自由にフォントが使用できる印刷媒体と違い、Webでは表示できるフォントに制約があることを忘れてはいけません!
デザイナーによってかっこよく仕上げられたWebサイトのカンプがクライアントに大好評!
だけどコーディングに入り、「あれ?このフォント、Webフォントにない!」と気づき、
近しいWebフォントで表現しても、結果、「カンプとなんか違う」「なんかもっさりした?」となったり、
カンプが通ったんだから正確に表現せんといかん!とWebフォントにないものは画像やsvg(ベクターデータ)で代替するも、
ページが重くなり、今度は「ページ読み込み重くない?」、ページスピードインサイトの評点低くない?など。。
これを回避するためには、カンプの段階で、サイトのデータ転送パフォーマンスなども総合的に考えて、フォント設計をしている必要があります!
というわけで、よく使われるフォントをまとめました。
よく使われる無料フォント
日本語フォント
ゴシック系
- メイリオ
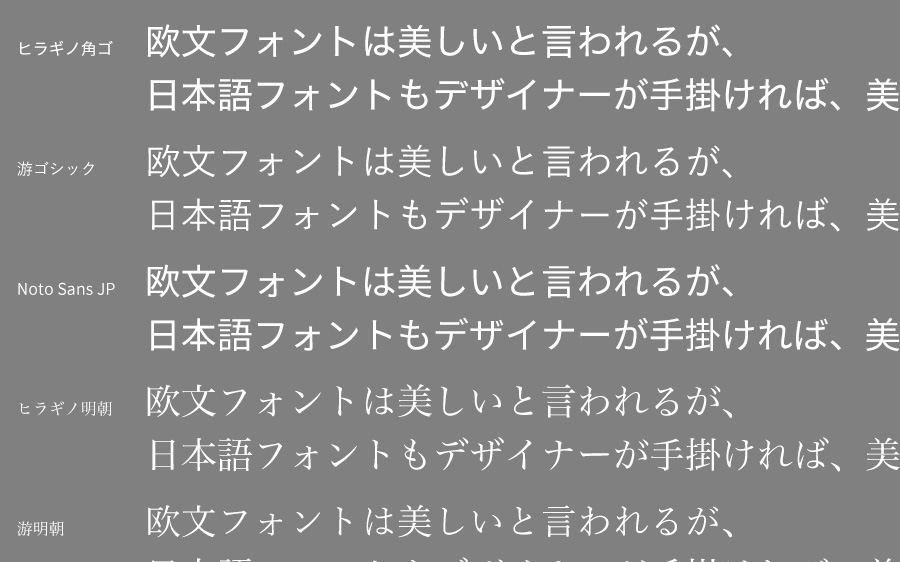
- Noto Sans JP (Google Font)※Noto Sans JPはヒラギノ角ゴシックの代替としてよく使われる
表示例
こんな文字です。The font is this. メイリオ
こんな文字です。The font is this. Noto Sans
設置するコード:html
<div style="font-size:26px; font-weight:Regular;">
<p style="font-family:'メイリオ', Meiryo, sans-serif;">こんな文字です。The font is this. メイリオ</p>
<p style="font-family:'Noto Sans JP', sans-serif;">こんな文字です。The font is this. Noto Sans</p>
</div>設置するコード:css
/*Notoサンズを追加する際は以下をcssに追加*/
@import url('https://fonts.googleapis.com/css2?family=Lato&family=Noto+Sans+JP&family=Noto+Serif+JP&family=Roboto&display=swap');明朝系
- Noto Serif JP (Google Font)
表示例
こんな文字です。The font is this. Noto Serif
設置するコード:html
<div style="font-size:26px; font-weight:Regular;">
<p style="font-family:'Noto Serif JP', serif;">こんな文字です。The font is this. Noto Serif</p>
</div>設置するコード:css
/*Notoセリフを使用する際は以下をcssに追加*/
@import url('https://fonts.googleapis.com/css2family=Noto+Serif+JP&display=swap');欧米フォント
- Times (総称フォント)
- Arial (総称フォント)
- Century (総称フォント)
- Lato (Google Font)
- Roboto (Google Font)
表示例
Times weight400 is this. 2021/6/27
Helvetica weight400 is this. 2021/6/27
Century weight400 is this. 2021/6/27
Lato weight400 is this. 2021/6/27
Roboto weight400 is this. 2021/6/27
設置するコード:html
<div style="font-size:26px; font-weight:400;">
<p style="font-family: Times;">Times is this. 2021/6/27</p>
<p style="font-family: century;">Century is this. 2021/6/27</p>
<p style="font-family:'lato';">Lato is this. 2021/6/27</p>
<p style="font-family:'roboto';">Roboto is this. 2021/6/27</p>
</div>設置するコード:css
/*LatoかRobotoを使用する際は以下をcssに追加*/
@import url('https://fonts.googleapis.com/css2?family=Lato&family=Roboto&display=swap');使用方法
Googleフォントであれば以下のサイトより、
- フォントをインポートするlinkタグコードまたは、cssの@importコードを取得
- cssでfont-familyを指定する
※動画でコードの取得の仕方をキャプチャしていますので、参考ください!
