CursorはAI機能を搭載したVSCodeの拡張版で、フロントエンド開発を効率化するための自動コード生成やスタイリング提案が可能。新機能「Composer」というAIエージェント機能(「目標」を与えて、それを遂行するまでAIが自律的に動き続ける機能)により、複数のタスクを一度の指示で実行できます。無料プランと有料プランがあり、GitHubとの連携も簡単にできます。

今年は爆速でコーディングできるようになりたい!

毎回同じような処理を手で書くのは疲れた…

jsの記述に毎回超時間がかかる…
と思っていたWebエンジニアのあなた!!
あなたがこれを発見したこと。これは縁です。
本コースを受講すると、AIコーディングをすぐに使い始められます!
AIコーディングを実際に見てみよう!
動画にて、実際にAIコーディングをどのように使用して爆速化するのかを見てみましょう。
【ユースケース01】 カンプ画像からHTML、CSSのコードを生成
画像ファイルをプロンプトに添付することでもHTML、CSSのコードを生成できます!
最初から精度高く完成させるのは難しくても、追加指示をして調整かけることができます。

画像からおおよそのコードを生成できる!?めっちゃ気になる!
【ユースケース02】 “noto”だけでnoto sansのフォントファイルのリンクをサジェスト

こういうところでサクッと完了できると、サクサク作っていけそう!
【ユースケース03】 画像に拡大表示するlightboxの機能をつける

ここライトボックスにして、とか細かい機能追加要件が発生してもすぐ対応できるよね!
いかがでしょう?
AIを使わないで記述してもいいですが、仕様要件を満たすことがゴールであれば、結果できるものは同じです。
もちろん、コード生成したあとに、そのコードに欠陥がないかをレビューするのはエンジニアの仕事で、むしろAIコーディングでは、こここそがエンジニアの仕事になると思います。
なのでコーダーの方はひとつ上流職になる感覚です。
AIが進化したらエンジニア職がなくなる?
AIでエンジニアは不要になる、と言う人がいますが、上記のユースケースを見るとわかりますが、生成されたコードが何をしているかわわからなければ仕事では使えません。生成されたものがレビューできない場合は、「それっぽいもの」が作れるところで終わりです。
実際には、誰もが意図したコードを生成してそれを仕事にすることは今のところ不可能です。

AIに我々が駆逐されることはないのね、ホッ⋯
AIコード生成いろいろあるけど、なぜCursorを勧めるの?
2024年4月のQiita調査によると、GitHub Copilotが35%のシェアで首位を維持しています。続いて、2位、3位にCodeium(15%)、Replit GhostWriter(10%)が続き、Amazon CodeWhisperer(8%)が第4位となっています。
ただし2024年4月のQiita調査によると、GitHub Copilotが35%で首位を維持しているのは、バックエンドや大規模なプログラムの開発において、その汎用性と精度が評価されているためだと考えられます。
また、Codeium(15%)、Replit GhostWriter(10%)、Amazon CodeWhisperer(8%)と続いていることから、これらのツールは複雑なロジックや多数のライブラリを扱うプログラマーやバックエンドエンジニアに支持されている傾向があります。
一方、Webコーダーにとっては、HTML、CSS、JavaScript、Liquidなどのマークアップやフロントエンド固有の技術が中心となります。
そのため、エディタとの統合や、フロントエンド特有の補完、ライブプレビュー、デザインとの連携などが重要なポイントになります。
Cursorは、こうしたWebコーダー向けの機能やUIに特化している可能性があり、Webコーダーの作業環境にフィットしやすいという強みがあると言えます。
つまり、バックエンドやプログラミング中心のツールと比較すると、WebコーダーにとってはCursorの方が使いやすく、ニーズに合った機能が提供されることでシェアを伸ばす可能性が十分にあると考えられます。

我々はCursorがふさわしいのね!
続きはUdemy講座にて詳しく解説しています!
続きとなる以下の内容については、おそらく動画を見ながらのほうが理解が深まると思います。

