Shopifyストアを作成する際の、「え、これサポートしてないの!💦」と意外に思われ、かつ見落とすとけっこう金額的にもめんどい注意点として、
「メールアドレス」「メールサーバー」は自前で用意する必要があることや、
日本のECサイトでは割と当然デフォルトで入っている「代引き」という決済方法がShopifyでは一筋縄ではいかないことが挙げられる。
ほかにも、もう感覚の世界なんだが、「これもデフォルトで無いの?お金取られるの?Shopifyイケてないじゃん!」
と思われるものとして、「商品の閲覧履歴ページ」や「お気に入り商品追加機能」も挙げられる。
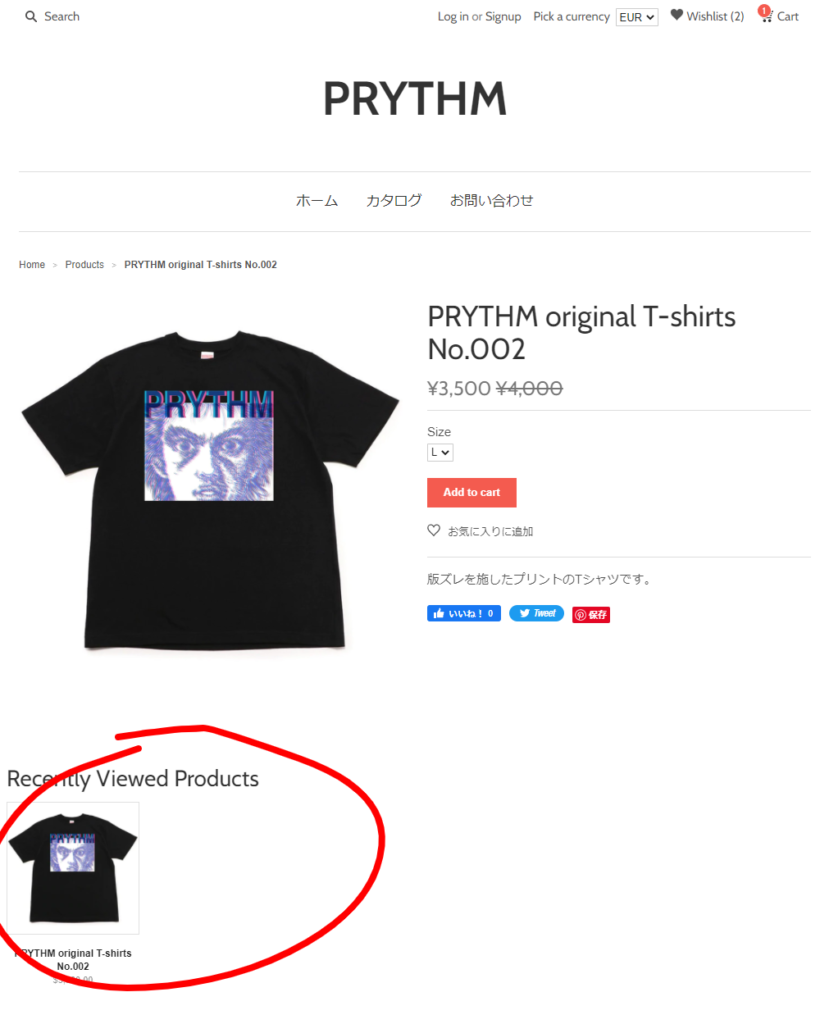
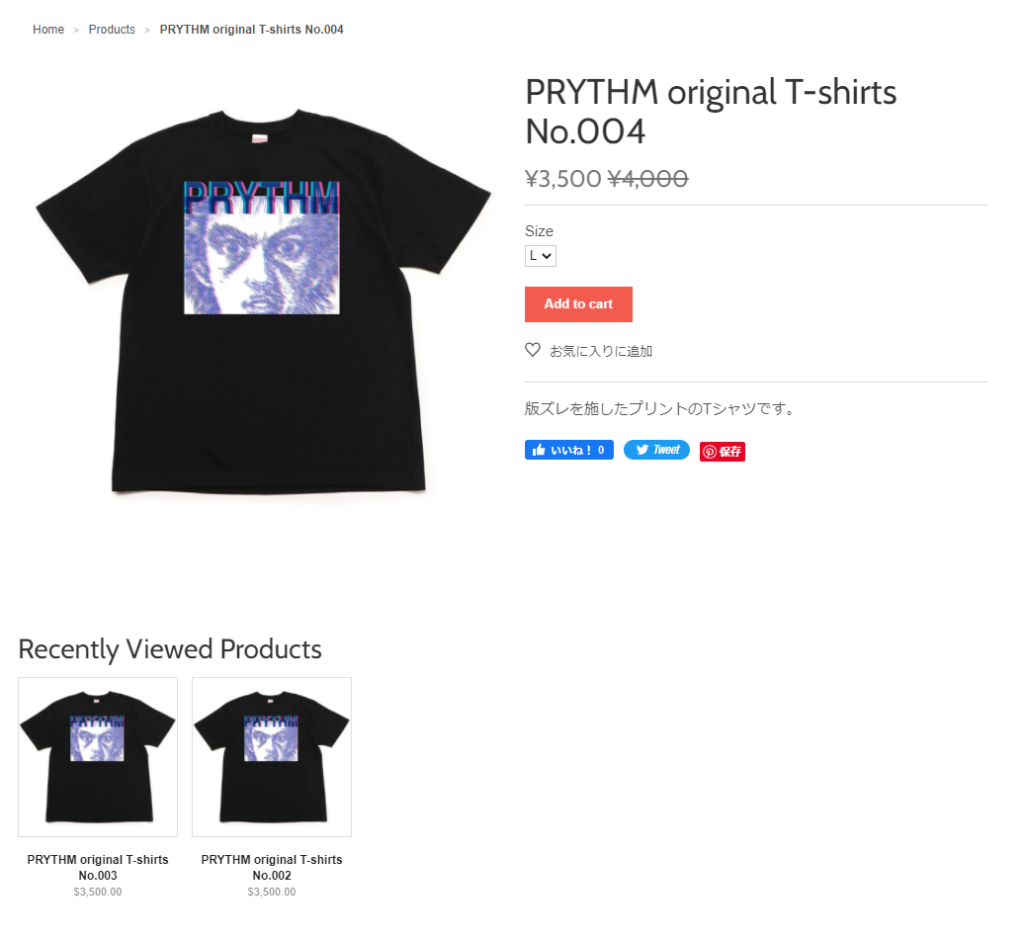
商品の閲覧履歴ページを作成する方法は、テーマによっては初期に機能として備わっているものもあったり、Liquidのコーディングで実現できるようだ。
最近見た商品(Recentry Viewed Products)の表示のさせ方
閲覧履歴を表示するアプリを使用する方法もありますが、ここではliquidカスタマイズで行う方法を紹介します。
liquidコーディングの知識がある前提で書きます。
イメージは以下のようになります。


Githubでモジュールを公開してくれている戦士がおります
そしてこのモジュールの組み込み方法を丁寧に解説してくれている記事はこちらです。

お気に入り商品を追加
では、「この商品をお気に入りに追加」という機能はどう実現するのがベストアンサーか?
