いまさらながらダークモードとは!
一度体験してから、大好きになったダークモード。
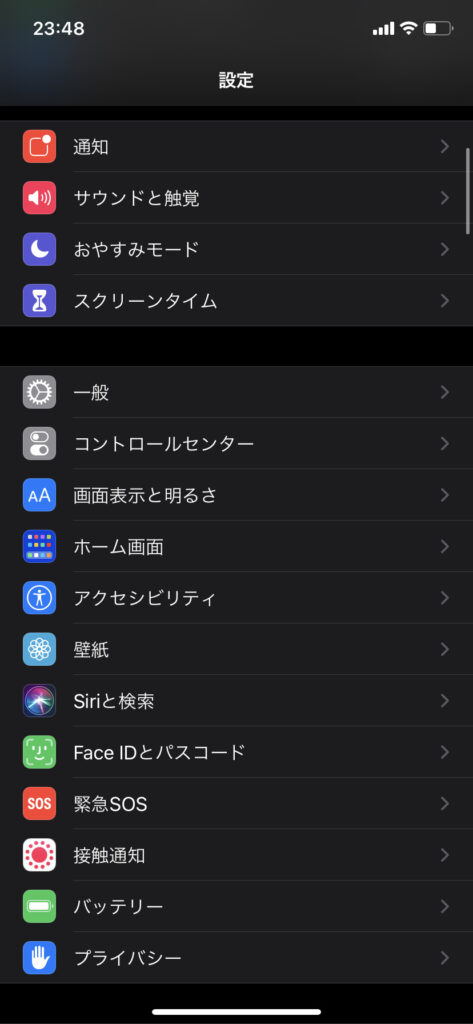
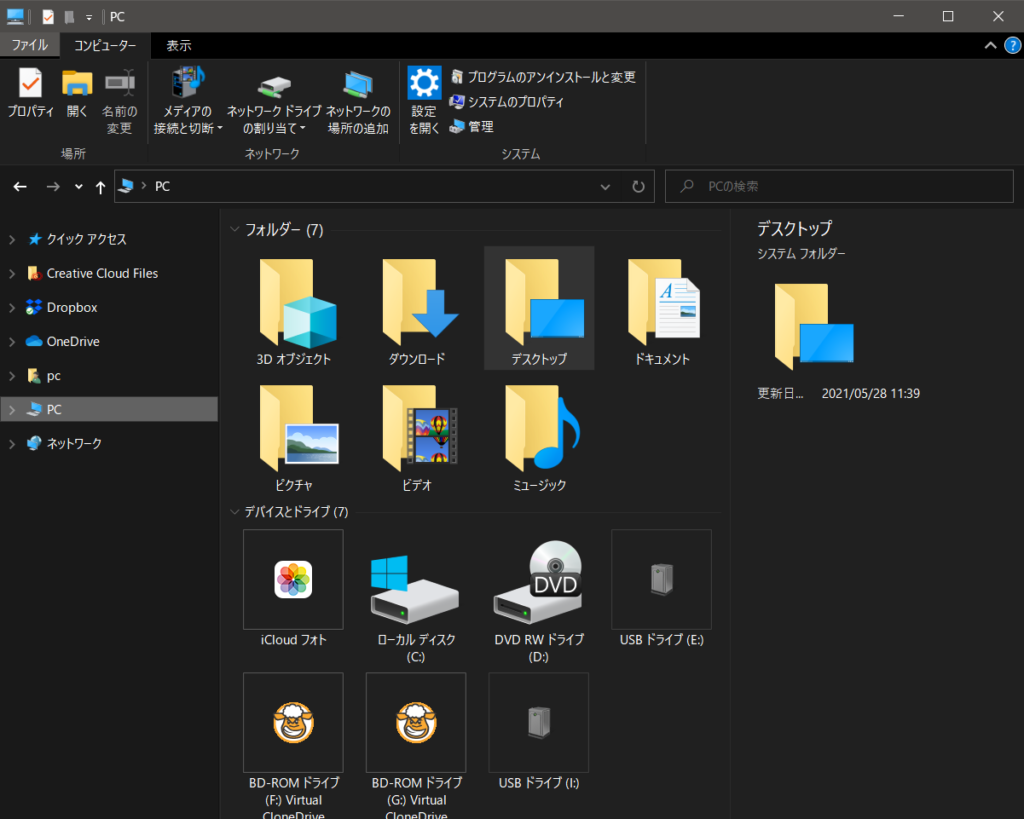
いちおう説明しますと、ダークモードとは、Windows、Mac OS、iOS、Andoroidなど最近のOSでは切り替え設定ができるようになった表示設定で、
以下のような見た目である。


Sublime TextやVisual Studio、ターミナルやコマンドプロンプトでは大昔からこの仕様でしたので、開発よりの方はなじみ深い表示だったかと思います。
この表示にしていることのメリットは、
- 画面の輝度が下がるので、目に優しい。
- 画面の照度が下がるので、バッテリーが長持ちする。特に自発光するOLEDでは効果が大きいと言われる。
などです!というか僕は特に意味があるわけでななければすべてのPC.スマホの画面表示はダークモードのほうが地球と全人類にとって優しいと思っている。
WebサイトではCSSのメディアクエリにOSのダークモード設定を判定できる!
ということで、以下のコードをcssに追記すればOKです。
@media (prefers-color-scheme: dark) {
body{
background-color: #000;
color: #fff;
}
}body以外にも、背景色と文字色を指定しているクラスには、それぞれに対してcssを記述している必要があります。
複雑な作りこみをしていると苦労することになりますね。
これからダークモードを利用するユーザの割合が増えてくると、そもそもサイトを制作する段階で、ダークモード対応にするかを要件定義して、クラスでの色の指定を明快にしておく必要も出てきそうです。
余談ですが、僕はすべてのアプリにダークモードになってほしく。たまに背景が真っ白から変えられないアプリがあると、それを見ているときだけ目がまぶしくて、そうなると無意識にそのアプリを敬遠ししまう感覚でした。チャットワークとか、けっこう長い間ダークモード対応しなかったので、Chromeの拡張機能で独自対応していたりしていました。
試しにこのサイトもダークモード対応にしてみました!
試しにこのサイトもダークモード対応してみたのですが、どこか表示がおかしくなっていたら都度修正していきますので、よろしくお願いいたします。
今回聞いていた曲はこちらです!
Karsh Kale(カーシュ・ケイル):インド系イギリス人で、インドの伝統打楽器である「タブラ・バーヤ」の奏者でありながら、エレクトロミュージックのコンポーザでもある。
その曲の特性からも、Psychedelic Tranceのクラブシーンではなじみ深いChill Outミュージックでも、彼の曲をクラブや野外フェスののチルスペースで必ず耳にしたことがあるはずだ。僕も00年に北海道でWindows XPを触りながら当時流行っていたアジアン雑貨に囲まれながら、お香を炊いた部屋で彼のオリエンタルかつ最先端な世界にお世話になっていた。
彼の音楽で知ったタブラという楽器を買いに、インドまで旅行して現地のタブラ職人から購入し、稲城市の師匠(グル)のもとに通い叩きかたを教わったりもした。今も家にある、僕の人生に影響を与えたものTOP10に入るだろう。
その彼が、最近出した新アルバム。Karsh Kaleの安定感は健在(海外の”アルバム”という形態は、たいてい日本と違い一曲一曲のクォリティが高い)で、僕は20年前のあれやこれやの思い出を脳裏に流しながら、しみじみと聴いていた。