トラッキングコードの仕様変更
2020年10月14日にGoogle Analyticsに大幅なアップデートが行われ、仕様が変更になったため、これまでトラッキングコードで使用されていたUA-XXXXXXXXというトラッキングのIDが、GA4-XXXXXXXというタグに切り替わってしまった。
これまではShopifyの管理画面上で、Google Analyticsが指定してくる、UA-XXXXXXXXXXXというタグが入っているJavaScriptのコードをコピペさえしていれば、サイトへのユーザーの動向が計測もでき、かつ、ECサイトでぜひとも設置していたい「拡張eコマース」設定まで自動で行なっってくれていた。
今回の大きな仕様変更のおかげで、この簡単設定ができなくなってしまったのだ。
いずれはShopify側でGA4のトラッキンングコードに対応すると思われるが、今のところはお手上げであった。
回避する方法!
回避する方法は2通りある。
- layout.liquidのコードを直接編集して、GA4のトラッキングコードを追記する
- GA4のアナリティクス管理画面上で、「プロパティ作成」を行い、旧バージョンのUAトラッキングコードを呼び出す
1の方法だと、設置して解析できるようにはなるのだが、拡張eコマースの設定が自動で組み込まれない。
そのため、せっかくShopifyを使用しているのなら、2の方法を選ぶことになると思う。
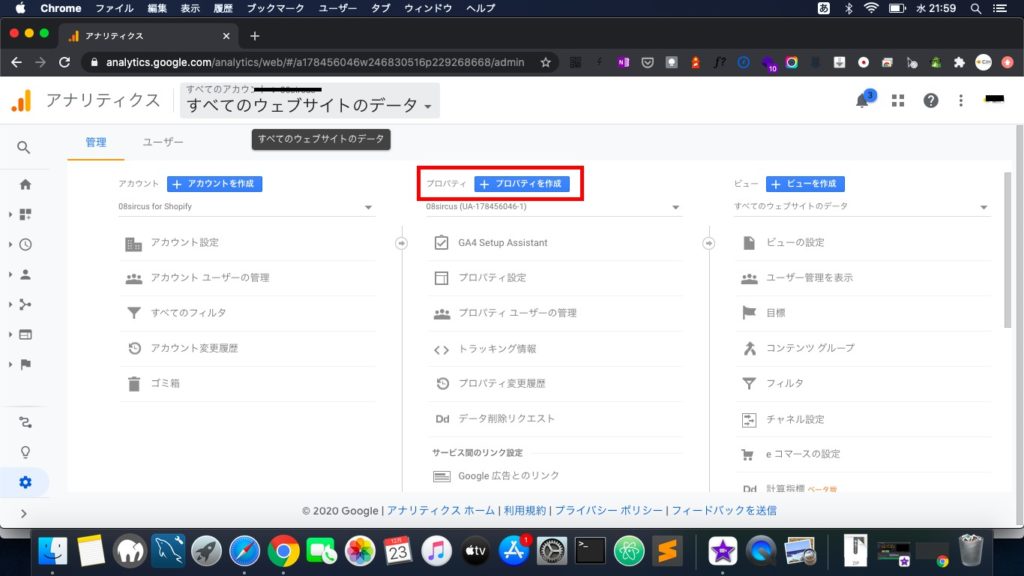
アナリティクスのアカウント作成者、またはオーナー権限を持っていれば、「プロパティ作成」ができる。

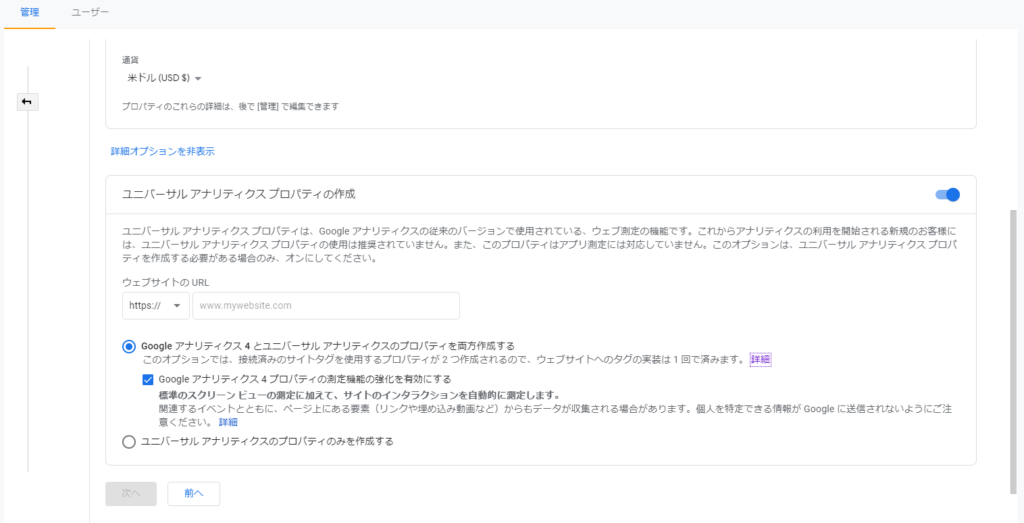
添付画像のように「プロパティを作成」画面の下にある「詳細オプションを表示」をクリックすると選択可能になります。なんでこんなにわかりづらいんだか・・・。