いろいろなアプリがあるが、どれも結構いい値段・・・
Wishlist Plus

| プラン | 制限 | 機能 |
| 無料 | 毎月最大2,500のサイトセッション | 簡単でコードフリーのセットアップ メールでウィッシュリストを共有する メトリックダッシュボード 構成可能なウィッシュリストモジュール 1か月あたり最大100個のウィッシュリストアイテム |
| 月額$14.99 | 最大10,000の月間サイトセッション | すべての無料機能に加えて: 詳細なエンゲージメントレポート ソーシャルメディアを介してウィッシュリストを共有する 英語以外の言語のサポート ウィッシュリストのリマインダーメールを送信する 1か月あたり最大1,000のウィッシュリストアクション |
| 月額$49.99 | 毎月最大50,000のサイトセッション | すべての無料機能に加えて: 詳細なエンゲージメントレポート ソーシャルメディアを介してウィッシュリストを共有する 英語以外の言語のサポート ウィッシュリストのリマインダーメールを送信する 1か月あたり最大1,000のウィッシュリストアクション |
| 月額$99.99 | 1か月あたり最大100,000のサイトセッション | すべてのスターター機能に加えて: 高度なカスタマイズオプション Facebookのピクセル統合 KlaviyoとOmnisendの統合 MailchimpとHubspotの統合 カスタムブランディング 1か月あたり最大50,000のウィッシュリストアクション |
Wishlist Hero

| プラン | 制限 | 機能 |
| 無料 | 500 wishlist item | お気に入り追加と追加したお気に入りリストの表示 |
| 月額$4 | 1,000 wishlist item | ウィッシュリストの商品の在庫が少なくなったり、価格が下がったりしたときに、メールでお知らせを送ることができます。 |
| 月額$11 | 3,000 wishlist item | 同上 |
| 月額$17 | 5,000 wishlist item | 同上& Mailchimp、SendGrid、KlaviyoまたはOmniSendメールプロバイダを使用するオプションをサポートしています。 |
| 月額$29 | 10,000 wishlist item | 同上 |
| 月額$99 | 50,000 wishlist item | 同上 |
| 月額$180 | 100,00 wishlist item | 同上 |
カウントの方法が独特、、以下、ベンダー回答の翻訳。
