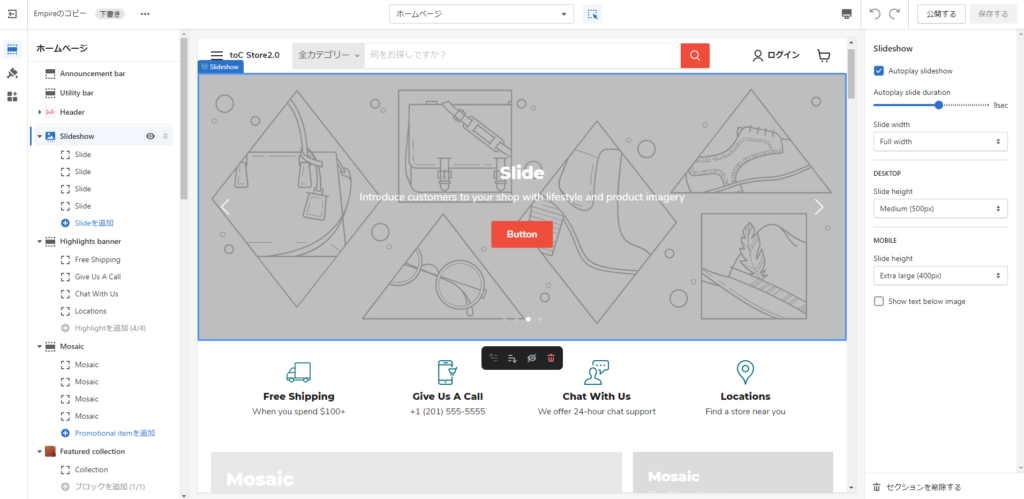
Shopifyのテーマは、”カスタマイズ”の画面でノーコードでサイトの見た目を編集できるが、有料テーマは日本語訳がされていないので、英語の苦手な方だと翻訳されていない場合、ストレスになるだろう。

納品時はあまり”カスタマイズ”でどんなセクションが用意されているか、などまでチェックされないことが多い。
ここが重要になってくるのは、サイト公開後の、運用に入ってからだ。
また、ストアをクライアントが運用せず、運用を委託されていたとしても、エンジニア以外の者が”カスタマイズ”を触る時にも、翻訳がされているとやはりストレスがない。
翻訳されているのが普通だと思われれば特に何も声はあがらないが、ストレスであったり、一度カスタマイズ画面が翻訳されたテーマで運用をすると、翻訳されていないことの不便さの声があがるかもしれない。
そんな”カスタマイズ”画面の、効率的な翻訳の仕方を紹介します。
テーマカスタマイズ画面は”settings_schema.json”と”各sectionファイル内のschema”を翻訳することでできる!
そもそも”settings_schema.json”、”各sectionファイル内のschema”とは?
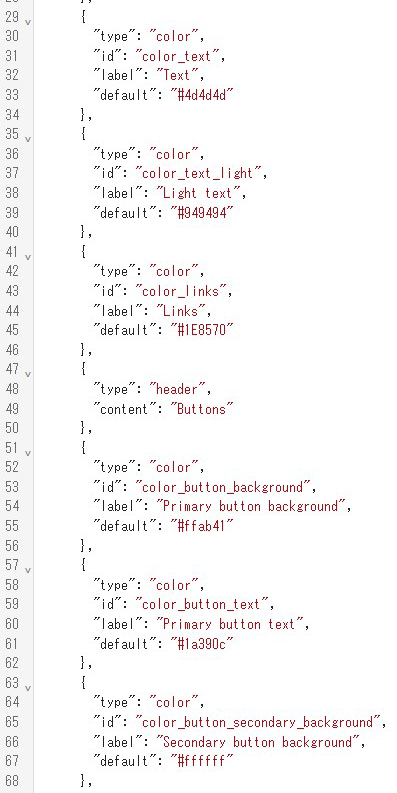
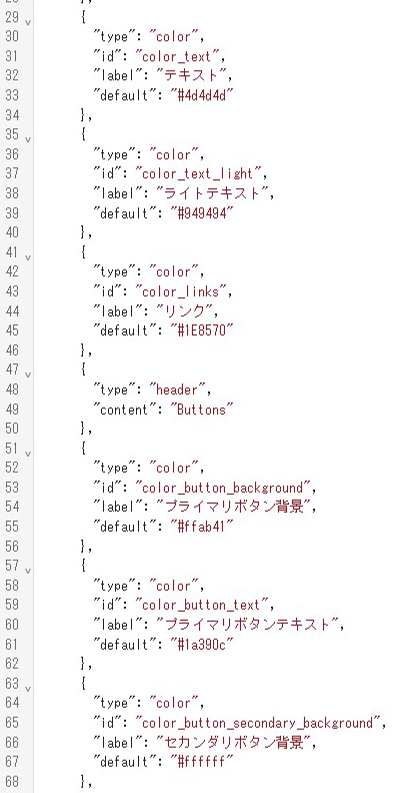
“テーマ設定”の設定内容を保存するデータベースファイル


