2026年8月26日までに、Shopifyのサンキューページと注文状況ページを新バージョンにアップグレードする必要があります。新しいページでは、アプリブロックやウェブピクセルによるカスタマイズが可能で、旧バージョンの機能はサポートされなくなります。アップグレードしない場合、既存ページは自動的に新ページに置き換えられます。
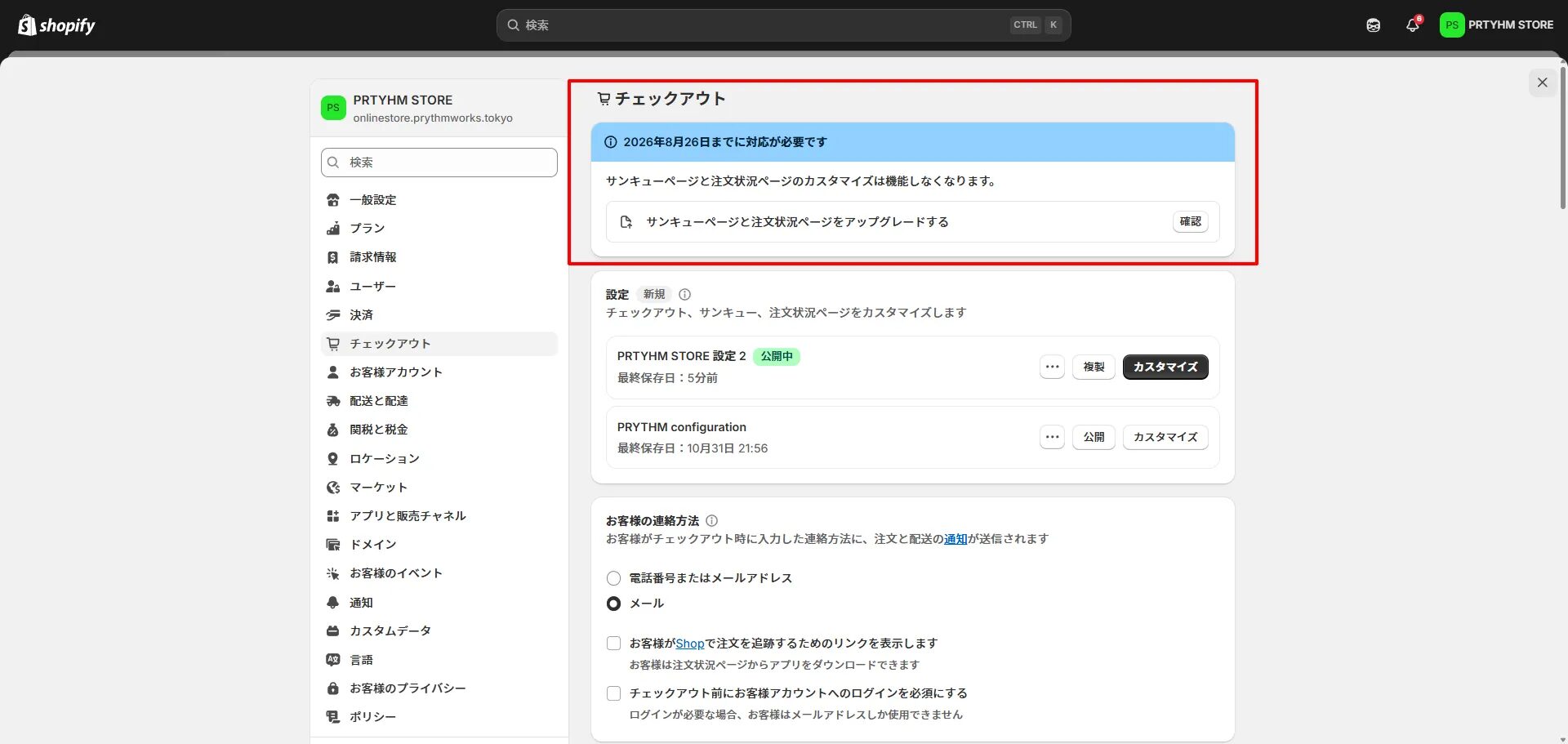
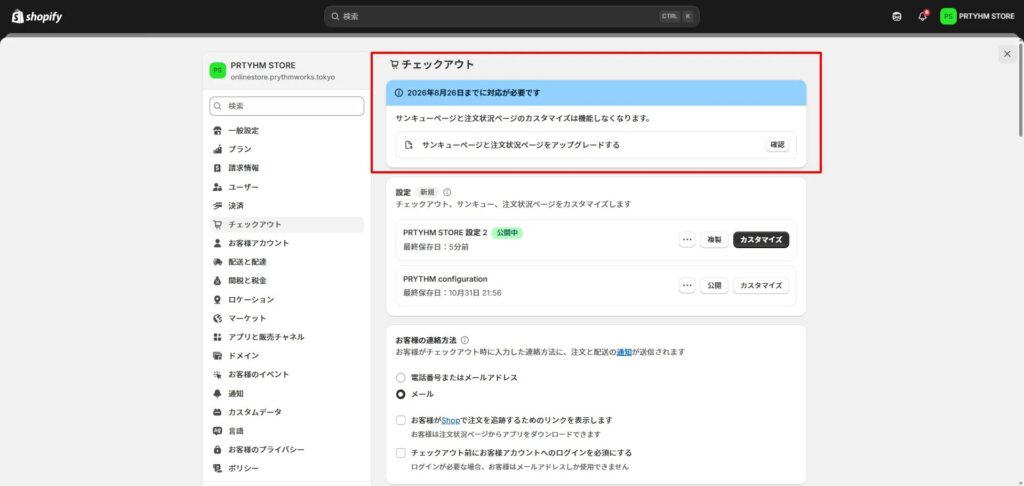
「チェックアウト」の画面に訪れると、以下のような表記がされていた


テキスト内容
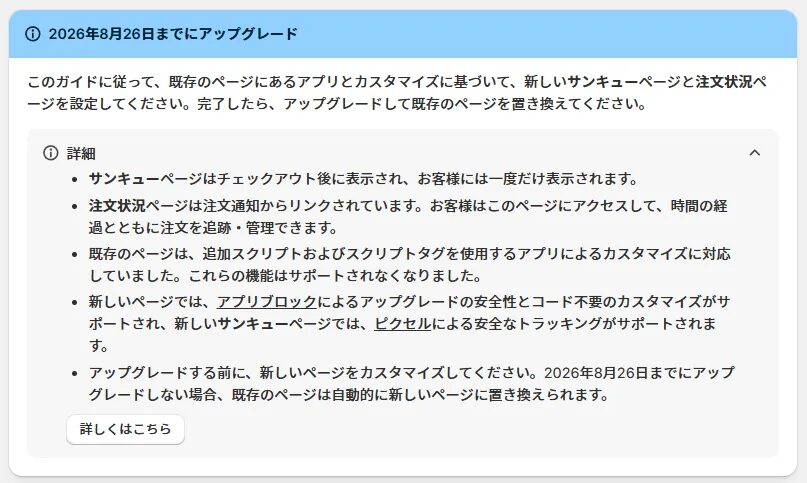
2026年8月26日までにアップグレード
このガイドに従って、既存のページにあるアプリとカスタマイズに基づいて、新しいサンキューページと注文状況ページを設定してください。完了したら、アップグレードして既存のページを置き換えてください。
詳細
- サンキューページはチェックアウト後に表示され、お客様には一度だけ表示されます。
- 注文状況ページは注文通知からリンクされています。お客様はこのページにアクセスして、時間の経過とともに注文を追跡・管理できます。
- 既存のページは、追加スクリプトおよびスクリプトタグを使用するアプリによるカスタマイズに対応していました。これらの機能はサポートされなくなりました。
