Shopify Partnerが作成できる、「Shopify開発者用ストア」(公開できないストアだが、新機能の早期アクセスが可能)にて、
昨年からその機能がアクセスできましたが、Shopify winter’25のアップデートで、
Shopifyの新機能”Theme Block”(テーマブロック)として、あらゆるセクションから呼び出せるブロックを作成できるようになりました。
また、ブロック内にブロックをネストすることもできます。(最大8階層まで可能)
これにより、テーマのカスタマイズが柔軟になり、コードの管理をより簡素化できます。
Shopifyの新機能“Theme Block”(テーマブロック)
blocksディレクトリに格納しコンポーネント化したブロックファイルを、
そのブロックを許容する設定を施したあらゆるセクション内で呼び出せるようになります。
Shopify Dev – Theme blocks

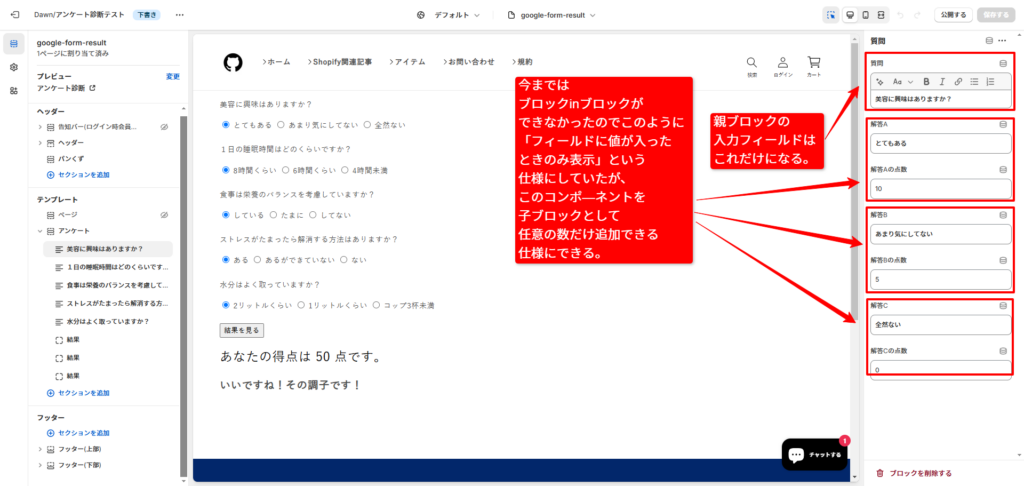
また、今までは仕様上、
ブロックの中にブロックをネストすることができなかったので
下のスクショのようなことをしていました。

↓
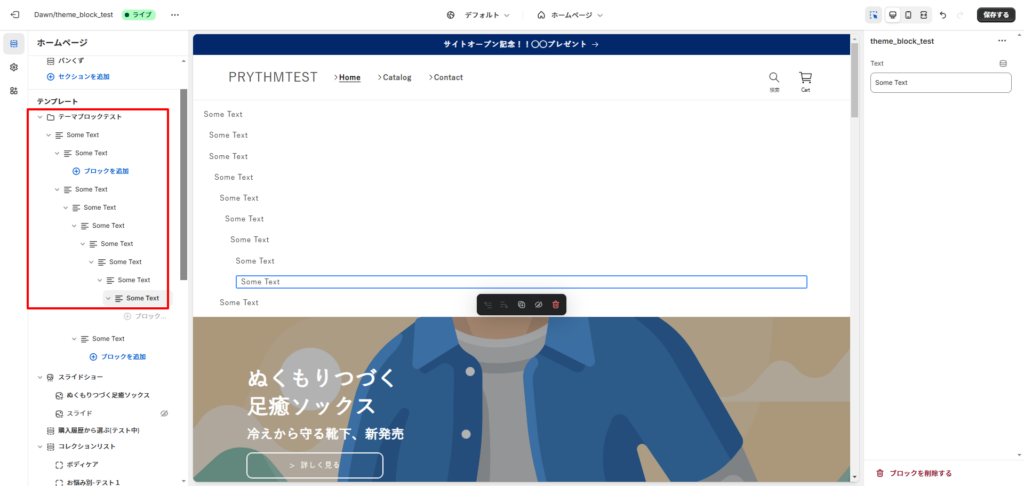
Theme Blockでは、ブロックinブロックの仕様が可能になった。
ネスト深度は8階層まで可能という。。(8階層まで使う仕様を想像すると恐ろしい。。)