Google Font

似ているフォントとして置き換えされるWebフォント
| 対象フォント | Googleフォント |
|---|---|
| ヒラギノ角ゴ | Noto Sans JP |
| Helvetica | Open Sans |
| Roboto | Roboto |
| Gill | Lato |
| Garamond | EB Garamond |
使えるしかっこいいけど有料のフォント
欧米フォント
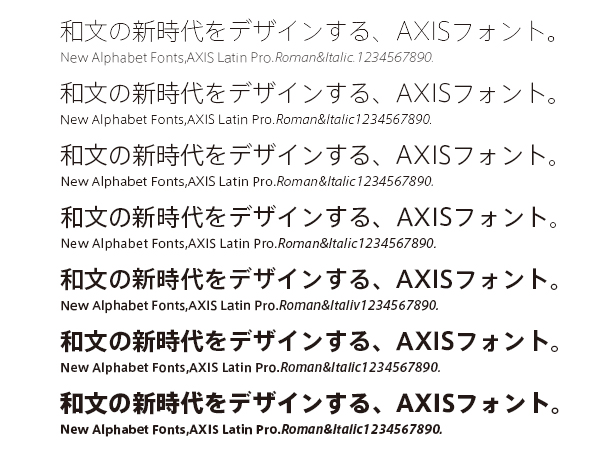
AXIS・・・Appleのサイトでも使用されているSF Pro JP(San Francisco Pro Japanese)は一般公開されていないため、「Appleで使ってるみたいなフォントをやりたい!」となった際に、その代替として使われたりします。

css フォントのweight対応表
| Weight数値 | ISO表記 | 意味 | ISO以外での慣用表記 |
|---|---|---|---|
| W1 | Ultra light | 極細 | |
| W2 | Extra light | 特細 | |
| W3 | Light | 細 | |
| W4 | Semi light | 中細 | Regular |
| W5 | Medium | 中 | |
| W6 | Semi bold | 中太 | Demi bold |
| W7 | Bold | 太 | |
| W8 | Extra bold | 特太 | |
| W9 | Ultra bold | 極太 |
Adobeフォント:あるにはあるが、多用するとどんどんページが重くなる。。
Googleフォント同様、Adobeフォントを読み込めばさらに多種のフォントをweb上で使えます。
しかし、むやみにフォントデータを読み込むのはページの読み込み速度を著しく低下させます。
日本語フォントは、漢字が存在するため、欧文フォントと違い、データ量の桁が全く違ってきます。
さらに、ウェイトの太さごとにフォントデータも違うものを読み込むため、使用するフォントおよびその文字の太さは、厳選するべきです。
今回紹介したようなフォントは、多くの日本語サイトで代表的に広く使われていますので、ユーザ側でCDNのフォントデータを一度読み込んだことがあれば、ユーザのブラウザ側にもキャッシュが存在するしているため、負荷は軽いので、積極的に使用するとよいです。