- 新しいページでは、アプリブロックによるアップグレードの安全性とコード不要のカスタマイズがサポートされ、新しいサンキューページでは、ピクセルによる安全なトラッキングがサポートされます。
- アップグレードする前に、新しいページをカスタマイズしてください。2026年8月26日までにアップグレードしない場合、既存のページは自動的に新しいページに置き換えられます。
「詳しくはこちら」の先にある
Shopify公式記事

↓
サンキューページと注文状況ページのアップグレードと置き換え
2026年8月26日までに、Shopify Plus以外のサブスクリプションプランをご利用のストアは、現在のサンキューページと注文状況ページを新バージョンにアップグレードする必要があります。 このガイドは、Shopify Plus以外のサブスクリプションプランに加入しているストアを持つマーチャント用です。Shopify Plusプランに加入しているストアは、Shopify Plusカスタマイズガイドに従う必要があります。
Shopifyは、より安全なアップグレード対応のチェックアウト機能とアカウントの新しいFoundationsを導入し、チェックアウトページとお客様アカウントページを、より簡単にカスタマイズできるようにしました。これには、チェックアウトおよびアカウントエディターでカスタマイズ可能なカスタマイズ可能な新しいバージョンのサンキューページと注文状況ページが含まれます。
以前に貴社がサンキューページと注文状況ページをカスタマイズしたことがある場合は、互換性のないアプリ、スクリプトまたはピクセルを使用して、既存のカスタマイズをアップグレードし、置き換える必要があります。これにより、引き続き貴社および貴社のお客様がShopifyの安全なチェックアウトプラットフォームを利用できます。
アップグレードすると、既存のサンキューページと注文状況ページ、およびそれらのページに現在設定されているカスタマイズが新しいバージョンのページに置き換えられます。
必要な対応
参照のページ(サンキューページと注文状況ページのアップグレードと置き換え)に記載されている対応は、Shopify Plus以外のプランをご利用の場合、必要です。Shopify Help Center+4Shopify Help Center+4Shopify Help Center+4
Shopifyは、より安全で拡張性の高いチェックアウト体験を提供するため、サンキューページと注文状況ページの新バージョンへのアップグレードを推奨しています。このアップグレードにより、アプリブロックやウェブピクセルを使用したカスタマイズが可能となります。Shopify Help Center+3Shopify Help Center+3Shopify Help Center+3
対応が必要な理由:
- 2026年8月26日までにアップグレードを行わない場合、Shopifyによって自動的に新バージョンに移行されます。