また、このブロックはテーマ内のどのセクション内でも利用できるようにすることも可能。
ただし、blocksディレクトリに格納したブロックはいきなりどのセクションからでも呼び出せるわけではなく、
セクション単位でどのテーマブロックを利用できるorできないかの指定が必要になります。
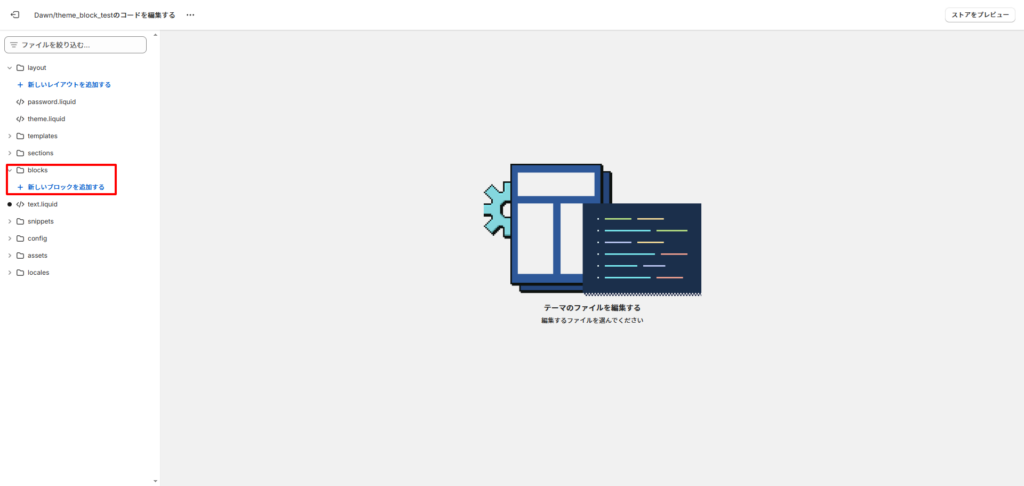
テーマのコードのディレクトリに”blocks”が追加されたので、
テーマブロックはここに作成する。

実際に設置して動かしてみよう!
じゃあこの新機能を触るにはどうしたらいいでしょうか?
なんと、以下のようにして、自分で設置しないとデモを触れません。
このへん、Shopifyあるある。「結局コーダーが必要」現象です。
Shopify Dev – Theme blocks – Quick Start

