
{% assign parts_tags = "t-shirts, tanktop, long-t-shirts, jacket, shorts, pants, socks, mask, pack, tops, bottoms, accessary" | split: ", " %}
{% assign parts_tags_array = parts_tags | join: ', ' %}
<!--▲配列を宣言-->
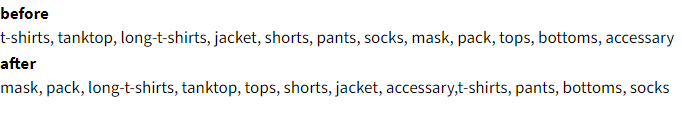
<h2>before</h2>
<!--▼もとの配列-->
{{ parts_tags_array }}
<h2>after</h2>
<!--▼シャッフルした配列-->
{%- include 'random' with parts_tags_array -%}
出力結果