「戻る」ボタンとは?
「戻る」ボタンとは?
そうです、今あなたが見ているブラウザの画面内にもある、これです!


直前に見ていたページに戻る機能のボタンです。
スマホ実機で画面右下か左下に、スクロール追従してくるボタン設置を想定します。

最近のスマホサイトの仕様では右下にチャットサービスを開く追従ボタンがあったりしますので、かぶらない場所がよいと思います。
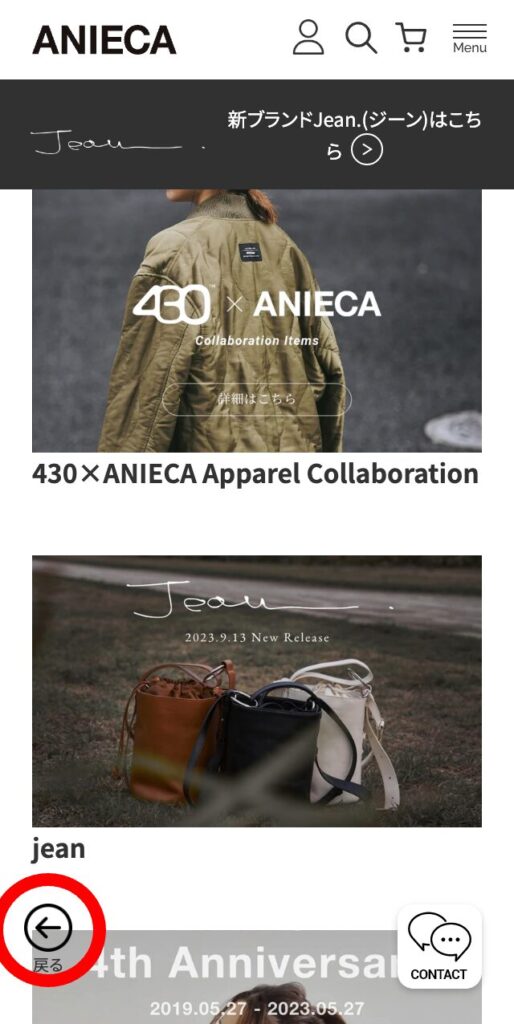
実際にこれを使用している以下のとても素晴らしいサイトを見ると理解が速いと思います。

