Shopifyの仕様として、テスト注文をしたい場合は、公開商品でないと決済完了ができないということがあります。
じゃあ、新規決済方法を導入したときや、ちょっとイレギュラーな注文の仕方をする商品(オーダーの名入れ商品など)がちゃんと問題なく注文できるか、どうやってテストできるんだろう?
どうやら、標準では、そのような方法が見当たりません。
商品は「下書き」状態のときは商品詳細ページのプレビューは見れるのですが、そこからカートに入れたあと、注文したあとの動きは、「公開」状態にしていないと見ることはできません。
なので、どのコレクションにも含めず、フロント画面からの導線をなくした状態でテスト注文したいときだけ公開状態にして注文テスト、、という方法が思い浮かびますが、それでも「商品名検索」や「すべての商品」、「レコメンド」で表示される可能性は残っています。
なので、”LockSmith”のような、パスワードロックをかけられるアプリを使用する方法がありえます。
今回は、アプリを使用せず、簡易的にパスワードロックをする方法を紹介します。
仕様
商品のタグ情報に
testと入れた商品は、フロントで表示させず、
商品のURLをたたくことのみでページが表示されるようにします。
この場合はURLを直接入力しないと商品ページにたどり着けなくなりますが、万が一奇跡的に正しいURLを打ったお客様は見えてしまいますので、その対策としては、”test”というタグがある商品の商品詳細ページでは、パスワードを入力しないとページが見れないようにしました。
実装方法
①layout / theme.liquidの最下部にコードを追加
{% if template == 'product' %}
{% if product.tags contains 'test' %}
<script>
//パスワード認証 ( pass : test1234 )
document.body.style.display = 'none';
window.onload = function () {
var UserInput = null;
var cookies = document.cookie;
var cookiesArray = cookies.split(';');
var pass = 'dHJlc3Rlc3Q=';
for (var c of cookiesArray) {
var cArray = c.split('=');
if (cArray[0].indexOf('cruw-basic') > -1) {
UserInput = decodeURIComponent(cArray[1]);
}
}
if (!(UserInput && UserInput == window.atob(pass))) {
UserInput = prompt("パスワードを入力して下さい:", "");
}
if (UserInput != window.atob(pass)) {
document.body.innerHTML = "403 Forbidden";
} else {
var now = new Date();
//now.setMinutes(now.getMinutes() + 60 * 24 * 3); //コメントアウト
now.setMinutes(now.getMinutes()); //1分で認証が切れるので都度パスワード入力が必要
document.cookie = "cruw-basic=" + encodeURIComponent(UserInput) + ";expires=" + now.toUTCString() + "; path=/;";
}
document.body.style.display = null;
}
</script>
{% endif %}
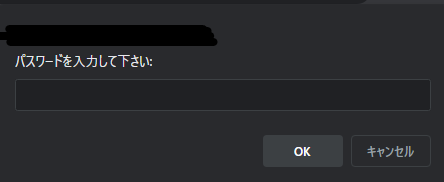
{% endif %}これで、ページを開いた際、ページロード前に以下のようなブラウザのモーダルが表示され、パスワードを入力しないとページが開かないようにできました。

パスワードに使用しているワードは、test1234ですが、
コード内では
var pass = 'dHJlc3Rlc3Q=';というコードに”test1234″をBASE64エンコードした文字列
dHJlc3Rlc3Q=を入れて、暗号化しています。
BASE64へのエンコードは、以下のようなサイトですることができます。

②ほか、以下のページのproductをループさせるforの直後にif文を追加
以下のページのproductをループさせるforの直後にif文を追加し、testというタグを持つproductの場合はループの処理をスキップする(何も処理しない)ようにすればOKです。コードはテーマによって様々なので割愛します。
※テーマによっては他にも必要な場合もあります。
- section / collection–products.liquid(コレクションのテンプレートページ)
- section / search.liquid(検索結果のテンプレートページ)
- section / featured-collection.liquid(TOPページなどに配置するような特集コレクションのセクション)
- section / recommendation.liquid(商品レコメンドのセクション)
もっとつきつめるなら
上記方法での懸念は、testタグを入れたまま長期間(例えば何日間も)公開状態にしていると、Googleのクローラーにページをインデックスされつつも見えないページとなるので、検索評価的によくない。
それも解消したい場合は、layout / theme.liquidの<head>タグ内の<meta robot>のタグを、testという商品タグがある商品詳細ページでは”noindex, nofollow”にするような分岐も検討したほうがよいと思います。







