Shopifyで配送日時(お届け日時)を可能にできるアプリなら、
配送日時指定 .ampで問題ないです。

こちらは国産のアプリで安心です!
このアプリの詳細と、注意点について解説します。
配送日時指定 .ampの詳細
- 月額$9.80。 14日間の無料体験ありです。
- 日本製のアプリなので、日本国内の配送業者を選択して、お届け時間の選択が自動でできるようになります。
- 休業日(出荷作業がない曜日)を設定でき、自動で最短お届け日が計算されます。
- 「置き配」設定も選択できるようになります。
- お客さまにて選択されたお届け日時情報は、新たなフィールドが注文情報内に用意され、わかりやすく記載されます。
以下が管理画面です。

上から、解説します。
配送業者と時間帯の設定
配送業者を指定すると各業者指定の配送時間が表示されます。配送時間は各業者により異なります。

- 指定なし
- ヤマト運輸
- 佐川急便
- 日本郵便
のいずれかを選択でき、業者ごとに違う配送時間を自動で選択できるようにしてくれます。
配送希望日の設定
最短・最長の配送希望日の設定ができます。

- 最短で指定できる配送希望日(※注文日を起点にした営業日数を登録)
- 最長で指定できる配送希望日(※注文日を起点にした営業日数を登録)
- 日数を営業日換算にする(※チェックを入れると営業日で換算されます。休業日を除く営業日のみで日数をカウント)
- 休業日(曜日)の設定(※お休みの日にチェックを入れてください※7個以上チェックをつけるとエラーになります)
- 締め時間(※この時間以降の注文は翌日注文扱いになります。※1時〜24時の間で指定してください。)
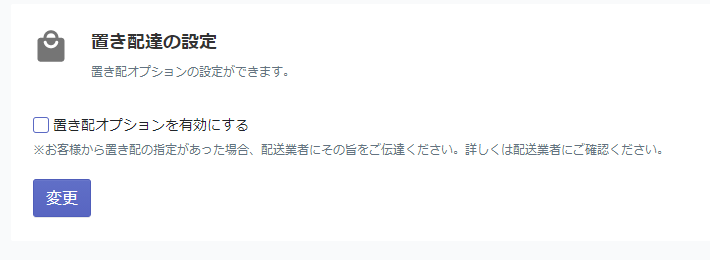
置き配達の設定
置き配オプションの設定ができます。

置き配オプションを有効にできます。
「※お客様から置き配の指定があった場合、配送業者にその旨をご伝達ください。詳しくは配送業者にご確認ください。」とのことで、
出荷時にアナログな処理が発生しそうです。また、Amazonのように、万が一商品が盗難にあった際に補償ができるような体制がないと厳しいかもしれません。
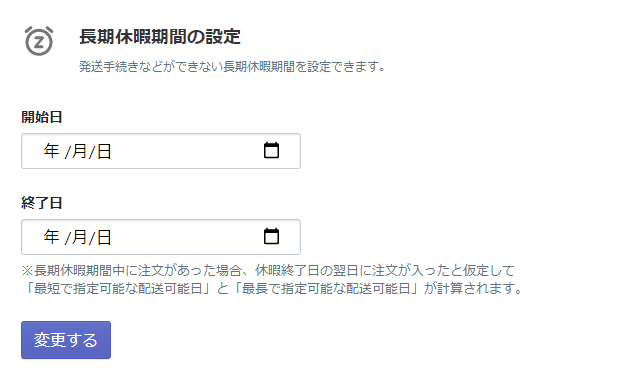
長期休暇期間の設定
発送手続きなどができない長期休暇期間を設定できます。

長期休暇期間中に注文があった場合、休暇終了日の翌日に注文が入ったと仮定して「最短で指定可能な配送可能日」と「最長で指定可能な配送可能日」が計算されます。
お客さまが指定した配送日時情報の確認方法