じきにGA4にも完全対応するでしょうけど、コンバージョンの計測などでGA4では実装されてない機能がなぜかまだまだあるので、しばらくは併用したほうが安全だと思います。
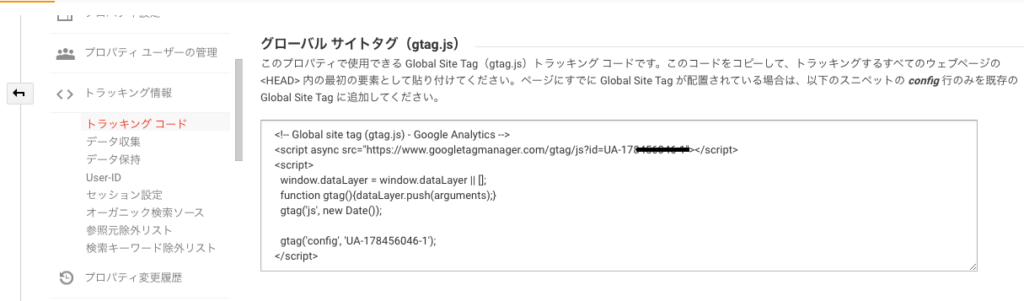
さて、こうして無事にトラッキングコードが確認できるようになりました。

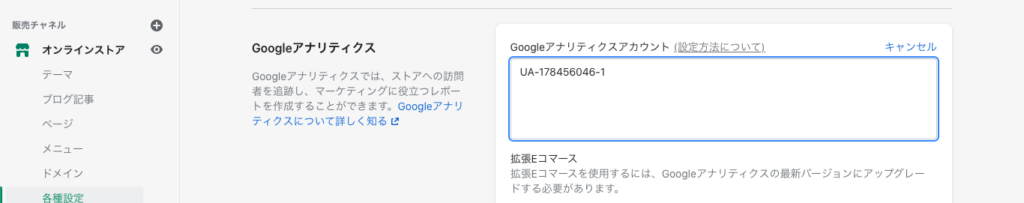
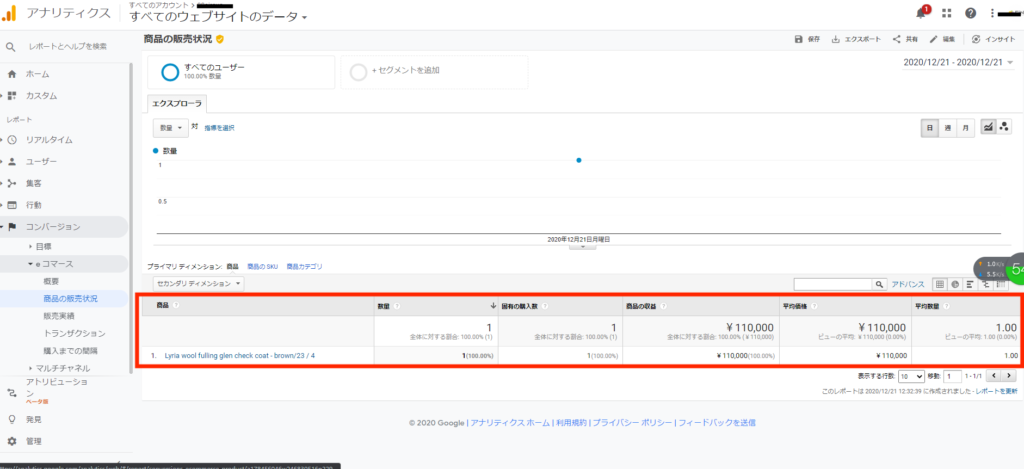
これをShopifyに設定して、商品をテスト購入してみたところ、無事eコマース設定もできていました!


楽ちん!EC-CUBEではあんなに大変だったeコマース設定も、最近のECのCMSではこのように自動でCMS側で補完してくれるので、販売者は設定の煩わしさにリソースを割かずに、よりコアな業務に集中できます!ありがたや!







