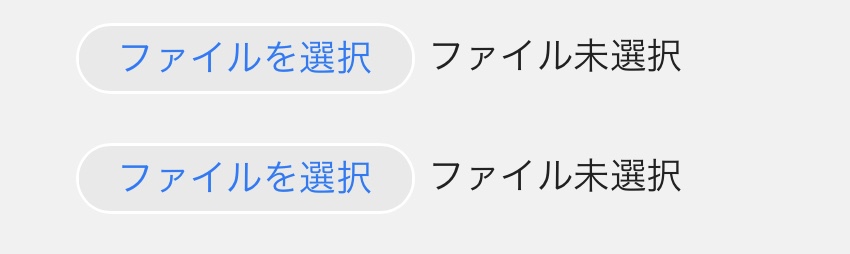
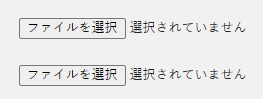
画像ファイルなどをアップロードできる<input type=”file”>タグだが、何も手を加えないとこのような見た目になる。
iPhone(iOS)での表示

Windowsでの表示

OSによってUIがそのOSの備えている仕様になって表示される。
これをデザインすることは、他の<input>の仲間の<select>,<checkbox>,<radio>と違い、
ユーザが「自分が何をファイルアップロードしたかわかるようにする」処理が必要だ。
つまり、上記のUIでいうと「ファイル未選択」や「選択されていません」と記載のあるテキスト部分が
ファイルアップロード後に、ファイル名に置き換わってくれるようにする処理も、デザインを調整する中で自力で行うことになる。
今まで何気にこういったUIを作成する機会がなかったので、大変勉強になった。
HTML, css, jsをモジュール化しておくとあとで自身の備忘録にもなると思い、
Code Penで再現しました。同じような要件を実現する際の参考にどうぞ。
See the Pen Untitled by Naoto Yoshikawa (@nanaironanaoto) on CodePen.
参考にした情報

追記
OSからブラウザにファイル送信されるまでの間に、ファイル名表示もされずしばらく沈黙の間があってユーザが離脱しそうなので、
ボタンをゲージに見立てて、ゲージがたまっていくアニメーションを追加した。
See the Pen Untitled by Naoto Yoshikawa (@nanaironanaoto) on CodePen.
参考にした情報
さらに追記
上記Code PenのJSに、「ファイルサイズが10MBオーバーしたとき」の条件分岐を入れました。
ここでひっかかりそうになるのが、10MB = 10240000バイトということです。
慣用的な表現で、1MB = 1000バイトと記載されていることがありますが、厳密には1MB = 1024バイトなのです。
if(file01.size>10240000){
alert('ファイルが10MBを超えています');
$(this).val('');
return;
}この判定を入れることで、簡易的にはなりますが
たった3行ですが以下の処理をしてくれます。
- OS依存のポップアップアラートを表示・・・alert;
- 入力しようとしたファイルを無効に・・・$(this).val(”);
- アップロード処理をキャンセル・・・return;
いかがでしたか?
初期のOSデフォルトのファイルアップロードがめちゃくちゃイケてないことがよくわかりました!
ぜひファイルアップロードの案件があった際に参考にしてください。