1ユーザが1商品をお気に入りに追加 = 1wishlist itemです。
例えば、1000人のユーザーがそれぞれ10個のウィッシュリストを作成した場合、10,000個とカウントされます。 もし制限数に達した場合、プランをアップグレードするまでお客様はウィッシュリストに商品を追加することができなくなります。
80%に達した時点でメールが届くはずです。 この場合、ウィッシュリストに何も追加されないので、プランをアップグレードする必要があります。 また、アプリのダッシュボードでウィッシュリストの追加を確認することができます。追加のみをカウントします。後でリストを削除しても関係なく、ユーザがwishlistにアイテムを追加するアクションをカウントします。
月が変わるとリセットされるのか?という質問をしたところ、
カウントがゼロから始まることはありませんが、以前に追加した商品に加えて、新たに1000個の商品を追加することができます。
とのこと。商品数や会員数の大きいストアだと、あっという間に月額$99(約1万円。。)の月額プランが必要になりそう。。
Wishlist King

| プラン | 制限 | 機能 |
| 月額$4.95 | ShopifyプランがBASICのストアでウィッシュリストの登録数が無制限 | ・ソーシャルメディアでウィッシュリストを共有できる。(Facebook、Pinterest、Twitter、Email、Link & WhatsApp。) ・CSVエクスポートによるウィッシュリストアナリティクス ・Googleアナリティクス イベント/コンバージョントラッキング |
| 月額$19 | ShopifyプランがSTANDARDのストアでウィッシュリストの登録数が無制限 | 同上 |
| 月額$29 | ShopifyプランがADVANCEDのストアでウィッシュリストの登録数が無制限 | 同上 |
| 月額$49 | ShopifyプランがPLUSのストアでウィッシュリストの登録数が無制限 | 同上 |
以下、ベンダー回答の翻訳。
各プランは同じ機能とフル機能を備えています。
小規模なストアは、大規模なストアよりもサーバーへのトラフィックが少なく、その分コストも少ないと考えるのが妥当なため、変動価格を採用しています。
このWishlist KingがShopifyのプランで金額も固定で無制限なので最もコスパが高く思える。
アプリの操作感や見た目、拡張のしやすさ(カスタマイズできるかどうか)
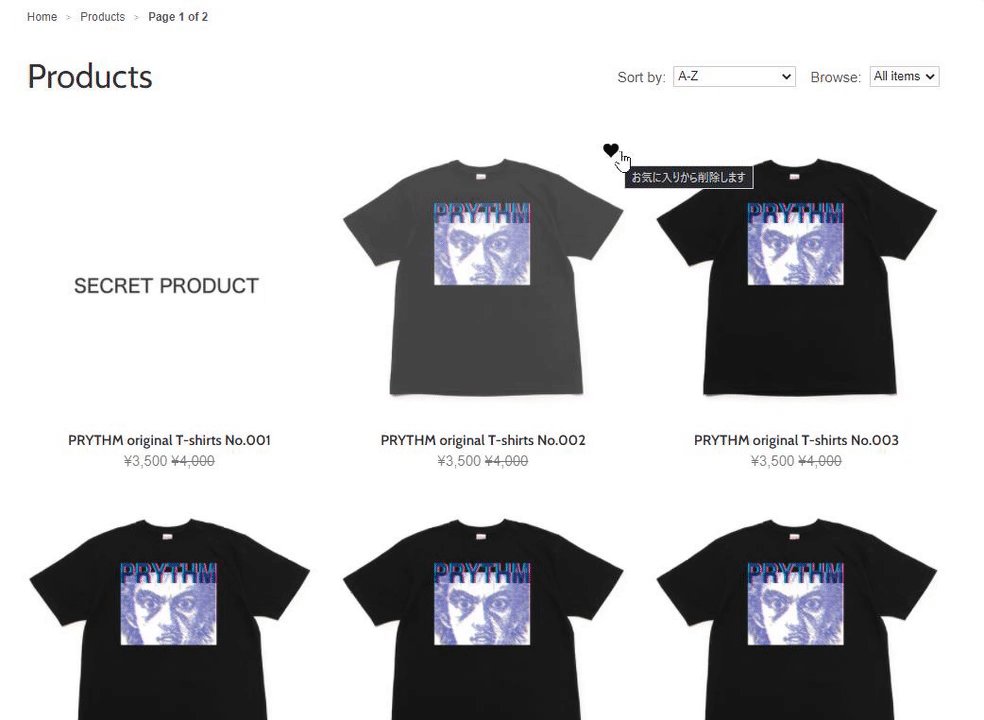
