Shopifyの弱点として、サーバーサイドのプログラムを記述できないことがある。
例えば、ある商品やあるページにパスワードをかけるような処理や特定のページをnoindexにしたりするにはどうしたらいいか。
このアプリが便利です。
Locksmith

料金
| SHOPIFY ベーシックプラン 月額$9ドル | SHOPIFY スタンダードプラン 月額29ドル |
| SHOPIFY ADVANCEDプラン 月額99ドル | SHOPIFY PLUS 月額199ドル |
使ってみた(期間限定で触れます)
15日間の無料トライアル期間があるので、インストールしてテストしてみた。
(~2022/3/23まで有効)

このサイト内でどこまでサイトを巡回しても、ある1商品だけ、
すべての商品一覧にも、検索にも、絞り込み検索でも、表示に現れない商品がある。

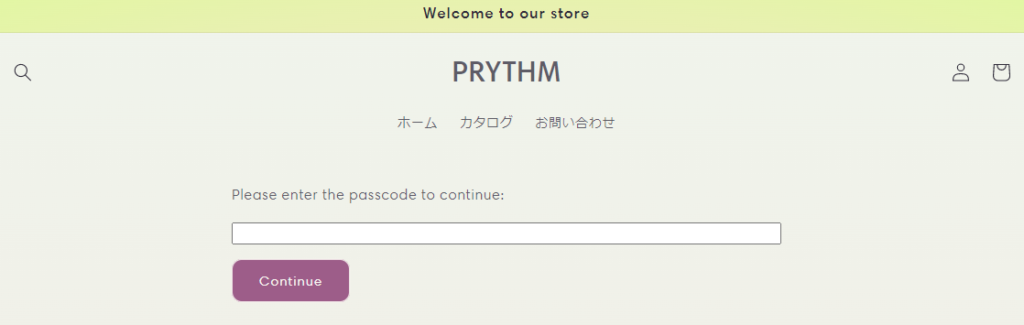
ジャンプしてみると、パスワードページが表示される。

ここに設定したパスワードを入力すると、商品ページが閲覧できるようになる。
つまり、パスワードを知っている訪問者だけが閲覧できる特別ページだ。

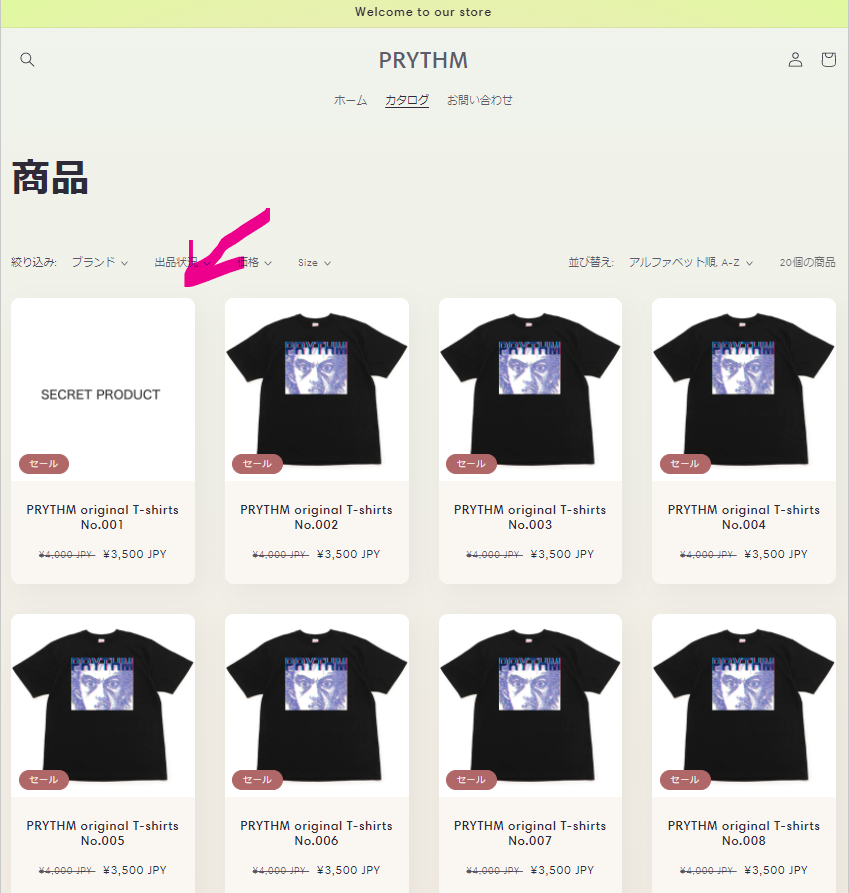
以後は、クッキーの保持時間が切れるまで、さきほどは表示されていなかった商品一覧にも現れるようになっている。