- 旧バージョンで使用していた追加スクリプトやスクリプトタグを利用するアプリは、新バージョンでは機能しなくなる可能性があります。
- 新しいカスタマイズ方法(アプリブロックやウェブピクセル)に対応するため、既存のカスタマイズの再構築が必要です。
対応手順の概要:
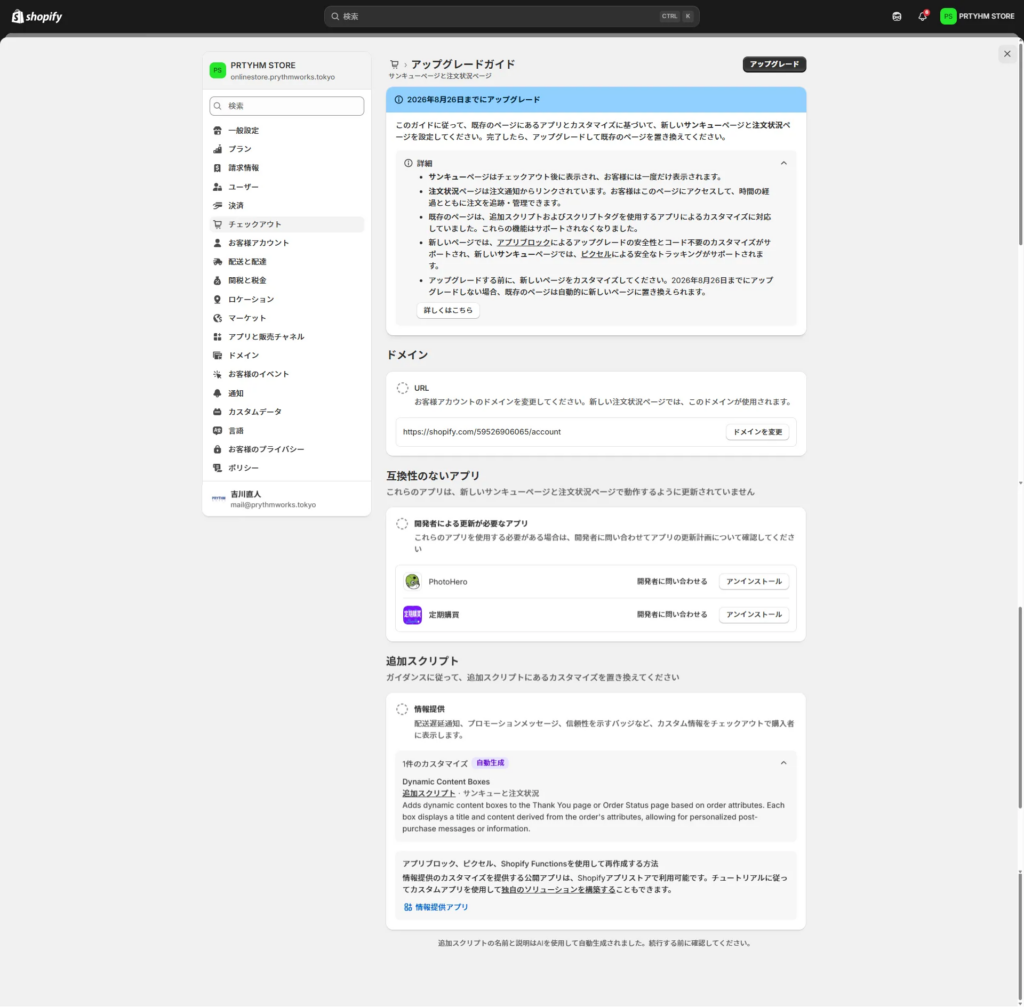
- アップグレードガイドの確認: 管理画面の「設定 > チェックアウト」から、アップグレードガイドを確認し、現在のカスタマイズ状況を把握します。
- 互換性のあるアプリの確認: インストール済みのアプリが新バージョンに対応しているか確認し、必要に応じて設定を更新します。
- 互換性のないアプリの対応: 対応していないアプリについては、開発者に問い合わせるか、代替アプリの導入を検討します。
- 追加スクリプトの置き換え: 旧バージョンで使用していた追加スクリプトを、新しいカスタマイズ方法に置き換えます。
- 新バージョンの公開: カスタマイズが完了したら、新しいサンキューページと注文状況ページを公開します。Shopify Help Center+5Shopify Help Center+5Shopify Help Center+5
詳細な手順や注意点については、以下の公式ガイドをご参照ください:
👉 サンキューページと注文状況ページのアップグレードと置き換え

✔ 互換性のないアプリ
