EC業界、エンジニア界隈のみなさま、2023年ももうまもなく終わりですね。
今年はどんな一年になったでしょうか?
2023年のEC業界、エンジニア界隈トピックスを振り返ってみたいと思います。
物流2024年問題
「物流の2024年問題」とは、日本で2024年4月から施行されるトラックドライバーの労働時間規制に関連する問題です。具体的には、トラックドライバーの時間外労働が年間960時間に制限されることになります。この規制強化により、労働時間の短縮が予想され、それに伴って輸送能力が不足する恐れがあります。これが「物流の2024年問題」と呼ばれています。
現状では、ドライバーの給与が減少することや、ドライバー不足が深刻化することが懸念されています。これにより、特に長距離輸送を担当するドライバーの給与が減少する可能性があります。
この問題への対策として、荷主とトラック事業者の連携が必要とされています。荷待ち時間や待機時間の削減、作業の効率化、リードタイムの延長などが提案されています。また、消費者には、再配達の削減やまとめ買いによる運送回数の削減が求められています。
荷主側でも、ドライバーの待機時間を短縮するための予約システムの導入や、空荷での運送時間の削減などの対策を進めています。

この問題に対する総合的な取り組みが、今後の物流業界の持続可能性にとって重要となります。
配送業者の運賃値上げ、送料値上げ
2023年の日本における宅配運賃の上昇は、2024年問題と関連しています。この問題の主な要因には、トラックドライバーの労働規制の変更が含まれており、それによってドライバーの労働時間が短縮されることが予想されます。これは運送能力の不足を招く可能性があり、すでに存在するドライバー不足問題をさらに悪化させることが懸念されています。
これに対処するために、物流企業はドライバーの労働条件や賃金の改善を図っています。しかしこれは運営コストの増加につながり、結果的にこれらのコストは消費者に宅配運賃の上昇という形で転嫁されています。例えば、佐川急便はドライバーの労働条件の改善と人手不足の解消を目指して運賃を8%引き上げました。

また、国土交通省の有識者会議は荷主から運送会社への運賃の目安を平均で8%引き上げるべきだとする提言をまとめています。この提言は、ドライバーの待遇改善につなげる目的があります。
ヤマト運輸も2023年4月の運賃改定に伴い、宅配便の平均単価を4.7%上昇させました。この値上げは、資源・エネルギー価格の上昇、労働力減少による賃金や時給単価の上昇、2024年問題を控えた物流事業者を取り巻く外部環境の変化に対応するためのものです。
総じて、2023年の宅配運賃の上昇は、労働規制の変更やドライバー不足など、2024年問題に関連する物流業界の変化への直接的な対応と言えます。
商品値上げ
2023年には日本で多くの商品が値上がりしました。これは、物流業界の「2024年問題」と関連しており、宅配運賃の上昇や人件費の高騰などが原因とされています。
2023年には通販業界でも商品の値上げが目立ち、生活用品の値上げによって消費者の節約志向が高まっているとのことです。
また、帝国データバンクの調査によると、2023年には食品業界で7,000品目以上が値上げされることが予想されていました。これには加工食品、飲料、調味料などが含まれており、原材料価格の高騰や円安によるコスト増加が主な理由とされています。
これらの情報から、2023年の日本では、物流コストの上昇が商品価格に影響を及ぼし、多くの業界で値上げが行われたことがわかります。
ECサイトにおける送料無料の表示のガイドライン
消費者庁はECサイトや通信販売での「送料無料」表示について、「送料当社負担」「〇〇円(送料込み)」といった表示などへの自主的な見直しをすることになりました。
「関係事業者などに送料表示の見直しを促すとともに、従業者の自主的な取り組み状況を注視していく」との方針を示しました。