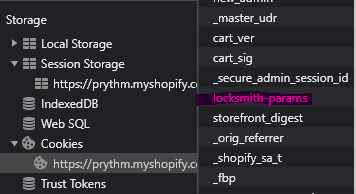
開発者モードで確認すると、クッキーに情報が追記されていることが確認できた。

今回はパスワードページにしたが、設定で、ホームにリダイレクトさせるとか、会員登録/ログインページにリダイレクトさせるとか、専用のページを表示するなども可能だ。
もちろんパスワード以外にもロック解除の方法があり、顧客に付与されている「タグ」が条件と一致しているとか、単純にログイン状態であればロック解除、というふうにもできる。
さらに、商品ページだけでなく、ブログページ、固定ページ、コレクションページ、まるっとサイトごと、など対象範囲も管理画面でシンプルなUIで設定可能。
対応できる要件はさまざま
なので、この時点で、以下のような要件を実現可能になる。
- 会員でなければ見れないページ
- 会員の中でも特定の会員でなければ見れないページ(特定会員を「タグ」で判別)
- 一定期間しか見れないコレクションページ
- パスワードを知っている者だけが見れるブログページ
会員専用のECサイト、BtoBのECサイト、などもこれで可能だ。
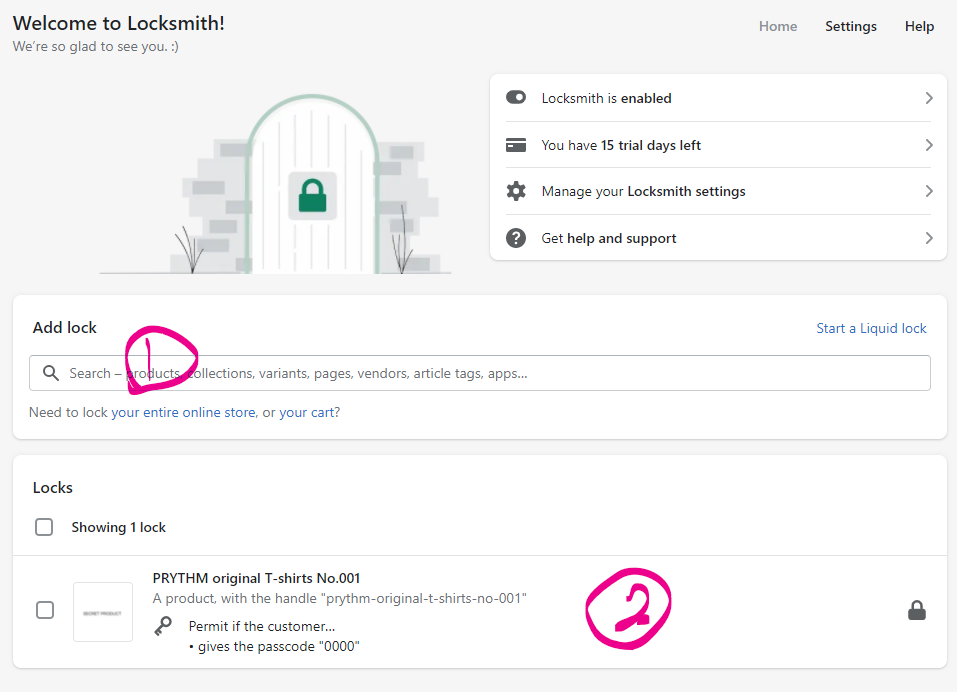
管理画面UI

