おつかれさまです。現役Webエンジニアで、Udemy講師をしているNanairoです。
2025年1月に、Udemyで
【2025年最新版】Cursorで爆速AIコーディング【フロントエンドエンジニア向け解説】
を公開し、ありがたいことにUdemyベストセラーをいただきました。
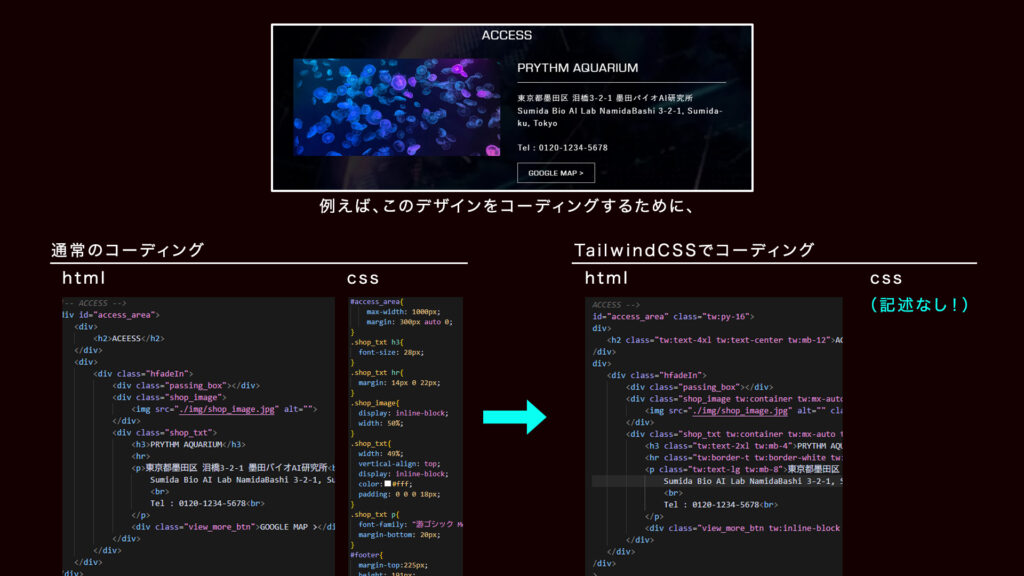
サイト内の特設ページのデザインのスタイリングはとにかく時間がかかる…という悩み
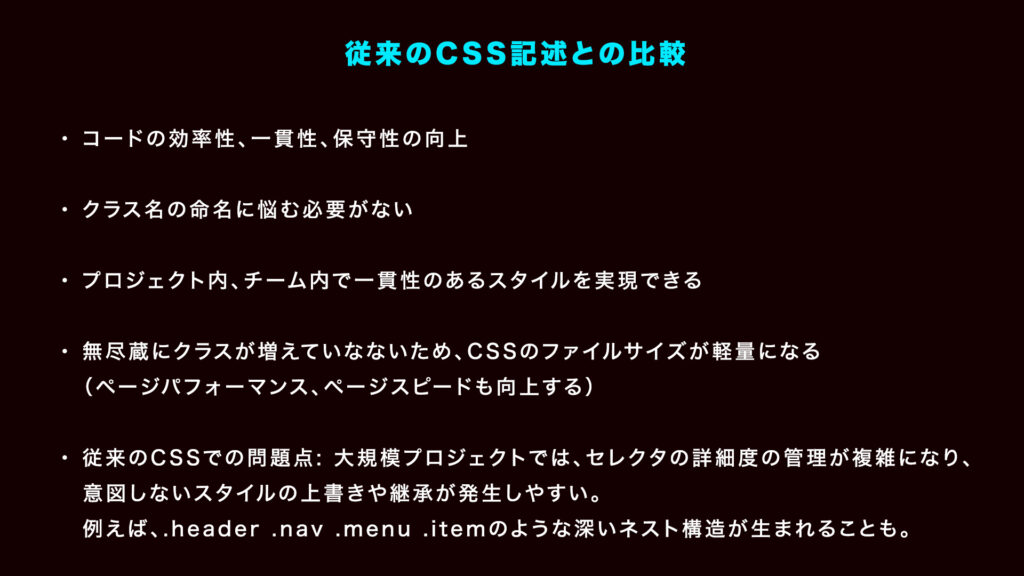
さて、2019年に誕生したTailwindCSSをご存知でしょうか?