ここにある
- label
- content
- info
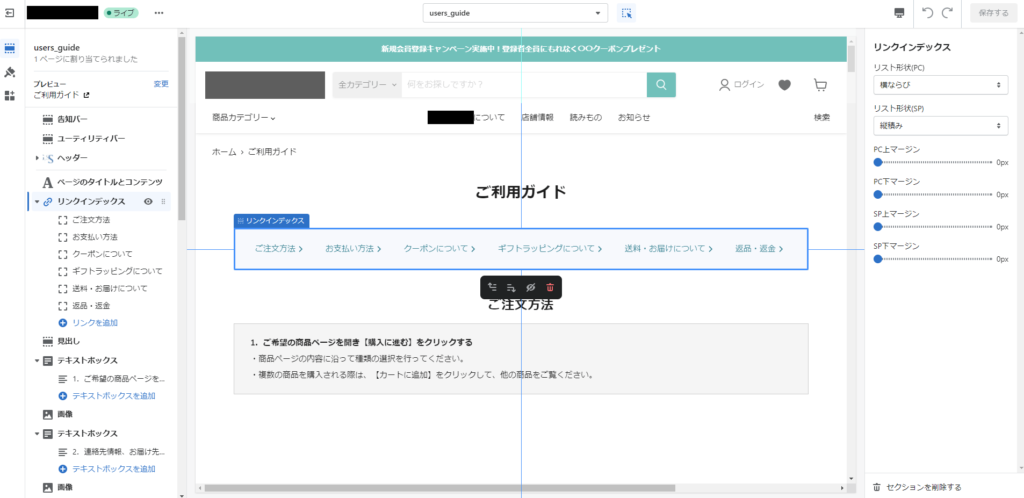
が保持している内容を日本語にすると、以下のように表示が日本語になる。

Shopifyの有料テーマで、”テーマのカスタマイズ”の画面のUIがすべて英語から日本語に標準では変換できないものがほとんどだ。(僕がこれまでに使用してきた有料テーマで、翻訳されているものは今のところない)
翻訳も案外簡単!と思いきや、上記、普通のツ―ルで翻訳&置換を上から順にやっていこうとすると、時間がいくらあっても足りないほどの量があることに気づくだろう。
settings_schema.jsonは1ファイルだが、個別にschema情報を持つ各sectionファイルの数と翻訳数がやばい。
そこで、便利なツールを紹介する。
地道な翻訳変換作業に使用するツール
翻訳に重宝するツール
- DeepL(高機能な翻訳ツールのデスクトップアプリ版)

- 秀丸・・・テキスト整形・テキスト一斉置換といえばの国産レジェンド。古い時代からのWindowユーザの情報処理系の職の人は御用達の生きる伝説のツール
- Excel
- VS Code(Visual Studio Code)・・・現代のWebエンジニアが好んで使うハイエンドなコードエディタ。Microsoft製。世界中の有志が拡張機能を開発しており、VS code自体もアップデートされ続けている。

DeepL(高機能な翻訳ツールのデスクトップアプリ版)

デスクトップアプリ版の何がよいか?
使い方
特定の英字テキストをドラッグ&ドロップで範囲選択した状態で、
Ctrlキー を抑えながら Cキー を2回押すことで、アプリがサクッと起動し、
ウィンドウが表示され、範囲指定した原文テキスト、そしてその横に翻訳したテキストが表示される。
VS Code(現代のWebエンジニアが好んで使うハイエンドなコードエディタ)