AIコーディングを実際に使っているエンジニアは全体のおよそ何割か?
Deep Researchの調査結果ですが、
AIツールを「毎日利用」するエンジニアが12%、「週数回」が36%で、合わせて約半数が定期的に活用しています。
主要用途として「文章作成」(46%)、「コード作成支援」(26%)、「バグ検出」(23%)が挙げられ、プログラミング関連タスクが重要な利用領域となっています。
調査では、AI導入者の70%が効果を実感しており、特にコーディング支援での有用性が認識されています。
複数の調査で一貫して、コーディング支援が生成AIの主要用途トップに位置付けられています。
2024年12月調査では、AI導入者の38.9%が「コーディングやコードレビュー/構築」に活用していると回答しています。
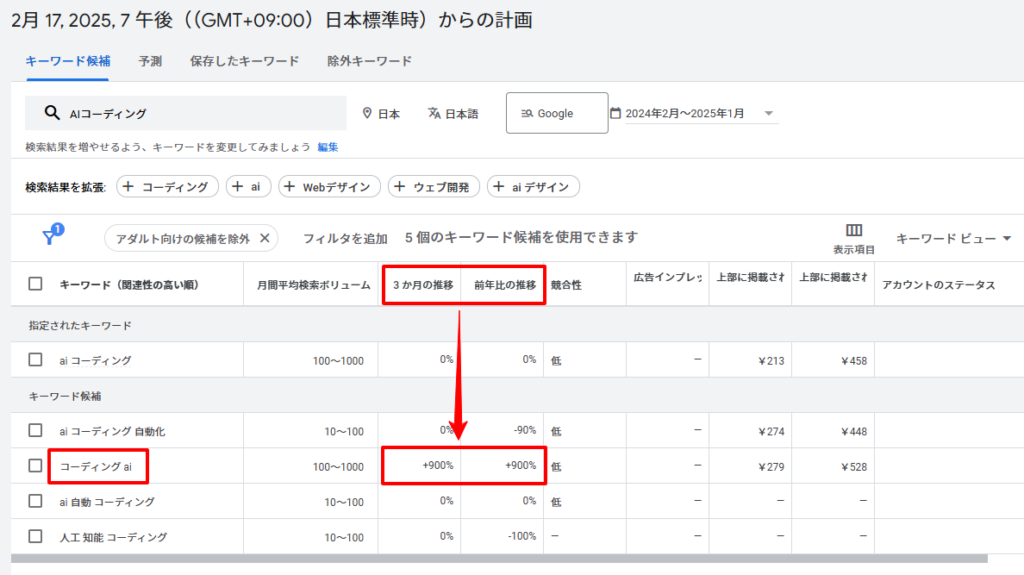
キーワードプランナーでは、前年比で900%増!
Goolgeキーワードプランナーで”AIコーディング”で調べたところ、”コーディング ai”という組み合わせは前年比で900%増でした。
この業界の変化のスピードは目まぐるしく、数年後なんて悠長なスピードでなく、おそらく今年中にはほぼすべてのエンジニアがコーディング補助にAIを使うのではないかと思います。


ここからはCursorの導入方法をざっくりお伝えするよ!
Cursorの概要
Cursorは、Anysphere(エニースフィア)社によって開発され2023年に公開された、
AIを活用した次世代のコードエディタです。従来のコードエディタの機能に加えて、GPT-4、Claudeなどの強力なAIモデルを統合でき、コーダーの生産性を劇的に向上させます。
Cursorは操作性がVSCodeとほぼ同一なため、エディタの基本機能、ショートカットキー、UIの配置などは、今までの経験をそのまま活かすことができます。
つまり、VSCodeで使い慣れた操作方法を変更する必要がなく、新しく覚えるのはAI機能に関する部分だけで済みます。
参考)
Cursor

