Shopifyの情報って、日本語の文献がまだまだ少ない上に、みんなが当たり前に理解しているところは文献にいちいち書かれてなかったりするから、すごく簡単な設定ミスで進まなくなることがあるんですよね。。。
今回は、まさにそんな事態になって、心が何度も折れかけた僕の体験談をご紹介します。
Shopifyでは、自分でページのテンプレートを作成したり、ページ内で使用できるセクションブロックの定義や仕様を作成したりできます。
この記述が、JSON形式で記述できるから、プログラミング上級者でない方でも、わりと簡単に管理画面との紐付けや、静的な特集ページ、ランディングページのようなものを作成できるんですよね。
で、
こちらの文献を参考に、僕もトライしてみました。
【Shopify②】テーマのカスタマイズ(Liquidコード編集)
たとえば、一行テキストの入力フォームを作成し、管理画面からテキストを入力できるようにするには、以下をセクションのliquidファイルの末尾に追記します。

sectionディレクトリ内のセクションのliquidファイルに記述するコード例
section / new-section.liquid
{% schema %}
"settings": [
{
"type": "text",
"id": "任意のID",
"label": "ラベル名",
"default": "デフォルトの文字列"
}
]
{% endschema %} 上記のスキーマをコードの最下部などで定義した上で、以下のコードのように、htmlタグでページ内でどう見せるかを記述します。
{% comment %} blockの分繰り返す {% endcomment %}
{% for block in section.blocks %}
<!-- 写真 -->
<div><img src="{{ block.settings.product_image | img_url: '480x' }}"></div>
<p>{{ block.settings.product_name }}</p>
{% endfor %}
{% schema %}
{
"name": "product_variation",
"max_blocks": 10,
"blocks": [
{
"name": "image",
"type": "header",
"settings": [
{
"type": "image_picker",
"id": "product_image",
"label": "Image"
},
{
"type": "text",
"id": "product_name",
"label": "Text"
},
{
"type": "url",
"id": "product_url",
"label": "URL"
}
]
}
]
}
{% endschema %}
で、pageのテンプレートを作成する時は、templateディレクトリの中にliquidファイルを新規作成してあげて、以下のような記述をします。
class名は、テーマ”Minimal”を使用しているので、他のテーマをご使用の場合は変わってくるかもしれません。

template / page.new-template.liquid
<div class="grid">
<div class="grid__item post-large--two-thirds push--post-large--one-sixth">
<div class="section-header">
<h1 class="section-header--title">{{ page.title }}</h1>
</div>
{% section 'new-section' %}
<div class="rte">
{{ page.content }}
</div>
</div>
</div> {% section ‘new-section’ %}と記述している箇所には、上記で作成したセクションファイルがインクルードされます。なので、セクションを用いずに完全に静的に作成したければ、この呼び出しは不要です。
{{ page.title }} には、ページのタイトルが表示されます。(以下、「ページ」の作成機能で入力するタイトルになります)
{{ page.content }} には、ページのコンテンツ記述が表示されます。(以下、「ページ」の作成機能で入力するコンテンツになります)
簡単でしょう?
さあ、これでpageのテンプレートができたので、
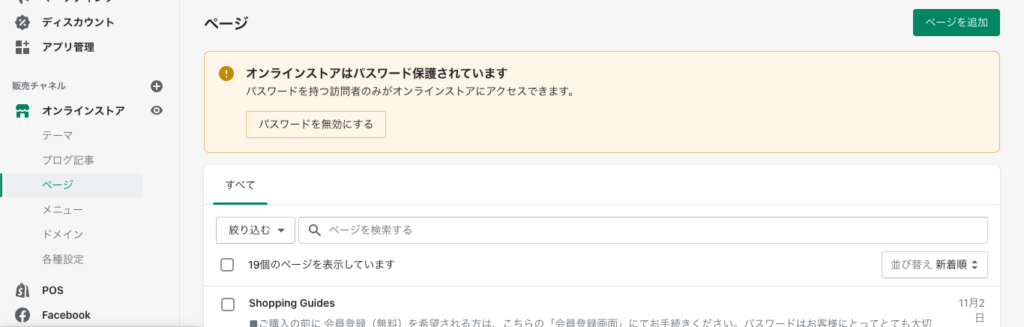
Shopify管理画面にて、以下のように、「オンラインストア」>「ページ」>「ページを追加」より、
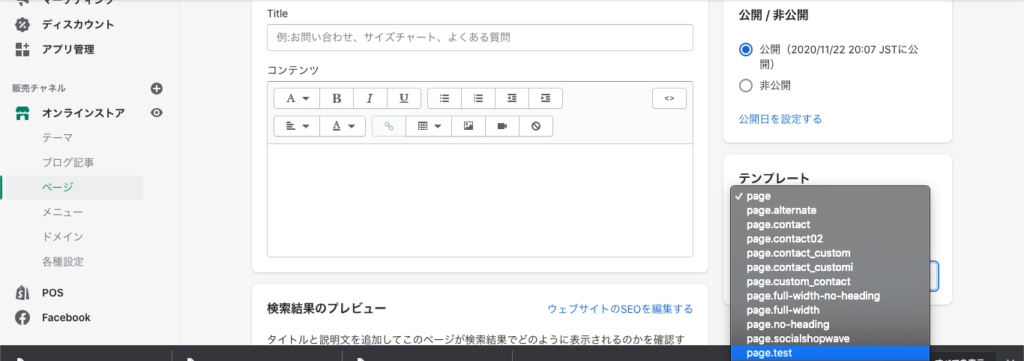
作成したテンプレートを用いて、ページを作成できます。

「テンプレート」というプルダウンの中に、僕が作成したテンプレートファイル
test.liquidや、testtest.liquidが反映されており、選択できるようになっています😃!

やったー!
と、今では思えるんですが、はじめ、これがでなかったんですね。
Theme Kitによるローカルからのアップロードがされていないのかと疑ったりしましたが、きちんとアップロードされているんですね。
で、また参考記事のページを読んでは、同じ手順を重ね、どっかで何かが漏れているんじゃないかと、いきつもどりつ。。。
全然解決せず、、心が折れかけました。
そこで、Shopifyの合宿に行っていたひかるさんに、講師の方に聞いてもらったんですね、何が原因なのか。
そしたら、僕が作成したpageテンプレートのファイルが設置されているテーマが、非公開状態(非ライブ状態)であったことが原因だったんです。。。!
なんてこった。。。まんまとはめられた。。。!
だって、Shopifyって、Theme Kitで開発している時は、テーマを非公開状態にしていないと、つまりライブ状態だとアップロードできない仕様なんですよ??
だから非公開状態にした上で、「プレビュー」でサイトを確認するしかないんですね。
なのに、ここのテンプレートファイルと管理画面の紐付きは、一度、テーマを公開しないと紐づかない。。。!
一度紐付きさえすれば、再び非公開状態に戻せばいいんです。が、そんな、超絶微妙な仕様を、僕は推測できなかった。。。!!
みなさん、どの記事にもこんなこと書かれていないんですが、つまずいてないんでしょうかね??
他にもいっぱいこういった意地悪な仕様がたくさんありそうで、、結局サイト制作で一番時間かかるのって、こういうところなんですよね。。。。CMSの仕様理解の学習コスト。
それでは、この情報で僕のような犠牲者が救われることを祈ります・・・!!

