初めてShopifyでECサイトを制作する案件が発生した。
Shopifyは、今世界中でECサイト制作をする際に最も多く使用されている、「ノーコード」でドメイン取得から決済システム導入まで、知見がなくてもECサイトが制作できるブラウザ/アプリ型のCMSである。
EC-CUBEやWordpressでもおなじみの、「ブロック」という概念を使って、「ノーコード」でページの構成を作成していける。
のだが、ではなぜ、Shopifyにせよ、カラーミーにせよ、ノーコードであるはずのこういったCMSの制作案件の発注者がいるのか。
それは、やはりノーコードでは作れるデザインや、機能に壁があるから。
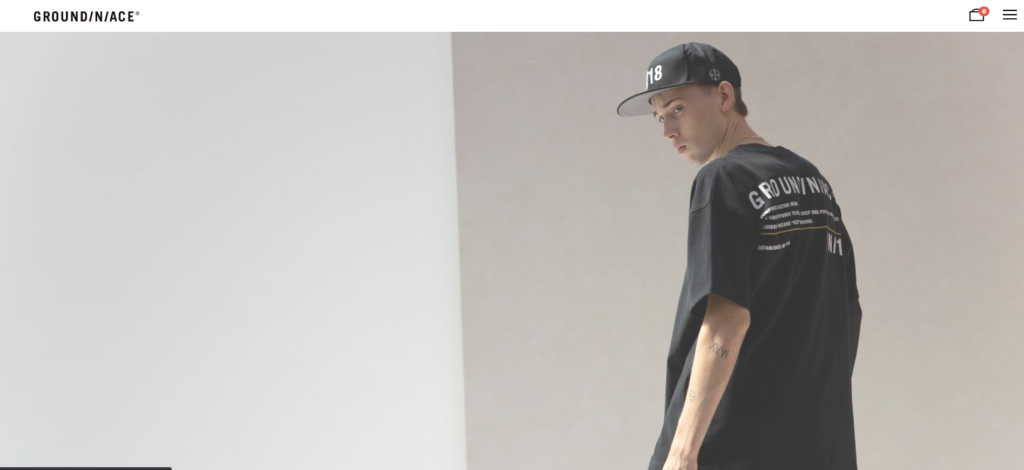
例えばブロックという概念があったとて、メインビジュアルを横いっぱいのぶちぬき写真にしてスタイリッシュにしたいとする。
その場合、PCであれば横1920px~、スマホであれば横750px~で写真を作成する必要があるのだが、PCは横長、スマホは縦長で写真を作成していないと、スマホの縦長画面の、幅の狭い横幅に、PC用の横長画像を無理やり押し込むことになる。
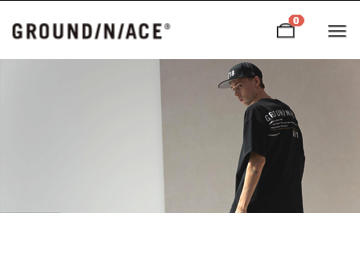
以下、実際に目で見るとわかるかと思う。


PCに入れる写真しか想定してなかったので、
スマホで表示するとめちゃ小さい

このように、いくらノーコードでも、写真までは用意してくれないので、
制作者があらかじめ、写真を撮る際に横長の写真と縦長の写真を撮り分けていないといけない。または横長、縦長のどちらにもトリミングできるように、初めから引きで、被写体のまわりの背景が大きく撮影された正方形写真などを撮影しておかなければいけない。
ほかにも、フォントの選定、サイトのテーマカラーの設定、など、あらかじめ設定しておかなければ、「ガチャガチャ」なサイトになっていく。
とうことで、結局は制作の発注をした方がクオリティは高いのが、現状だ。
さて、話を戻してShopifyの開発環境の作成方法だが、
- Shopify管理画面上でAPIキーを発行
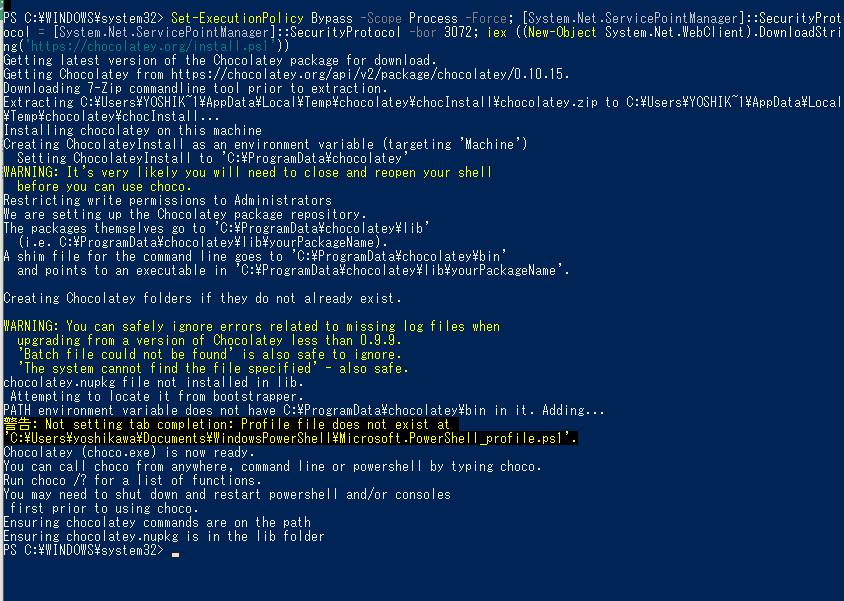
- 自分のPCのCUI(Macなら「ターミナル」、Windowsなら「PowerShell」で、以下で紹介するコマンドを実行して、Shopify上のコード一式をローカルにダウンロード)
- CUIで、ローカルのコードを編集するとShopifyにコードが自動で同期されるようにする
という流れだ。
Shopify管理画面上でAPIキーを発行するには以下の記事が参考になる。

自分のPCのCUI(Macなら「ターミナル」、Windowsなら「PowerShell」で、以下で紹介するコマンドを実行して、Shopify上のコード一式をローカルにダウンロード)する方法は以下の記事が参考になる。

注意なのが、CUIのソフトを実行する際に、右クリックで「管理者として実行」をしないと、正常にインストールができないことだ。

なんか警告とかちょこちょこでる。