①・・・ここに何をロック(非公開)にするか入力できる。
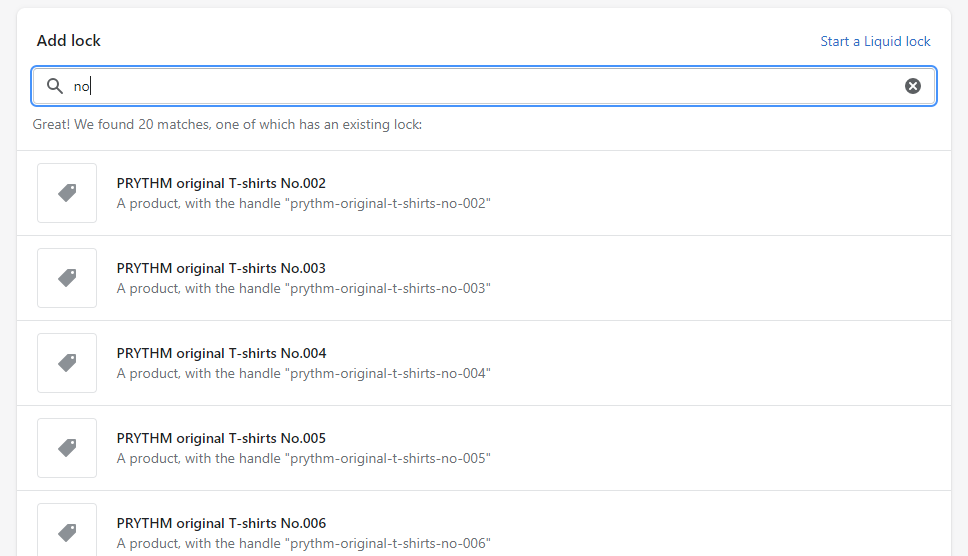
たとえば、以下のように”no”と入力してみると、商品名の”No.”にヒットして候補を表示してくれるので、クリックでマルチ選択していける。

商品やブログになんらかのタグを設定していれば、タグ名でセグメントすることもできる。
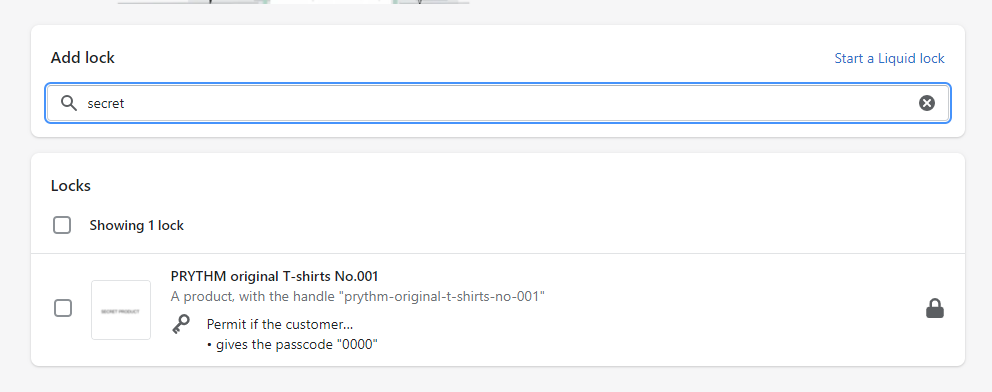
例えば、”secret”を入力すると”secret”というタグを付与している以下の商品一つのみが現れる。