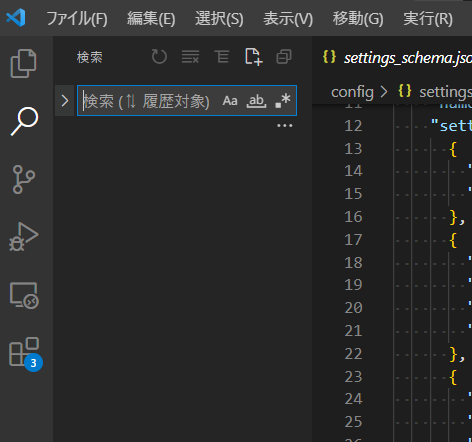
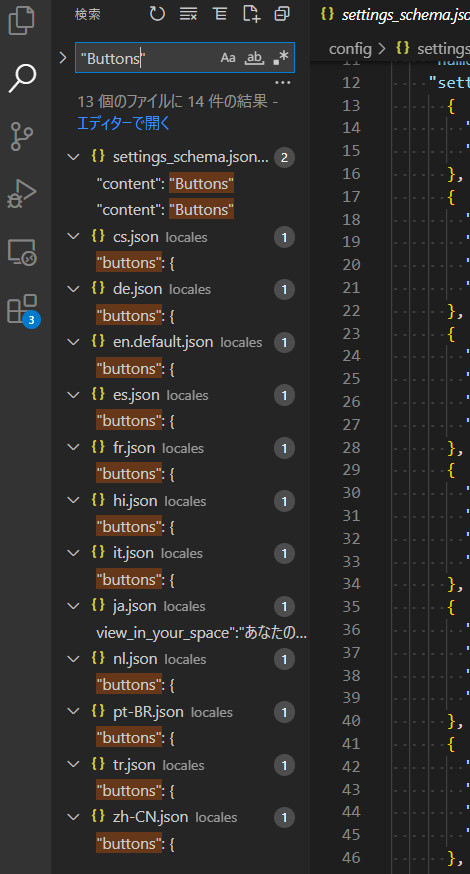
VS Codeで複数のコードのファイル内の指定文字列の一斉置換をする方法
Ctrl + Shift + F
で複数ファイルを一斉検索できる

↓
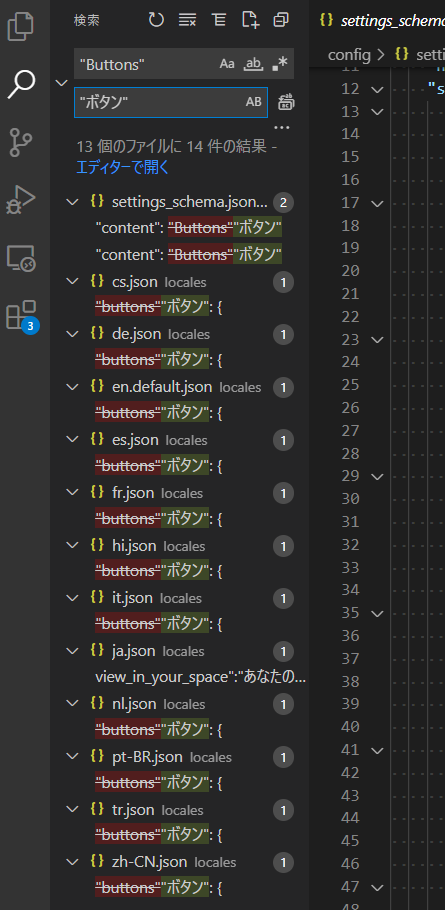
検索文字入力の左の>をクリックして、置換オプションを表示し、置換文字を入力


↓
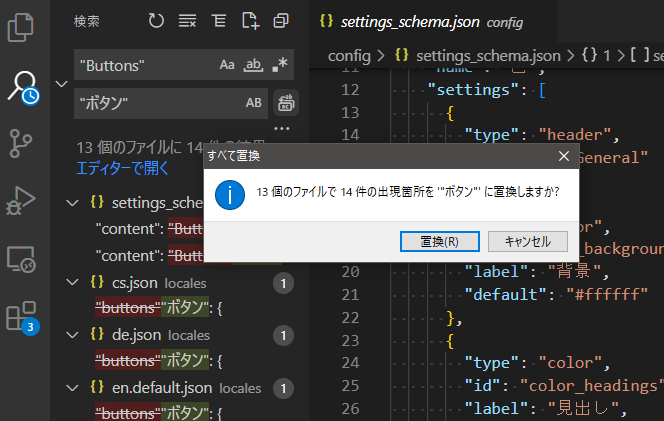
「AB」と書いている部分の右にあるなんとも形用しがたいボタンを押すと、すべて置換するかの確認がされる