クレジットカードの不正利用増加
クレジットカードの不正利用が著しく増えており、今年はECサイトでもそれが顕著でした。
フィッシングサイトなど詐欺サイトで入力されたクレカ情報が利用されているものと思われます。クレカの課題として、「カードに書いている情報だけわかれば他人でも使える」という危うさは以前からありました。詐欺サイトでユーザが入力するクレカ情報が取得できれば、そのまま他人でも使えます。
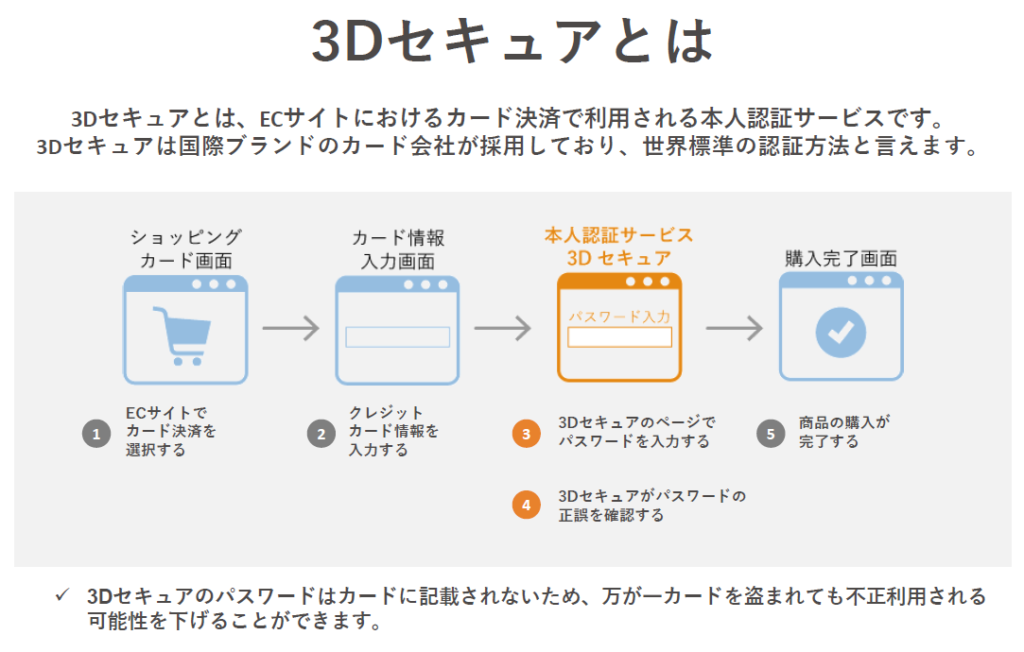
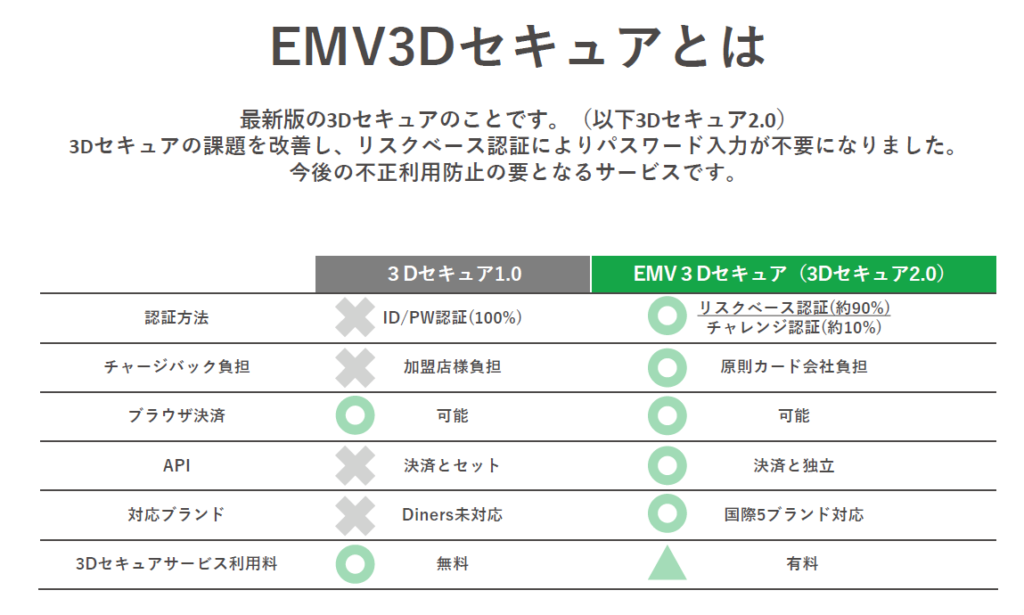
それに対する対応策として「3Dセキュアver2.0」が最適解というのがペイジェントの回答です。
EMV 3Dセキュア ( 3Dセキュア 2.0 )とは、ざっくりいうと、クレカ情報入力のさいに「ワンタイムパスワード」を採用した方式です。
ワンタイムパスワードは、お客様がクレカ会社にご登録の電話番号あてにショートメールで届くか、ご登録のメールアドレスにメールで届くか、などクレカ会社によるところがありますが、概ねいくつかの方式の中から、決済時に選択してワンタイムパスワードを取得できます。
3Dセキュア1.0は、カード保有のお客様側にて、ご利用のクレカのサイトにログインし、3Dセキュア用のパスワードを予め設定している必要があるため、コンバージョンを落とす要因にもなります。
以下、ペイジェントの資料からの抜粋です。



ただし、Shopify Paymentに3Dセキュアのオプションを追加できないので、導入したい場合は、3Dセキュアが使える決済代行会社と別途契約する必要があります。
ただし手数料はShopify Paymentの手数料1%プラス、追加する決済代行会社の手数料という形になるので、Shopify Paymentよりも割高になるので注意が必要です。
あらゆるAIがついにエンドユーザで使用可能に
AIが、お客様にも、ECサイトの運用者にも自然に浸透していっています。
お客様にとっては、ECサイト上のチャットボットAIがようやく実用的になってきています(miibo、チャネルトーク)。
ECサイトの運用者にとっては、shopifyのshopify magicという管理画面操作の支援機能など。
photoshopにもAI画像生成機能や、画像編集操作のAI支援機能(Fire Fly)が現れました。