OpenAI社から800万ドルの出資
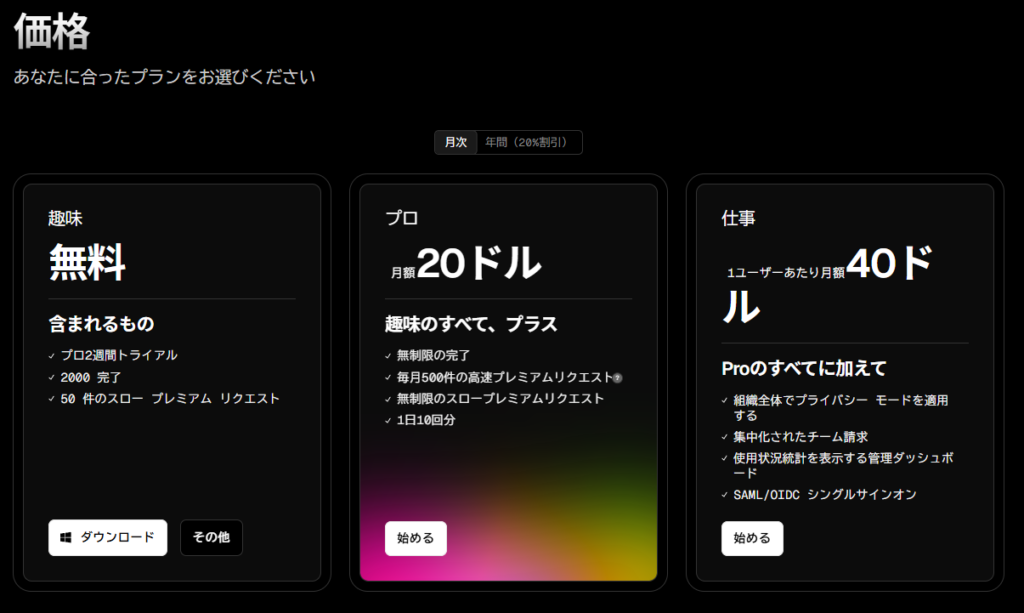
プラン

ポイント! 新機能である”Composer”を使えるのは、Proプランからになります。
【プラン概要】 Cursorには3つのプランがあります:
• Hobby(無料):2週間のPro試用期間、月2000回のコンプリーション、月50回の遅いプレミアムリクエスト
• Pro($20/月):無制限のコンプリーション、月500回の速いプレミアムリクエスト、無制限の遅いプレミアムリクエスト、日10回のo1ミニ使用可能
• Business($40/ユーザー/月):組織全体のプライバシーモード、チーム課金、管理ダッシュボード、シングルサインオン

無料プランでも2週間はProプランの機能を使えるんだね!いったん2週間使ってみて見極めて見よう!
ダウンロードとインストール
Cursorのダウンロードとインストールは以下の手順で簡単に行えます:
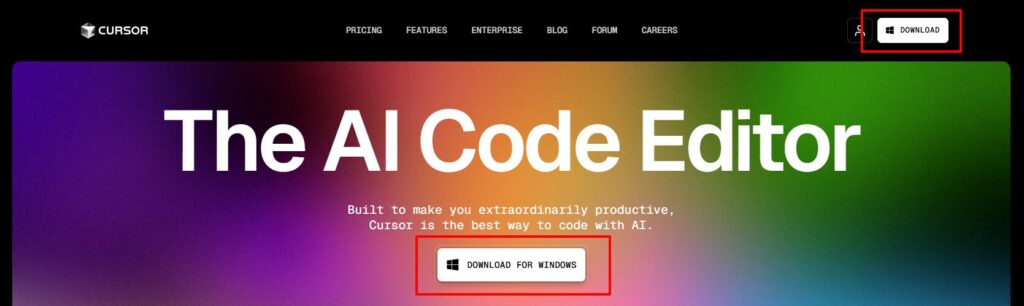
- 公式サイトにアクセス:
- ブラウザでcursor.comにアクセスします。