この二つを使って、効率的にテーマの管理画面の翻訳の作業を行う。
書いていて気づいたが、旧カートシステムからShopifyへの移行案件では、情報処理作業に、
- 秀丸
- Excel
この2つは僕は頻繁に使う。というかないと作業できなくなる。この二つに備わっている便利な機能がないと、効率的に移行案件を捌くことはできないとまで言ってもいいほどだ(少なくとも僕は)。
- Smooth CSV・・・csvをフォーマットをしていして開くことができる専用ソフト(csvを開くと”崩れる”という人は、ファイルの開き方がおかしいだけでもともとcsvの”文字化け”など存在しない)
- File Renamer・・・複数のファイル名の一斉置換
- File Downloader・・・複数のURLを指定してファイルを一斉にダウンロードできるフリーソフト(Windows)
- Excelのパワークエリやマクロによる、テーブルのデータ加工
なんかもあれば便利なので使う。
ほかには、、
Windowsのエクスプローラー上のファイルのパス名を一括コピーできる方法
- テキスト化したいフォルダを開ける
- ファイルを選択します。
- [Shift]を押しながら右クリックをして「パスのコピー」を選択
があって助かったことや、
STORESからShopifyへのリプレイス案件で、STORESの商品データをcsvエクスポートできなかったため、
スクレイピングのソフト
Octparse(オクトパース)
を重宝することもある。


スクレイピングの方法
- スクレイピングしたいサイトのURLを入力
- 「ワークフローを生成」をクリック
- 「保存して実行する」をクリック
- 抽出方法を選択
- エクスポート方法を選択
- 抽出したデータをエクスポート
を使用したこともあった。
これは中国のソフトだけど、使ってみてかなり優秀でした。もはや中国のプログラマーの技術は古い日本人が持っているイメージのものではないです。普通に技術力すごい。
ECサイトの運用や構築をやっていると、否応なしに「情報処理」の世界に入っていく。
そのため、データの加工やテーブルのマージ、特定のデータのフィルターなどを行うために、Excelなどの表計算ソフトを使用するうちに最も効率的な表の組み方をどんどん理解していくことになる。
最近Excelの”データのインポート”がカバーしているファイル形式の多さにビビった。
優秀なExcelの”データのインポート”機能
CSVはともかく、XMLやJSON、はてはPDFという形式までカバーしているとは。。。
しかもきちんと、データベースを扱う形でこれらの形式をテーブル表示でデータ加工できる!
Power Queryという機能なのだが、Accessよりも手軽に高度なデータベース処理ができる、という感じ。
何より、マクロのように、クエリを作っておけば、Excelファイルとして配布したり共有して特にマクロやクエリを書けなくてもチームで使えるのもよい。
WordPressではcsv出力ができず、xml形式でしか出力ができないような仕様もあるので、Excelのこの機能がないと詰む。
最後に
今やっている作業で、複雑なデータベース処理があったら、マクロやピボットやパワークエリが使える人間がいると自動化または作業効率を別次元に高められる。
逆に言えば、大規模ECサイトほどこのへんの情報処理ができないと、今の不完全なデータベースがあちこちにあるECサイトのシステムでは苦労しそうだ。
なぜなら、データベースをロジスティクスと、カートシステムが別々に持っていて、そのおかげでネクストエンジン

なんてハブ役が必要になっている。
そもそもロジスティクスにあるデータベースをカートシステムが利用できれば、在庫情報が並行して二つ以上存在してなくてもよい。
この”コアのデータベースを1箇所に”という発想と、”フロントエンドの処理はECサイトを含め、SNS上からでもどこでもOK”という発想を合わせて、”ヘッドレスCMS”、”ヘッドレスコマース”という。
おそらくこれから(といっても数年後からようやく)の主流になってくるだろう。
世の中の流れが効率化を目指していくなら、そうならないと、今の多くのECのシステムは、金融系のデータ管理に比べて脆弱すぎる。
Shopifyもヘッドレスコマースに対応できるので、今後大規模ECほど『ヘッドレスコマース』にシステムを改修したい、という案件が未来、増えていくだろう。
その時に重宝されるのが、”APIエンジニア”だと、とある方が言っていて調べてみたが、”APIエンジニア”という言葉は検索してもあまり出てこない。
つまり、データベース間の連携処理、つなぎこみのためのインターフェースを作れる人、ということだ。







