ドロップダウンメニューとは
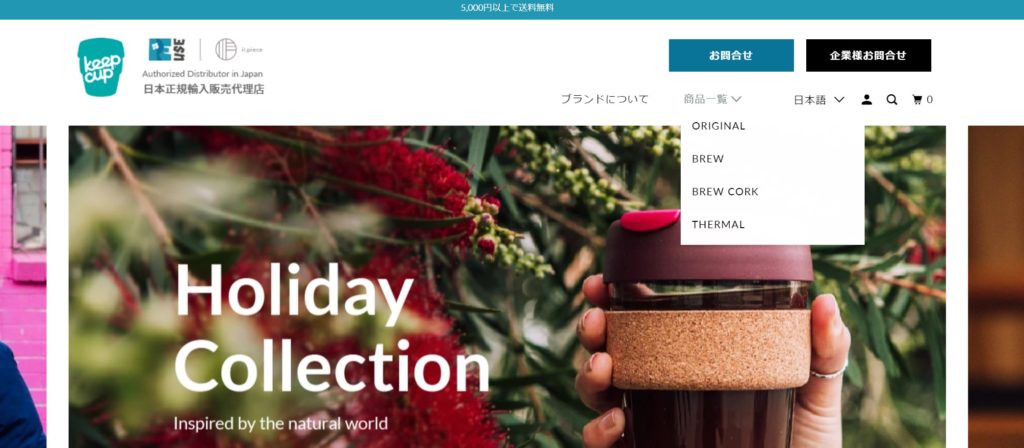
ドロップダウンメニューとは、以下のようなものです。
PCであれば、マウスカーソルをオーバーメニューに重ねたときに、子のメニューが表示されて選択できるような機能のことですね。

通常、これを実装するためには、HTMLコードなどで作成する必要がありますが、Shopifyであれば、管理画面からHTMLコードなしで実装できます。コーダーは大助かりですね!
作成時に、少しだけコツがありますので、ご紹介します。
管理画面上での作成方法
端的に説明すると、以下の動画を見れば一目瞭然です。
動画をみたらわかることなのですが、テキストでも説明しますと、以下の手順になります。
- 管理画面から、「オンラインストア>メニュー」に移動します。
- メインメニューのタイトルをクリックします。
- ドロップダウンメニューのヘッダーになるメニュー項目の1つを選択するか、ヘッダーになる新しいメニュー項目を追加します。何もヘッダーにリンクさせたくない場合は、メニュー項目を追加する際、リンクフィールドに
#と入力します。 - 新しいドロップダウンメニューにメニュー項目を追加します。[メニュー項目を追加] をクリックし、メニュー項目の名前を入力し、リンク先を入力または選択します。
- メニュー項目をクリックしてドラッグし、ヘッダー項目の下にネストします。
- メニューの保存をクリック
これで完了です!例では、ヘッダーナビに実装していま
すが、Shopifyの「メニュー」機能を使用すれば、フッターにもページコンテンツ内にも使用できます。
参考文献