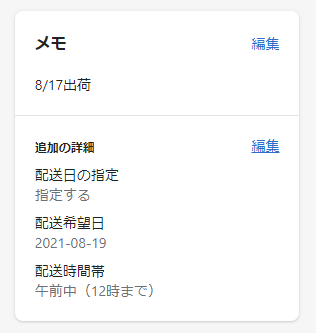
「注文管理」の中の、各注文詳細画面にて、右側のフィールド「メモ」の下側に、このように情報が記載されます。
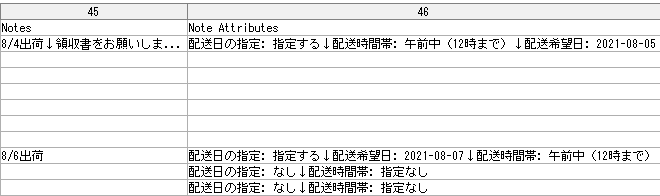
注文情報のcsvエクスポートをした際も、「Note」の右隣にきちんと情報が確認できます。

お客様が配送日時を選択するときの画面
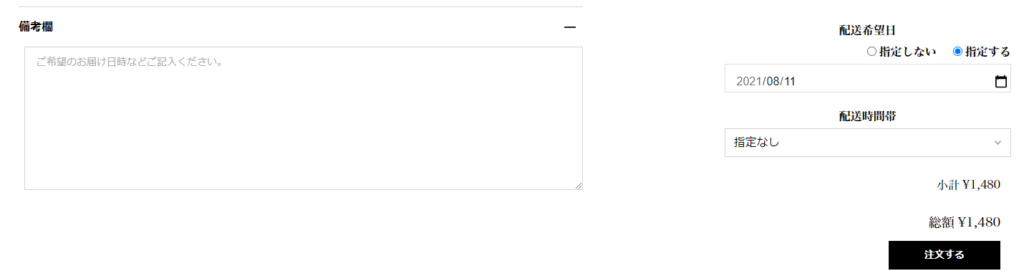
「カート」のページ内で以下のように選択するためのプルダウンが現れます。
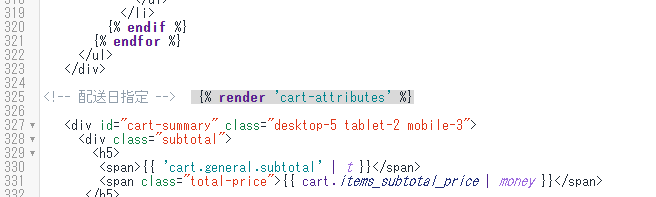
カートページにコードを追加する必要があります。

といっても、アプリをインストールしたあとに
{% render 'cart-attributes' %}というコードを好きな位置に貼り付ければよいだけです。

内部的には、アプリインストール時にcart-attributes.liquidというsnipetファイルが作成されているので、それを{% render %}で呼び出しているだけです。
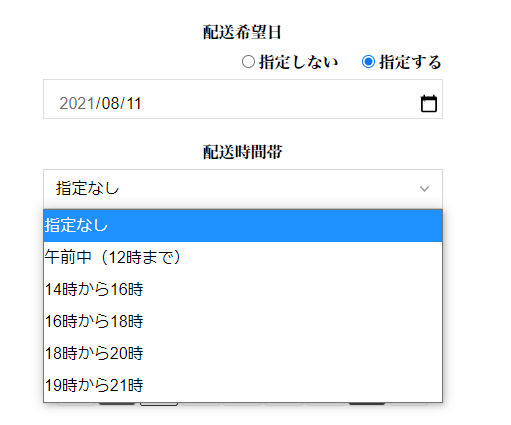
お客さま側で、「指定する」にチェックを入れ、日にちのプルダウンを押すと、このようにカレンダーが現れます。
設定した最短お届け日から、最長のお届け日まで選択が可能です。