このサイトのTOPから下層のページには、ブラウザの「戻る」と同じ機能を持ったボタンを表示しています。

つまり、「今いるページに来る前にいたページ」へのリンクをjsで動的に変える役割を持たせます。
Shopifyへの設置方法
Shopifyでは、この機能をセクション化しておけば、モジュールパーツのように自分のストックにしておくことができる。(ストアによってセクションをラップするcssの記述が違うと思うので、その辺は合わせる必要がありますが)
sectionのディレクトリの中に、page-back-btn.liquidというような名前のファイルを作成し、
theme.liquidの中の、
{% section 'footer' %}の上に、
{% section 'page-back-btn' %}を追記
↓ 見本
{% section 'page-back-btn' %}
{% section 'footer' %}または、「テーマのカスタマイズ」画面でセクションとして追加して登録、のいずれかで表示します。こっちの方が運用管理上よいですね!
page-back-btn.liquidの中身
{% unless template contains 'index' %}
{% comment %}↑ここではTOPページでは表示しないようにしています{% endcomment %}
<script>
if( window.history.length >= 2 ) {
// 履歴が2個以上あれば、「戻る」ボタンを表示
document.write('<a class="page-back-btn" href="#" onclick="window.history.back(); return false;"><img src="back-button.png"><br><span>戻る</span></a>');
}
else {
// ページ履歴がないときは「戻る」ボタン自体表示しない
document.write('');
}
</script>
<style>
a.page-back-btn {
display: none;
}
/*スマホでのみ表示させる*/
@media screen and (max-width: 480px) {
a.page-back-btn {
display: block;
position: fixed;
bottom: 25px;
left: -5px;
padding: 20px;
width: 70px;
height: 70px;
text-align: center;
font-size: 10px;
}
}
</style>
{% endunless %}
{% schema %}
{
"name": "戻るボタン(SP時のみ)",
"settings": []
"presets": [
{
"name": "戻るボタン(SP時のみ)"
}
]
}
{% endschema %}Shopifyのsectionのファイルは機能とUIがこのようにひとつのモジュールとして管理できるので、これがマジで好きです!
(もちろんサイト内で汎用的なcssやjsは、assetに格納してどこからでも参照できるようにすべきです)
Safariで「ホーム画面に追加」したアイコンからWebサイトを開くと、ブラウザの「戻る」ボタンが出なくなる
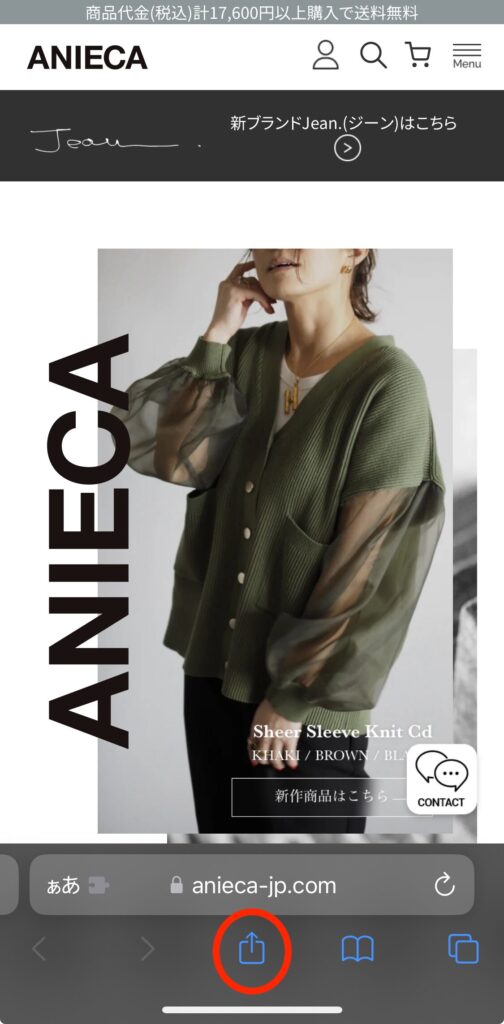
ブラウザの機能でも冒頭に示したような「戻る」ボタンがあるのに、なぜわざわざこれをしているか?というと、Safariで「ホーム画面に追加」したアイコンからWebサイトを開くと、ブラウザの「戻る」ボタンが出なくなる対策のためです。
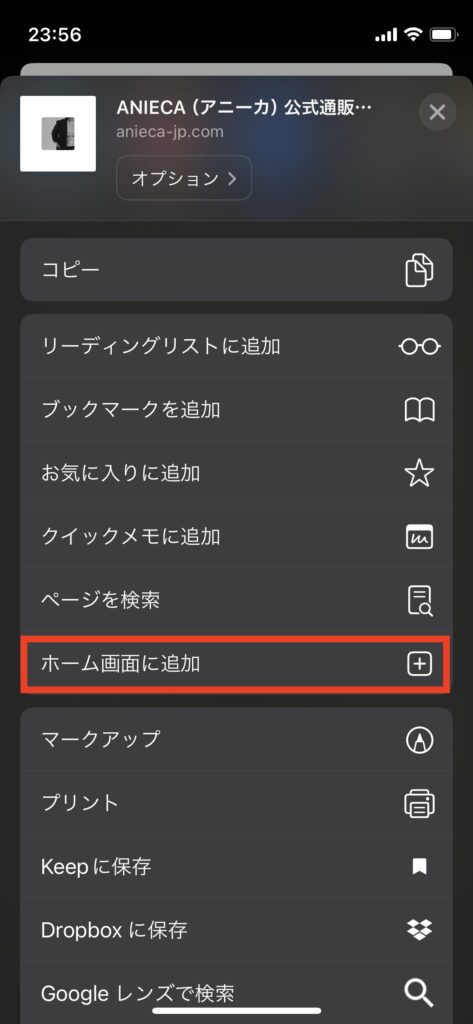
また、iPhone Safariブラウザでページを見ていると、「共有」の中に「ホーム画面に追加」という項目があり、実はこの機能を使ってiPhoneのホームの画面上に、お気に入りのWebサイトを設置するユーザにとってありがたい表示にするためです。
少なくとも僕を含め、僕の周りでもこれをしているユーザがちらほらいます。
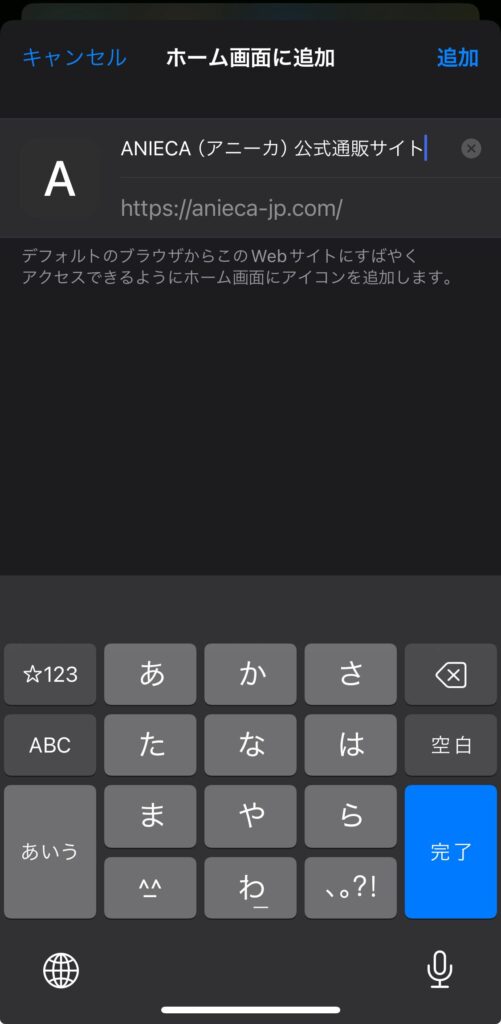
Safari「ホーム画面に追加」の手順




※ただし、ただしくfavicon設定をしていないと上のようにアイコン画像で設置できず、favicon未設定の場合は、ページタイトルのイニシャルのみ(フォントの”A”だけ表示される)が表示されます。
ただし、実は、この「ホーム画面に追加」でホーム画面にアイコン付きブクマのように、アプリたちと並んで誇らしげに鎮座させたあと、このアイコンからWebページを開くと、Safariにデフォルトでついているブラウザの戻るボタンが表示されないのです!
なので、「ホーム画面に追加」でホーム画面にアイコン付きブクマとして保存してくれたリピーター確定のユーザ様の利便性を考え、この「戻る」ボタンというわけです。
実は、この戻るボタンをつけるのはPWA(プログレッシブWebアプリケーション)に対応するWebサイトの要件でもあります。







