ShopifyにしろWordpressにしろ、liquidやphpを組み込む前に、ローカルで静的にHTMLを作成しておくと無駄のないきれいなコードでページを設計しておける。
その際に静的コーディングが爆速でできるとありがたい。ということで、Tailwindを使い、以下の動画のように、少ないタイピング量とブラウザ自動更新(ホットリロード)でコーディングをできるようにする。
Tailwindの導入
まずは、Tailwindをインストールしたいフォルダを作成して、そのフォルダに移動しnpm initコマンドで初期化処理を行います。オプションに-yを使用することでpackage.jsonファイルを作成できます。
$ npm init -yTailwindやPostCSS、そのプラグインをインストールします。
$ npm install tailwindcss@latest postcss@latest autoprefixer@latest
続けて、構成ファイルを作成します。
$ npx tailwindcss init
するとルートフォルダの中に tailwind.config.jsが作成されます。
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}解釈しやすいように以下のように書き換えても動作します。purge(パージ)とは、HTMLファイルの中で使用していないcssがあればそのcssを消す処理を指します。
module.exports = {
purge: {
enabled:true, // purgeするかどうか
content:['./*.html','./src/js/*.js'] // purge対象のファイル
},
theme: {
extend: {}
},
variants: {},
plugins: []
}次に、ルートディレクトリにsrcフォルダを作成して、その中にtailwind.cssを作成し以下のような内容で保存します。
src/tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;./src/tailwind.cssが入力元のファイル、./dist/tailwind.cssが出力先のファイルになります。

解説
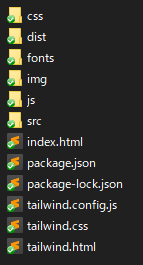
【Tailwindを使用するためにセットされている必要があるディレクトリ構成】
distディレクトリ
└tailwind.css(パージされたtailwind.cssの出力先)
srcディレクトリ
└tailwind.css
index.html(編集をするページのHTML本体ファイル。)
tailwind.css(パージされる前のtailwind.css。3MBくらいある。CDNで読み込むならここには不要)
tailwind.config.js
padckage.json
package-lock.json本体HTMLのhead内に以下を記述します。
<!--TailwindcssをCDNで読み込みする場合(本番リリース時は不要)-->
<!-- <link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet"> -->
<!--Tailwindもとデータをローカルで読み込み(本番リリース時は不要)-->
<link rel="stylesheet" href="./tailwind.css">
<!--パージしたTailwindをローカルで読み込み-->
<link rel="stylesheet" href="./dist/tailwind.css">そして、ビルドすると成型されたtailwindファイルが出力されます
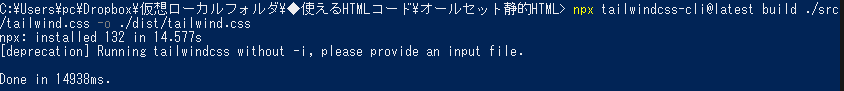
$ npx tailwindcss-cli@latest build ./src/tailwind.css -o ./dist/tailwind.css
このようにTailwindはもともと用意されている3MBほどのcssコードをパージして、筆者は13KBほどのデータ量になりました。
Taiwindで使用できるクラス名は、以下に詳しく載っています。