画像はAdobe Stockがソースになるため、著作権侵害とならず、もし生成AIに利用された場合、画像の著作権者に報酬が入る仕組みです。
デジタルとのさまざまな形態のインターフェースが浸透している
キーボード、マウス、トラックパッド、液晶タッチパネル、マイク、カメラに加え、デジタルとのさまざまな形態のインターフェースが浸透している。例えば、、
音声操作(代表格はSiriやAmazon Echo、Google Home)、ジェスチャー(ゲーム業界などで見られる、モーションカメラによる身体の動き取り込み、VRヘッドマウントディスプレイ自体での視点移動の同期)、生体認証など。。
先に紹介したAIは、主にチャット形式(対話型)が主ですので、やはり、より直感的な入力操作が徐々に浸透しています。
おそらく未来は全家庭に、スマートスピーカー的なものが当たり前になり、これと対話式で情報のやりとりをできるようになっていくと思います。
ある程度詳細な要件になってきてからはじめて、キーボードやタッチパネルを使えばよい、となっていくと予感します。
映画「アイアンマン」のジャービスというAIが全家庭に浸透するようなイメージです。
CSS3に新仕様続々登場
これまでjsを使ってやっていたことがcssだけでできるようになってきています。
- 画像の縦横比を変える aspect-ratio
- @media をラクに書ける < <= (range記法)
- テキストのグラデーションを画像なしに行う background-clip: text
- marginでの要素の中央揃えができる margin-inline: auto
- 中央にタイトル + 右側にボタンがラクに配置できる CSS Grid
- 1行で要素を上下左右中央揃えにできる place-content
- セレクタリストをまとめて書ける :is()
- 配置領域のサイズに応じたレスポンシブ対応の @container
- スムーススクロールができる scroll-behavior + scroll-margin-top
- スクロール位置をピタッと止める scroll-snap
- スマートフォンの可変ビューポートに対応できる svh
- 最前面に表示されるダイアログを作る <dialog> 要素
- CSS のネストができるように(scssやsassのように)
- 行列の入れ子ができる subgrid
- 子要素に応じて親のスタイルを変えられる :has()

W3C(World Wide Web Consortiumは、World Wide Webで使用される各種技術の標準化を推進するために設立された標準化団体、非営利団体。W3Cと略称される)の新仕様策定にあたって、世の中のサイトで多く使われるようなUIがcss標準の新仕様になり、それに対し、各社ブラウザがcssで表現できる対応の足並みを(ある程度)揃えているということかと思います。
対応していないブラウザもあります。FireFoxがけっこう対応していないです。FireFox…一般ユーザの方で使うことあるのか、、?スマホでもFireFoxいちおうあるけど。。
P.S. 12/19にFireFoxでも:has()はサポートされたようです!これがサポートされているだけでかなり違うので良かった。

AdobeはFigmaを買収できず。両者は今後も別々に存続することに

将来的な競合になる他者をM&Aすることを「キラー買収」というらしいですが、このたびAdobeは欧州の独占禁止法に抵触するとして、欧州の裁判所に買収を禁止されたとのことです。Adobeの買収取り消しにかかる損害額は2億円とのことです。
Figmaで制作されたデザインデータを扱うことも増えてきて、Figmaもいいなと思っていたので、動向を注目していました。
Figmaは、XDにはない、オブジェクトどうしのマージンをpx単位表示してくれるのが本当によい。XDでは、デザインする時点ではマージンが表示されるが、コーダーがデータを確認するときには、このマージン値が表示されないから、自力で矩形を作成したりしてその幅なのか高さなのかをプロパティで見る、というような、なんともハックな手法でやっている。また、ブラウザ上で動作するのも、頻繁なアップデートをこちらでやらなくていいのでありがたい。
最後に
俯瞰してみると、EC業界では、物流のホワイト化がすすみ、それによって送料値上げや商品価格値上げ、送料無料表記の方法の指摘があり、
カスタマー、運用、制作サイドではAI補完がごく自然に浸透しています。
また、インターフェイスもごく自然に直感的なものを選択できるようになってきています。
コロナが収束してゆき、今年の夏は4年ぶりの大きな花火大会の再開で、
「ああ、本当に収束したんだ…」と、これまで以上に感慨深いものがありました。
年末も、インバウンドも重なって飲食店の人の賑わいにびっくりしています。
聞いた話では、年末年始を日本で過ごす海外旅行者の方々が、意外にも多いとのことです。
日本の大晦日~正月という、太陽暦の区切りをここまで厳かに過ごす文化は、けっこう珍しいそうです。
僕たちが当たり前と思っている文化が、外から見たらすごく価値があったりしますが、
外に出て俯瞰してみないとわからないことがたくさんあるな~と思います。
なので、2024年は行ったことのない海外にも行って、この無知の知をもっと体験して、自身の世界を広げたいと思っています。
同業のみなさま、来年もよろしくお願いいたします!それでは、よい年を!