次に、
②・・・①で選択したロック対象に対して、どのくらいクローズドにするか、どういった条件でロック解除ができるか、を設定する。
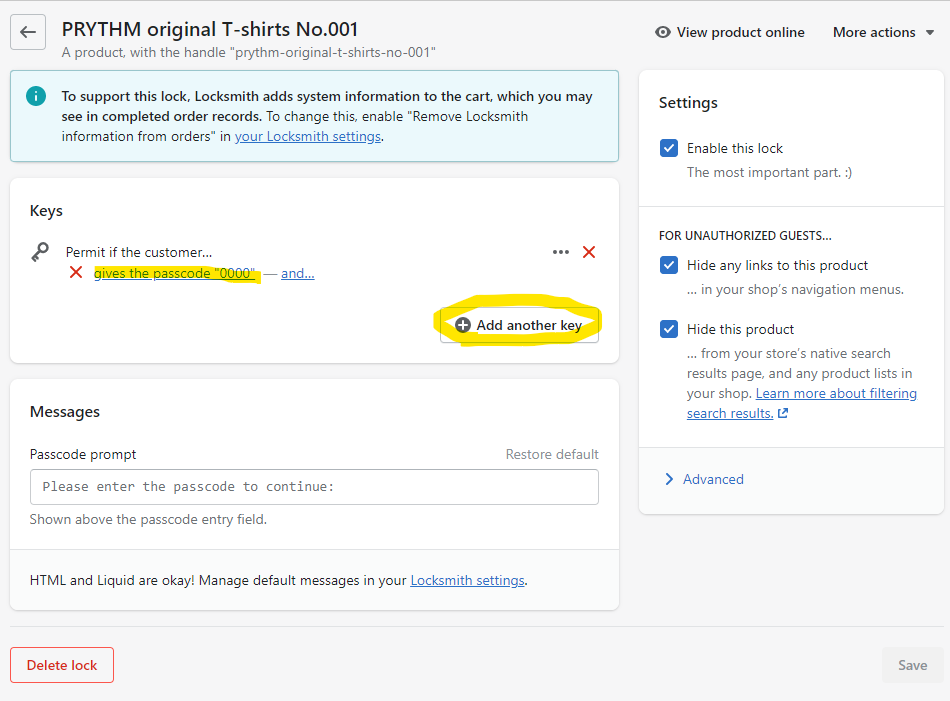
これが②を押したあとに現れる設定画面。
鍵のマークの横に”Permit if the customer…”と書かれている。「お客様が…したら、ロック解除する」ということだろう。
すでに、
さきほどの例であげた、「パスコード”0000″を入力したとき」の条件が入っている。

“+Add another key”で、条件を追加できるので、複合した条件も設定可能だ。
右にあるこのサイドバー、ここも実はかなり重要で、

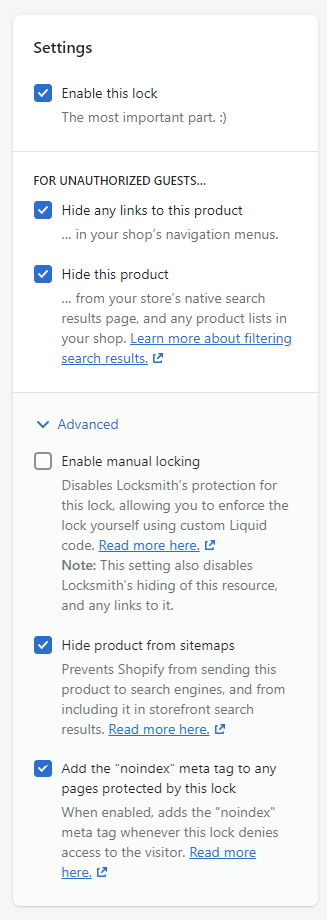
訳すと、
設定
[✓]この商品へのリンクをすべて非表示にする
[✓]この商品を隠す
あなたのストアの検索結果ページ、およびあなたのショップのすべての製品一覧から。検索結果のフィルタリングから。[✓]手動ロックを有効にする
このロックに対するロックスミスの保護を無効にし、カスタムのリキッドコードを使用して自分でロックを実行できるようにします。注:以下設定は、ロックスミスによるこのリソースとそれへのリンクの非表示も無効にします。
[✓]サイトマップから製品を隠す
Shopifyがこの商品を検索エンジンに送信したり、検索結果に含めたりするのを防ぎます。[✓]このロックで保護されたページに「noindex」metaタグを追加します。
有効にすると、このロックが訪問者のアクセスを拒否するたびに、「noindex」メタタグが追加されます。
感想
こんな感じで、けっこうシンプルな画面でかなり高度なことをしてくれるアプリで、かなりコスパが良いように思う。
EC-CUBEをやっていたときは、こういう機能を追加するだけでもかなりの工賃だったり、数万円の高額な有料プラグインを入れなければいけなかった。
それが、いまや月額のサブスクで9ドルから導入できる。。。これだけでもすごい変化だ。EC機能の進化が加速度的に速まっている。
さらに俯瞰してみての感想
コロナでECはさらに加速したし、ECだけでなくビデオオンデマンド、電子書籍、電子マネーも。。かと思えばそうした非対面型のサービスだけでなく結果、配送業者、物流倉庫、カスタマー、ウーバーイーツも加速度的に需要が増えている。世界の変化のスピードがインフレ起こしとるがな。。







