shopifyでは、テーマ内で選択できるフォントに日本語フォントがないです。
追加しようとした場合、参考になる記事としては、headタグ内またはcss内にハードコーディングで追記する方法が紹介されていますが、
これをコードに触らないで管理できるようにする方法をご紹介します。
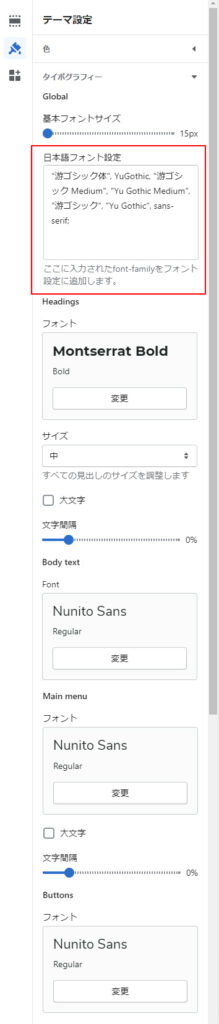
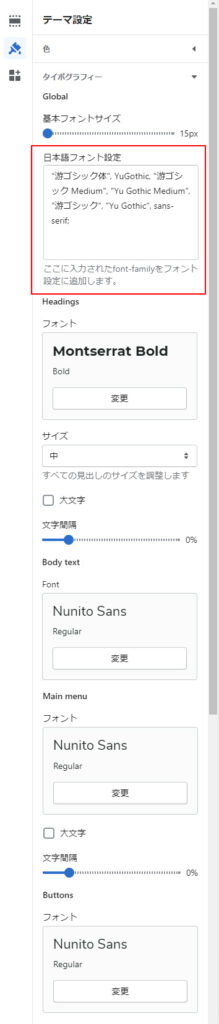
完成形は「テーマのカスタマイズ」画面内の、「テーマ設定」内に以下のように入力フィールドを設置します。

手順
①theme.liquidの行の下に以下を追記
% if settings.type_body_jp_font %}
{% comment %}テーマ設定にて日本語フォントが入力されていれば起動{% endcomment %}
<style>
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
li,
a,
*:not(.fa):not([class*="pe-"]):not(.lni):not(i[class*="iccl-"]):not(i[class*="la"]):not(i[class*="fa"]) {
font-family: {{ settings.type_body_jp_font }}}
</style>
{% endif %}これで、
{{ settings.type_body_jp_font }}
に入力されたフォントを読んでこれるようになった。
※ *:not(.fa):not([class*=”pe-“]):not(.lni):not(i[class*=”iccl-“]):not(i[class*=”la”]):not(i[class*=”fa”]) のコードで、指定のクラス(例えば:not([class*=”pe-“])ならpe-から始まるクラス名を対象から除外、という意味)に対してはフォントが適用されないようにできます。
参考:

ここでは僕のストアの例で記載していますが、ここは必要に応じて変更するか、不要なら消していただいても動作します。
②settings_schema.jsonに以下を追記
settings_schema.json
の “settings”: [
{
“type”: “header”,
“content”: “Global”
},
の下に以下をを追記
{
"type": "textarea",
"id": "type_body_jp_font",
"label": "日本語フォント設定",
"info": "ここに入力されたfont-familyをフォント設定に追加します。"
},これでサイトの標準フォントを日本語でも「テーマの設定」画面から設定できるようになりました!



ただし、今回のやり方ではインポートしなくても使える汎用Webフォント(遊明朝体)を使用しているので、
インポートをする必要がありませんでしたが、新たにインポートを必要とするフォントでは、そのインポートのコードも
同じように管理画面から登録できるようにすると便利そうです。