- 「DOWNLOAD」ボタンをクリックします。
- ブラウザでcursor.comにアクセスします。
- インストーラーのダウンロード:
- お使いのOSに合わせたインストーラーが自動的にダウンロードされます。
- Windows、macOS、Linuxの各バージョンが用意されています。
- インストールの実行:
- ダウンロードしたインストーラーを実行します。
- 画面の指示に従って、インストール先を選択し、インストールを完了させます。
- 初回起動時の設定:
- Cursorを起動し、必要に応じてアカウントを作成またはログインします。
ポイント! ちなみに、GIthubアカウントでログインできていると、Cursor機能の一つである、”Githubとの連携”のさいにより簡単にセットアップ可能です。
Cursorアカウントを通常のメールアドレスで作成しても、後からGitHubアカウントとの連携設定が可能であることがほとんどです。
ただし、初期設定がやや手間になる可能性があります。
VSCodeからの設定のインポート
VSCodeからの設定移行をすることで、VSCodeを使っていた方は同様の開発環境をそのまま引き継ぎながら、新しいAI機能を追加することができます。
VSCodeからの設定をインポートする手順は以下の通りです。
- VSCode設定のエクスポート: Visual Studio Code (VSCode)は、優れたカスタマイズ性を誇るエディタです。そのカスタマイズの要となるのが、
settings.jsonファイルです。この設定ファイルを活用することで、開発環境を細かく調整し、プロジェクトごとに異なるニーズに応じた環境を構築することができます。- VSCodeで設定をJSONファイルとしてエクスポート
- 拡張機能のリストも別途エクスポート
- ユーザー設定:
settings.jsonは通常、以下のディレクトリに保存されています。- Windows:
C:\\Users\\<ユーザー名>\\AppData\\Roaming\\Code\\User\\settings.json - Mac:
~/Library/Application Support/Code/User/settings.json
- Windows:
- Cursorの設定を開く:
- メニューから「File」→「Preferences」→「Settings」を選択
- または、キーボードショートカット「Ctrl+,」(Windows)/「Cmd+,」(Mac)を使用
- 設定のインポート:
- Cursorの設定画面で「Import from VS Code」オプションを選択
- エクスポートしたJSONファイルを選択してインポート
- 拡張機能の再インストール:
- 必要な拡張機能を個別にインストール
- VSCodeの拡張機能リストを参照しながら、同等の機能をCursorに追加
インポート後は、設定が正しく反映されているか確認し、必要に応じて微調整を行うことをお勧めします。

AIのモデル選択について
カスタム API キーについて
独自のOpenAI APIキーを使用することで、より柔軟なAI機能の利用が可能になります。APIキーの設定は簡単で、設定画面から直接入力できます。これにより、使用量の管理や請求の一元化、さらにはカスタマイズされたAIモデルの利用なども可能になります。
ポイント! Cursorのいくつかの機能(Tab、Apply from Chat、Composer)はカスタムモデルを必要とし、これらのAPIキーの登録では使用できません。 そのため、Cursorの最新の機能をフルに利用するためには、APIキーではなくCursorのProプランかBuisinessプランのアカウントを登録する必要があります。
AIのモデル選択について
モデルの選択は、設定メニューから簡単に変更することができます。プロジェクトの規模や要件に応じて、適切なモデルを選択することをお勧めします。
Cursorでは複数のAIモデルを選択できます。デフォルトではGPT-4oが使用されますが、特定のタスクや開発言語に特化したモデルを選択することも可能です。各モデルの特徴や得意分野を理解し、プロジェクトの要件に最適なモデルを選択することで、より効率的な開発が可能になります。
参考)
続きはUdemy講座にて詳しく解説しています!
続きとなる以下の内容については、おそらく動画を見ながらのほうが理解が深まると思います。

- Githubとの連携のしかた
- Githubリモートリポジトリを作成する
- リモートリポジトリにpushする
- リモートリポジトリからpullする
- プロジェクトの別ブランチを作成する
- リモートリポジトリのプロジェクトをローカル上に複製する
- よく使う機能とショートカット
- ファイル内検索
- プロジェクト内検索
- プロジェクト内置換
- ファイル内複数選択
- Chatタブ内で対話形式でコード生成する
- エディタ内で対話形式でコードを直接生成する
- 標準搭載されたEmmetの機能を使う
- 新機能”Composer”について

このコースを見ながらセットアップや操作方法をやってみれば、AIコーディングの世界が広がっているのね!

いろんな資料を見ながら導入方法や操作方法を調べる手間が省けて、助かるね!







