Shopifyのサイトを制作開始してそういえば、、と気づくのが、ショップの連絡先としてメールアドレスの入力をする箇所はあっても、
メールサーバーやメーラーは自分で別途用意しなければいけないということだ。
僕はいつもエックスサーバー×Wordpressや、エックスサーバー×EC-CUBEという組み合わせで、ひとつのドメインをもとにサイトのURLと、
メールアドレスを作成していたのだが、Xサーバー上にWebサーバーもメールサーバーもデータベースサーバーもセットになっているので、
あまり意識していなかったが、それら各サーバーを分散して運用するということも一般的だった。
Shopifyのショップのドメインとメールアドレスのドメインをセットで運用するには
今回、お名前.comで取得したドメインを、
- さくらサーバー上にメールアドレスのアカウントを作成し、メールボックスのストレージを確保
- Shopifyの独自ドメインとして設定(ShopifyサーバーにサイトURLとしてのドメイン向き先を設定)
というように各サーバーに役割を分担するのが、Shopifyのサイトのドメインでメールアドレスを持つ方法となるようだ。
Shopifyの独自ドメイン設定
1.お名前.comでの設定例
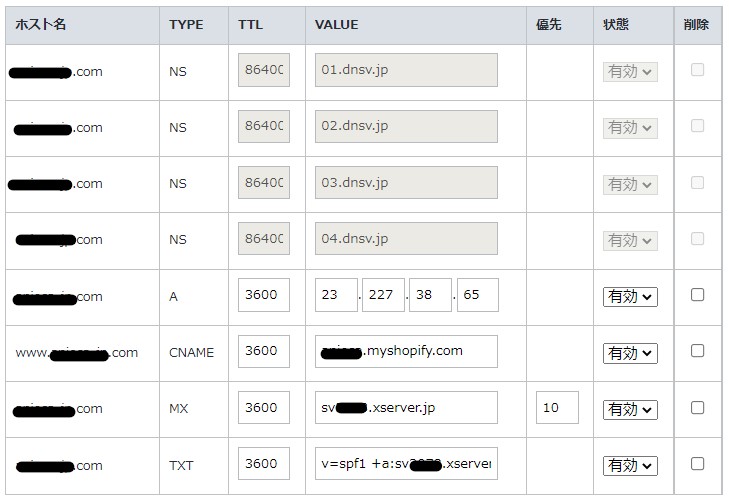
以下、お名前.com設定例ですが、設定値はどこのドメインプロバイダでも同じです。

- 「ホスト名」にShopifyで使用したいドメインを上から4つの行に入力(”prythmworks.tokkyo”など)
→「NS」レコードで、”01.dnsv.jp”~”04.dnsv.jp”を入力(お名前.comの指定ネームサーバーです) - 「ホスト名」にShopifyで使用したいドメインを入力(”prythmworks.tokkyo”など)
→「A」レコードで、TTL:3600 VALUE:23 227 38 65 (ShopifyサーバーのIPアドレスです) 続いて「ホスト名」にshopify上のショップドメインを入力(”shops.myshopify.prythmworks.tokkyo”など)→ この項目は不要でした(2021/7/26追記)
→「CNAME」レコードで、TTL:3600 VALUE:shops.myshopify.com- さらに続いて「ホスト名」に1で入力したドメインの頭に”www.”をつけたドメインを入力(”www.prythmworks.tokkyo”など)
→「CNAME」レコードで、これも2と同じく、TTL:3600 VALUE:shops.myshopify.com - そして、メールサーバーの指定。「ホスト名」にこれまた”prythmworks.tokyo”
→「MX」レコードで、TTL:3600 VALUE:“●●●●.sakura.ne.jp“(●●●●にはさくらサーバーのアカウント名がきます) - 最後にもうひとつメールサーバーの指定。「ホスト名」にこれまた”prythmworks.tokyo”
→「TXT」レコードで、TTL:3600 VALUE:“v=spf1 a:www2535.sakura.ne.jp -all”(さくらサーバーのことです)
ふう、大変でしたね。一服しましょう。(煙草はやめましたが)
ちなみにXサーバーのときのDNS設定値は以下です。
【2021/7/26追記】Shopifyにサイト、Xサーバーにメールサーバーを置くドメイン設定にしたい場合は以下です。

