タイトルにも記載した通り、
よくよく見回すすと、このアイコンを実によく見かけると思う。


参考) bootstrap opensource icons

その名は”chevron”(シェブロン)
このアイコン、名称をchevron(シェブロン)といい、
上向き、右向き、左向き、下向き、またそれらの二重線バージョン、太いバージョン、細いバージョン、など、パターンは本当に様々で、
右向きは主にリンクをするさいに使われ、下向きはアコーディオンメニューの開閉のボタンにも使われることが多い。
インラインテキストの前か後ろにつくこともあれば、
ボタンの中に配置されることもある。


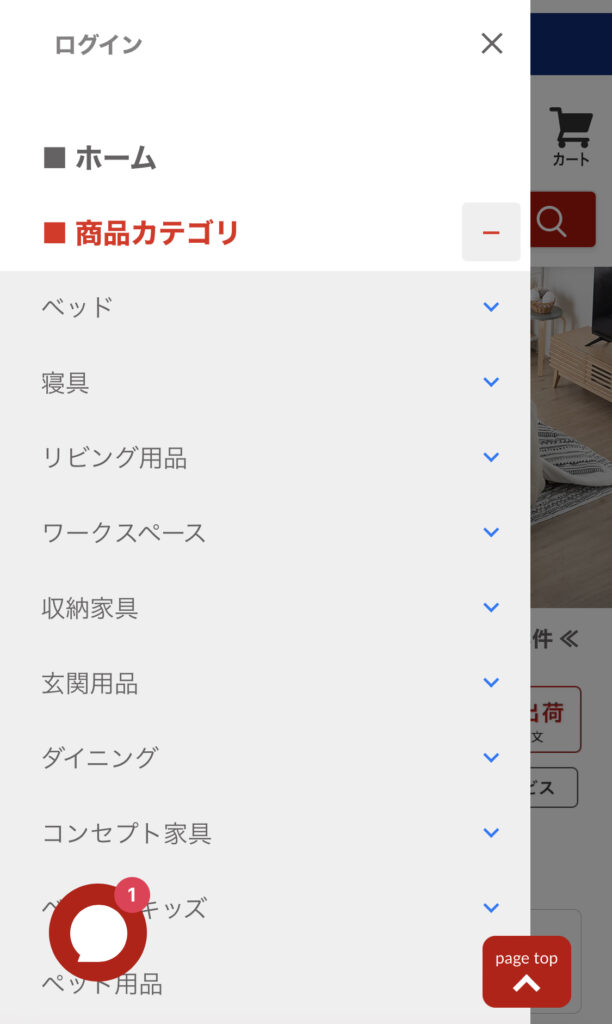
このように>(文字で打てる”大なり”)で済ませていることもあるが、chevronを使っていないとなんとなく野暮ったい&素人くさいと個人的には思う。
( といっても上記スクショの例は、Shopify Plusプランの事例としてもよく紹介される”タンスのゲン”だが、ここほどの大規模ECでも意外と、、)
このアイコンがサイト内で、使われる箇所によって前つきだったり後ろつきだったり、色・大きさも使われる場所によって、
本当に様々なパターンで表示してくる。
毎回XDからsvgまたはpngを書き出し、または素材集のサイトでsvgまたはpngをダウンロードしていたが、
あまりにも同じことを繰り返しているので、効率が悪いと気づき、以下のコードの一部を変更すれば
- 色
- サイズ
- 向き
- アイコンの位置( 前つき or 後ろつき )
を変更することができるようにできた!
同じ作業を毎回ゼロからやろうが、すでにコードの引き出しがあってそれを使用しようが、最終系が同じなら、工数がかからないほうが絶対にいい。
“車輪を再発明するな”とはこういうことを表した格言だと思う。
ぜひ使用してください。
See the Pen Untitled by Naoto Yoshikawa (@nanaironanaoto) on CodePen.
追記:照会したchevronの線が細いバージョンしかなかったので、太いバージョンのコードを公開します。
See the Pen chevron-right-bold by Naoto Yoshikawa (@nanaironanaoto) on CodePen.