↓
記事にしたがって
①/blocks/text.liquid
②/blocks/group.liquid
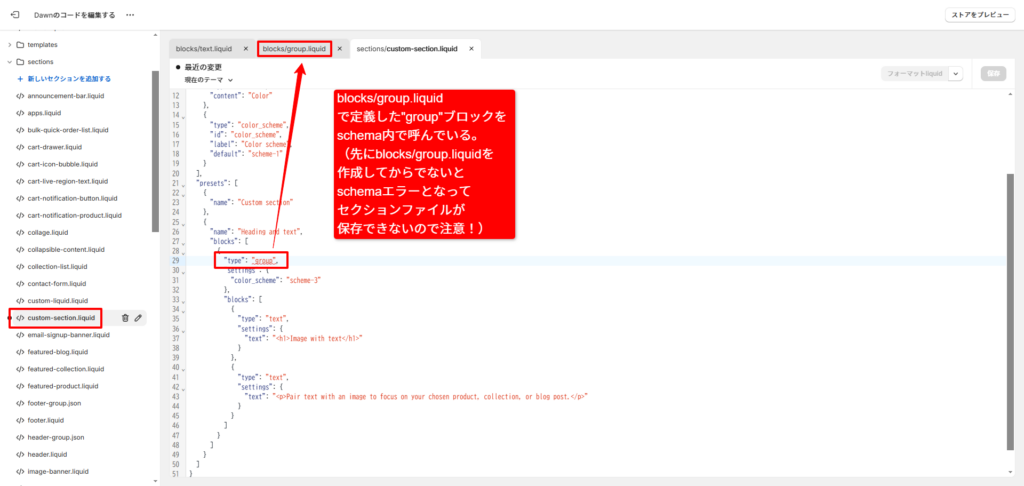
③/sections/custom-section.liquid
の順に作成すること
①/blocks/text.liquid
{% stylesheet %}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
{% endstylesheet %}
<div class="text-block text-{{ block.settings.alignment }}">
{{ block.settings.text }}
</div>
{% schema %}
{
"name": "Text",
"settings": [
{
"type": "richtext",
"id": "text",
"label": "Text"
},
{
"type": "text_alignment",
"id": "alignment",
"label": "Alignment"
},
],
"presets": [
{ "name": "Text" },
{
"name": "Content",
"settings": {
"text": "<p>Hello, world!</p>"
}
}
]
}
{% endschema %}②/blocks/group.liquid
<div
class="group-block color-{{ block.settings.color_scheme }}"
>
{% content_for 'blocks' %}
</div>
{% schema %}
{
"name": "Group",
"blocks": [{ "type": "@theme" }, { "type": "@app" }],
"settings": [
{
"type": "header",
"content": "Color"
},
{
"type": "color_scheme",
"id": "color_scheme",
"label": "Color scheme",
"default": "scheme-1"
}
],
"presets": [
{
"name": "Group"
},
{
"name": "Column",
"settings": {
"color_scheme": "scheme-3"
},
"blocks": [
{
"type": "text",
"settings": {
"text": "<h3>Hello, world!</h3>"
}
},
{
"type": "text",
"settings": {
"text": "<p>How's it going?<\/p>"
}
}
]
}
]
}
{% endschema %}③/sections/custom-section.liquid
<div class="custom-section color-{{ section.settings.color_scheme }}">
{% content_for 'blocks' %}
</div>
{% schema %}
{
"name": "Custom section",
"blocks": [{ "type": "@theme" }, { "type": "@app" }],
"settings": [
{
"type": "header",
"content": "Color"
},
{
"type": "color_scheme",
"id": "color_scheme",
"label": "Color scheme",
"default": "scheme-1"
}
],
"presets": [
{
"name": "Custom section"
},
{
"name": "Heading and text",
"blocks": [
{
"type": "group",
"settings": {
"color_scheme": "scheme-3"
},
"blocks": [
{
"type": "text",
"settings": {
"text": "<h1>Image with text</h1>"
}
},
{
"type": "text",
"settings": {
"text": "<p>Pair text with an image to focus on your chosen product, collection, or blog post.</p>"
}
}
]
}
]
}
]
}
{% endschema %}
↓
3つのファイルを新規作成したら、
「テーマのカスタマイズ」画面へ移動して、使用できるかテストしてみる。
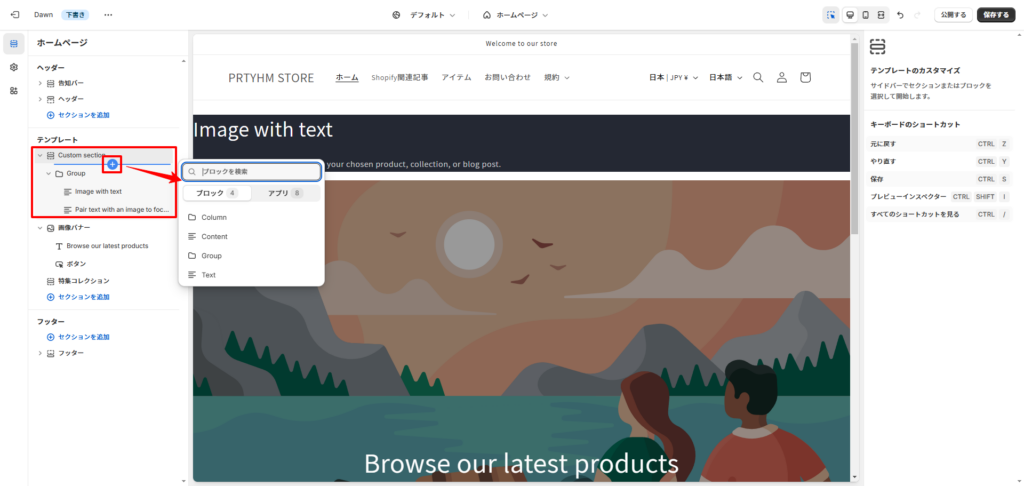
以下のスクショのように、blocksディレクトリに格納しているblockファイルを
セクション内の+ボタンで「ブロック」として呼び出せるようになった。

Shopifyのアップデートでブロックを追加するときのUIが変更になっていますね。。
セクション名の下側か、ブロックとブロックの間にマウスカーソルを置くと、+のボタンが表示されるので、
それを押してブロック追加をする形です。
肝は、blocksディレクトリに格納したblockファイルを、sectionファイルの{% schema %}にて”type”で指定すること!
この指定をしていないとそのセクションからblocksに格納したブロックのコンポーネントを呼び出せないです。
最後に
OS2.0で、“Sections Anywhre”(どこにでも利用できるセクション)
としてセクションがテーマ内のテンプレートで柔軟に利用可能になったが、
今回の新機能はいうなれば、”OS3”みたいなナンバリングアップデートではないながら、
“Blocks Anywhre”(どこにでも利用できるブロック)
が作成できるようになったということだ。(僕が今そう命名しただけなので公式の呼び方ではないです)
確かに、これまでのDawnのセクション構成でも、
「見出し」という同じ仕様のブロックが何度も登場していたので、
管理が冗長だった。これをコンポーネント化してどこからでも利用できるようになれば、
コードがもっとシンプルにできる。
(ただ、現状の構成からその仕様に改変するのは骨が折れるので、機能追加時や、新規案件で徐々に取り入れていきたい。。)
とはいえ、本当にブロックをどこにでも設置できるようにするためには、
設計がシビアになって逆に柔軟性を欠く可能性があるので、
実際はセクション同様に、制約を持たせる必要があるかと存じます。