2.Shopify管理画面上で独自ドメインを紐づけする
ここまでできれば、あとはShopifyの管理画面上で行うことのみ。

Shopify管理画面に戻り、「ドメイン」内の「既存のドメインを接続する」をクリックし、ドメインを入力し、「接続を確認する」をクリックすると、以下のように「接続済」と表示されます!
次に、さくらサーバーでのメールサーバー設定
あー、もうあと少しです。仕事の後のお酒がおいしくなると思ってあと少しがんばりましょう。

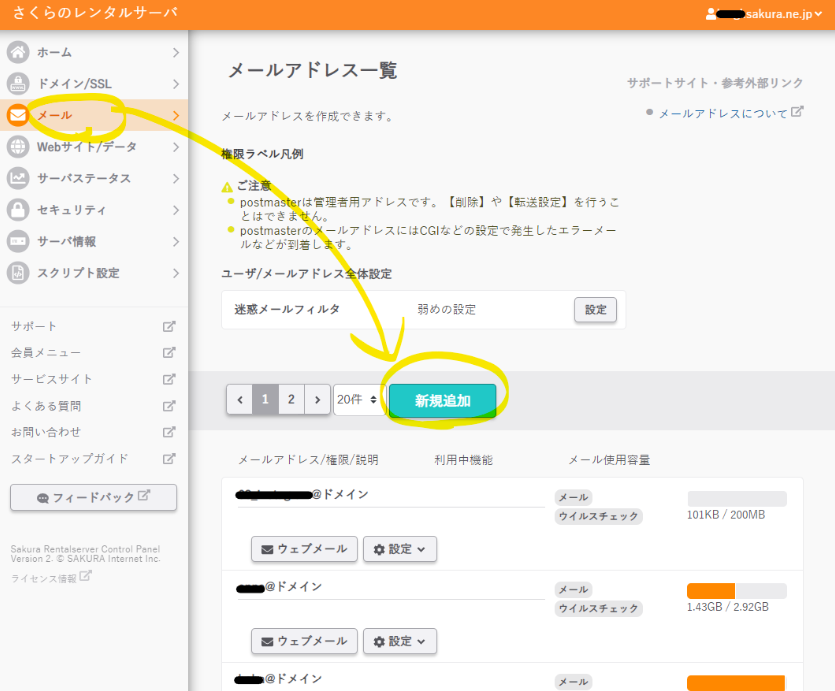
「メール」>「新規追加」で、新規メールアカウントが追加できます。

ユーザ名に入力した英数字が、@より前にくるメールアドレスになり、
@より後ろの部分は、先ほどのお名前.comの設定画面で向けたドメインがきます。
注意なのが、さくらサーバの仕様として、ここで”info”というユーザ名を使うと、
info@prythmworks
というメールアドレスのアカウントが作られますが、
ほかのドメインでも”info”というユーザ名で作成することはできません。
このレンタルサーバ上に向けられたすべてのドメインが、共通してinfoというメールアドレスを持とうと
競合が起こってしまうようです。
知らんがな。さくら、まじあんたクセ強いんだよいつもいつも・・・
いかがでしたか?
だるいんですが、手続きさえ間違えなければ、なんとかなります!
海外に行くときと同じです!
パスポートセンターか市役所でパスポート取って、行きたい国がインドとかで、前もってビザ必要なら大使館でビザ取得して、
格安チケット探して、予約購入して、、、あーだるい。
だから旅行代理店とか人気なんでしょうねー。利用したことないけど。