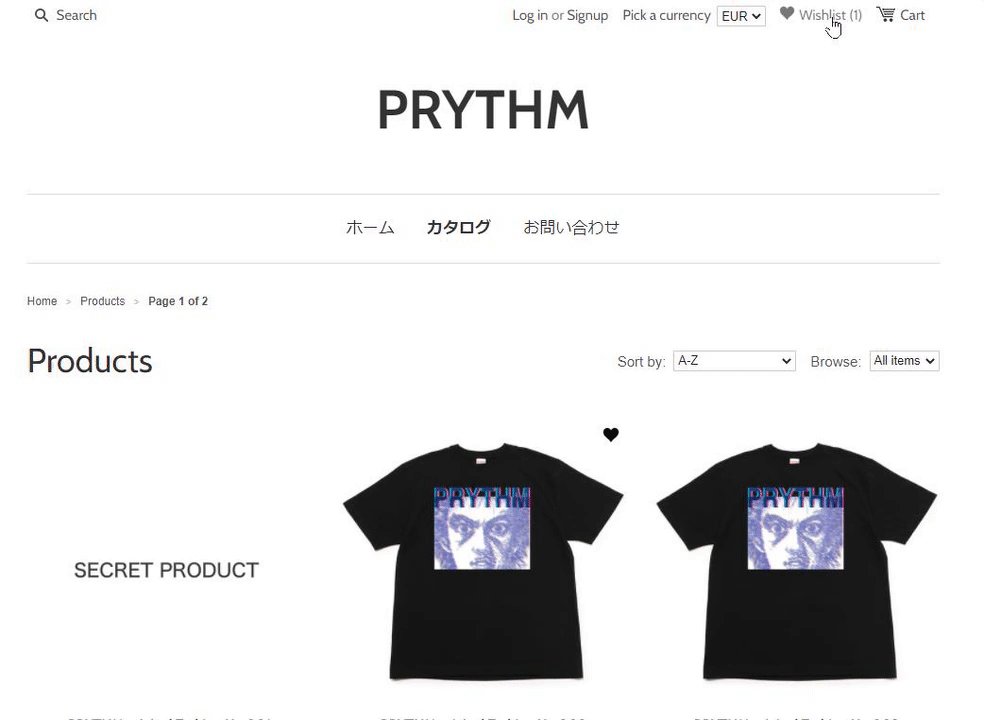
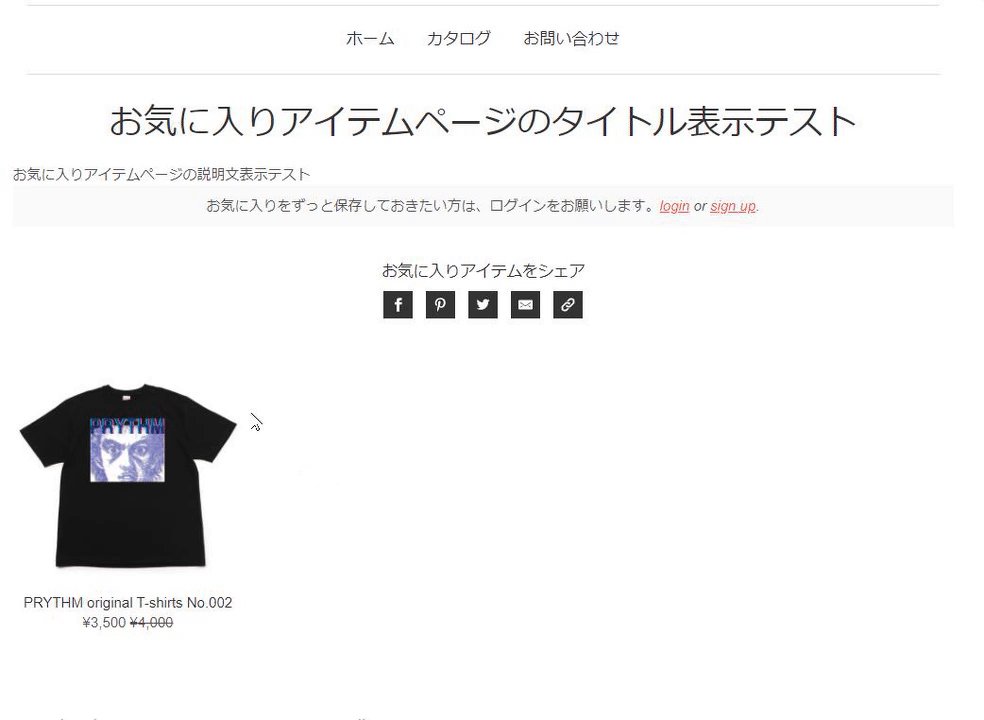
デモストアを用意した。

お気に入りに追加→お気に入りリストの表示 を録画してみた。

このWishlist King。
ちょっとインストールに欠陥がある。
まず、アプリはONLINESTORE 2.0の仕様に対応していない。
なので、お気に入りリストのページテンプレートをliquidで作成することになる。
一度アプリの仕様に沿ってliquidでテンプレートを作成(”page.wishlist.liquid”)して、動作確認をしてからjson化すると間違いがなさそうだ。
次に、
アプリのインストール手順に従っても正常に
お気に入り一覧ページが表示されない。何も表示されない。
それもそのはず、アプリのインストールガイドに従って
page.wishlist.liquidを作成しても、その中にコードを記述しないで”Success”としてセットアップが完了したことにされる。
なので、page.wishlist.liquidの中に何を書けばいいのかわからない。
念のためなぜセットアップの過程でコードが生成されないかベンダーに確認したところ、
テーマによっては、自動的にデフォルトのページテンプレートを見つけ、必要なコードをpage.wishlist.liquid内に配置できないことがあります。
このような場合、弊社にご相談ください。
とのこと。もはやShopifyアプリインストールあるあるといってもいい。こっちとしては、知らんがなって感じだが、ともかくセットアップでそれを教えてくれないで”Success”とか言ってくるからややこしい。
なぜかうまくいかないセットアップ対処の方法
Wishlist Kingをインストールした以下のGithubに公開している、有志のお手本テーマのデータをDL

これを自身のShopifyストアにテーマアップロードすると、
template/pages.wishlist.liquid
のファイル内で以下のコードによって
<!-- include 'wishlist-collection' -->アプリがお気に入り一覧を表示するのだとわかる。
アプリインストール時に生成された
snippet/appmate-wishlist-king.liquid
の一部HTMLコードが呼ばれる仕様のようなので、
このHTMLコードをカスタマイズすることで、先にあげたWishlistアプリの中では最も柔軟にUIのカスタマイズができた。