私は、長年Webコーディングをしていますが、絶対的にコーディングに時間を取られるある案件の悩みがありました。
Webサイトの中で特設ページなどは、サイトの既存モジュールやデザインは一才現れず、すべてオリジナルでデザインするということが普通です。
あるページに一回こっきりしか登場しないデザインのために、
ひとつひとつクラス名をつけたり、cssファイルを毎回行き来するのが、ずっと非効率に思っていました。
(思っていましたし、今でもそう思っています)
かつ、デザインを忠実に反映するのがメインの退屈な作業で、時間がとにかくかかる。
(もちろんプラスで、事前に要件としては上げきれなかった細かいギミックなどを感性と経験でカバーすることも必要になったり)
モダン開発勢からの学び
悩んでいたそんな時、React.jsやNext.jsなどのモダン開発をしているエンジニアから、TailwindCSSを教わりました。


私はすぐにこのTaiwlindCSSの設計理念が好きになり、
それからというもの、特設ページ系のコーディングも、これまでの3倍以上のスピードでコーディンングできるようになりました。
今ではあらゆるプロジェクトで重宝しています。
もし、私と同じような悩みを抱えているWebエンジニア、コーダーの方がいれば、ぜひ本コースをの紹介動画だけでも見てみていただきたいです。
あなたのコーディングライフをより豊かにできるかもしれません。
私の体感ですが、これにより特に恩恵を受けられるはずのコーダーほど、TailwindCSSをなぜか使いたがらない、というか環境構築になれていないため、導入することすらできていないように見えます。
そのため、モダン開発をしてるエンジニアよりも、一回り時代遅れなコーディングをしていることが多く見えます。
コーダーでも、ちゃんともっと爆速化しよう
そうした経緯を経て、
この度、TailwindCSSをCursorでコーディングすることで、スタイリングを爆速化するコースを作成いたしました。
そして、このページを見てくれた方のために、
私の新コースの¥1,500OFF受講クーポンを発行いたしました!
新コース
【2025年最新 TailwindCSS v4入門】Cursor × Tailwind CSSでさらに爆速コーディング

限定¥1,500 OFF受講クーポン(8/13まで)

本コースでは、
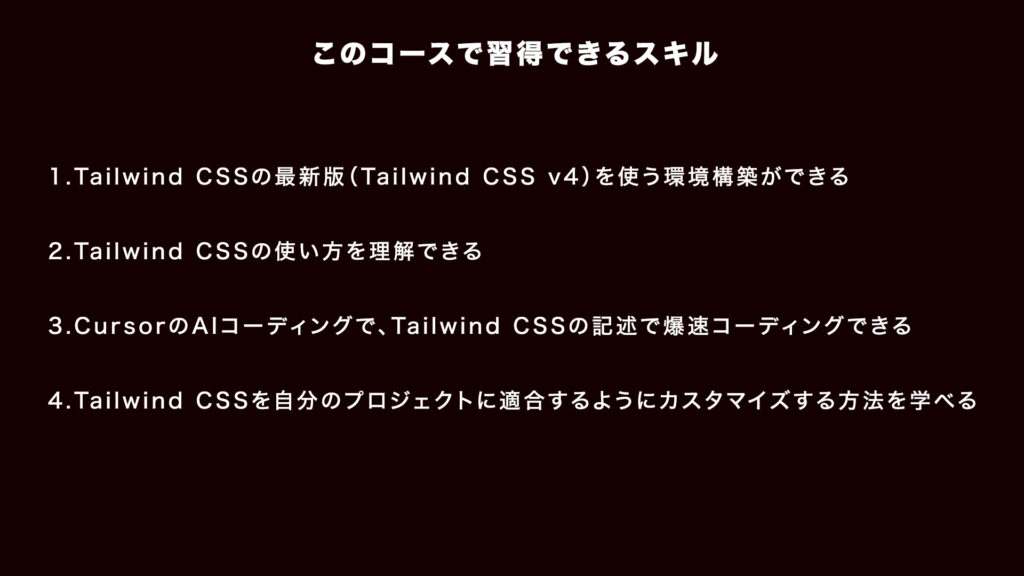
CursorエディタとTailwindCSS v4の環境構築と基本的な使い方を学び、CursorでTailwindCSSを使うことで、AIコーディングでのスタイリングをより効率的に行うことができるようになります。
すでにCursorか、TailwindCSSのいずれかを使用しているという方は、本コースでそのふたつの相性の良さを発見することができます。
本コースではなかなか導入に踏み切れないTailwindCSSを、環境構築から基本的な使い方までをレクチャーいたします。
あなたのプロジェクトでCursorとTailwindCSSを使って、スタイルの管理をシンプルにし、コンテンツのパフォーマンスをアップさせ、そしてコーディングを爆速にしてみませんか?
TailwindCSSは2025年1月にバージョン4がリリースされ、さらにパフォーマンスが向上しています。
本コースではv4の環境構築の方法とv3から変わった仕様についても解説していますので、すでにCursorは理解しているという方は、TailwindCSS v4のセクションだけを受講いただければと存じます。

最後までお読みいただきありがとうございます。
改めて、以下に再度新コースのクーポンを記載いたしますね。
限定¥1,500 OFF受講クーポン(8/13まで)

コースはみなさまの先行プレビューを踏まえて、解説の追加や改善をしていきたく存じます。
ぜひ、あなたにとってこのコースがよい学びになることを祈っています!
ぜひまたコースでお会いしましょう!