出荷の締め時間の12時(正午)をまわっているので、きちんと月曜にお届け指定ができない設定になっています。
その下のプルダウンでは、「配送時間帯」の選択ができます。設定した配送業者によって選択できる時間帯が変わります。

注意点!
さて、ここまでの情報で、なんて便利なアプリなんだ、と思われますが、ここから注意点です。
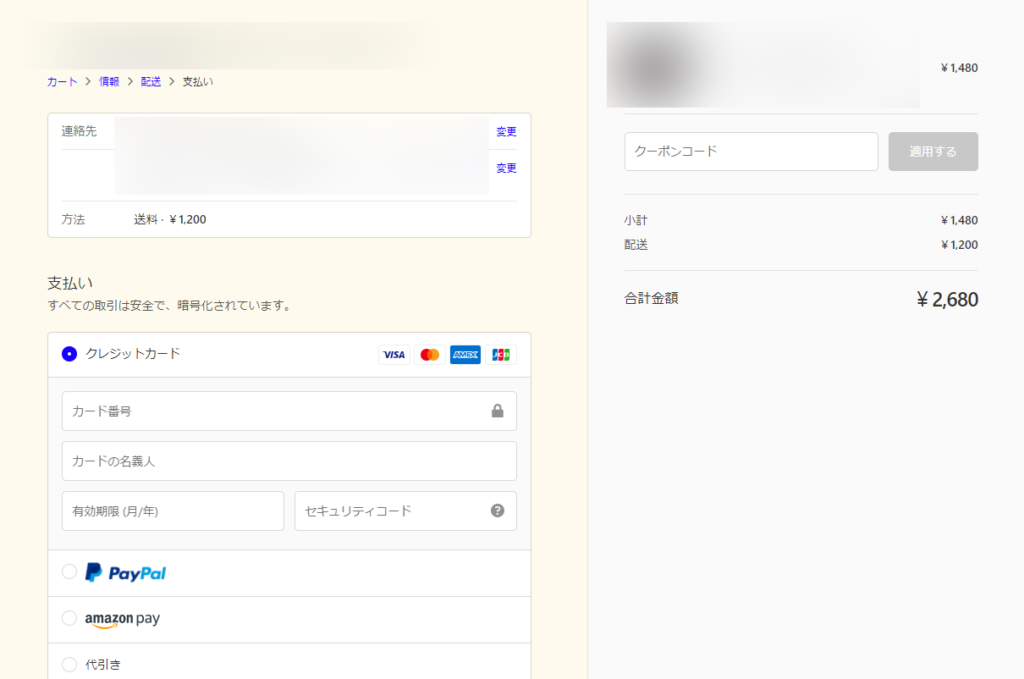
これはこのアプリに限った話ではないのですが、Shopifyの弱点ともいえる、チェックアウトページのコーディングができないために起こることです。
Shopifyでは、月額20万円ほどのShopify Plusプランでなければ、チェックアウトページのコーディングができませんので、
カート画面のあとのこの画面で、さきほどの配送日時指定の情報が出せません。

「備考欄」に記載した情報も然りですが、お客様はここで、「私の入力した内容はきちんと反映されているのか?」を不安に思う方もいるかもです。
また、Shopify制作代行をしていても、クライアント様から、この画面内にお客様の入力した情報が最終確認で表示されないのか、というご意見もいただきます。
チェックアウトが完了すれば、お客様に自動で送信される注文確認メール内に、備考欄(さきほどのcsvでいうところのNotesの情報)や、配送日時指定の情報は出力できるので、システム的に不可であることを事前に了解いただく必要がありそうです。
とはいえ、配送指定の設定ができることは、お客様からして大変便利です。
僕もAmazonで配送指定ができたり置き配ができることで、Amazon&ヤマト運輸様には大変感謝しています。それが自前のECサイトでも可能となれば、ありがたいでしょう。
以上、配送日時指定アプリについての解説でした。