このセクションでアプリが表示される場合は、注文状況ページやサンキューページでの動作に問題がある可能性があるため、アンインストールが推奨されています。
- PhotoHero(問題に関係ありません)
- 定期購買(問題に関係がある可能性あり)
つまり、定期購買アプリは新しい注文状況ページとの互換性に問題がある可能性があるため、アンインストールまたは対応が必要ということになります。
ただし、すぐにアンインストールする必要はありません。以下の対応が推奨されます:
今後の対応の流れ
- アプリ開発元に確認: 定期購買アプリの開発元に、「新しい注文状況ページへの対応状況」を確認してください。
- アップグレードを急がない: 2026年8月26日までにアップグレードすればよいため、今は旧バージョンを維持して様子を見る選択肢もあります。
- 代替アプリの検討(必要に応じて): もし開発元がアップグレードに対応しない場合は、代替の定期購入アプリ(例:Appstle Subscriptions など)を検討する必要が出てきます。
参考ページ:



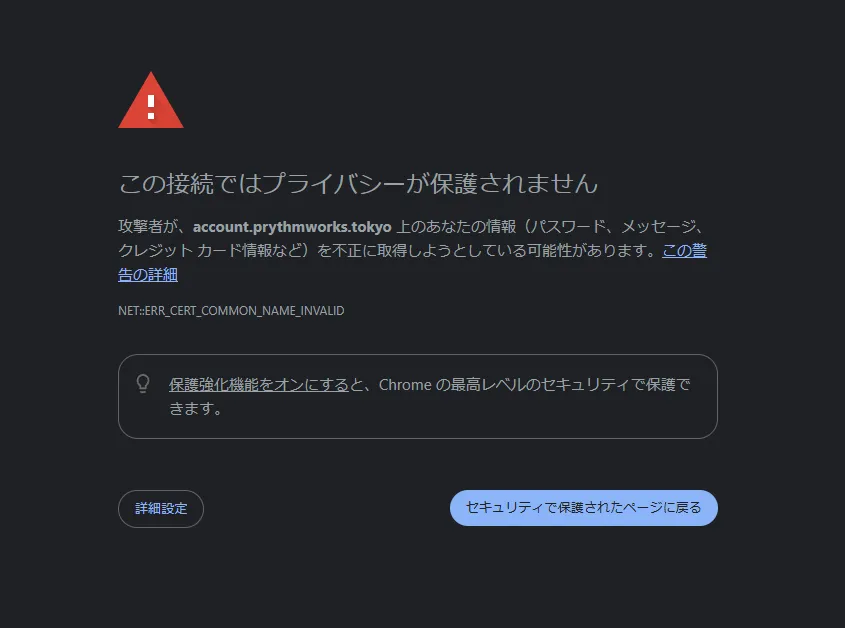
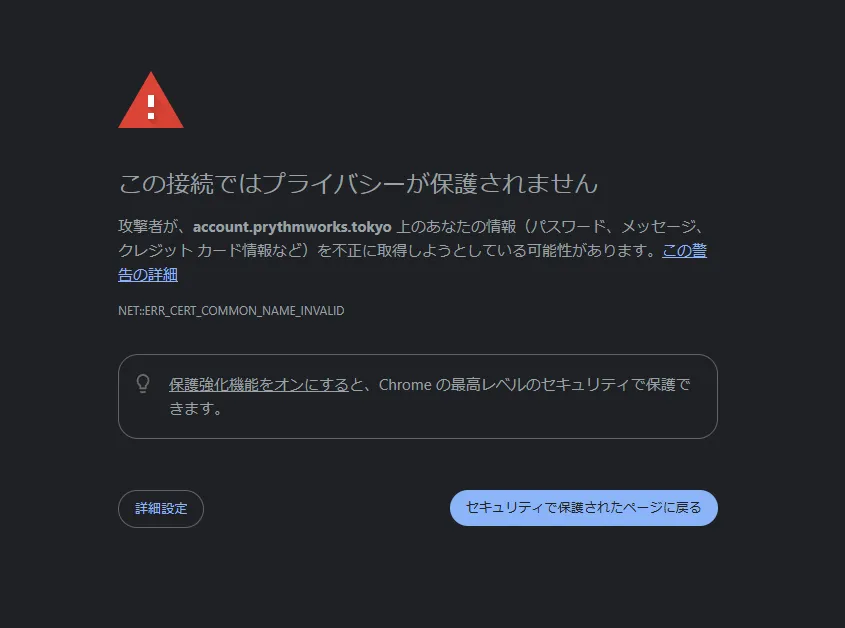
サブドメインで作成したストアのためか、
account/から始まるドメインでの疎通がうまくいかない、、この状態で、
新しいお客様アカウントのテンプレートを表示しようとすると、以下の画面が表示される

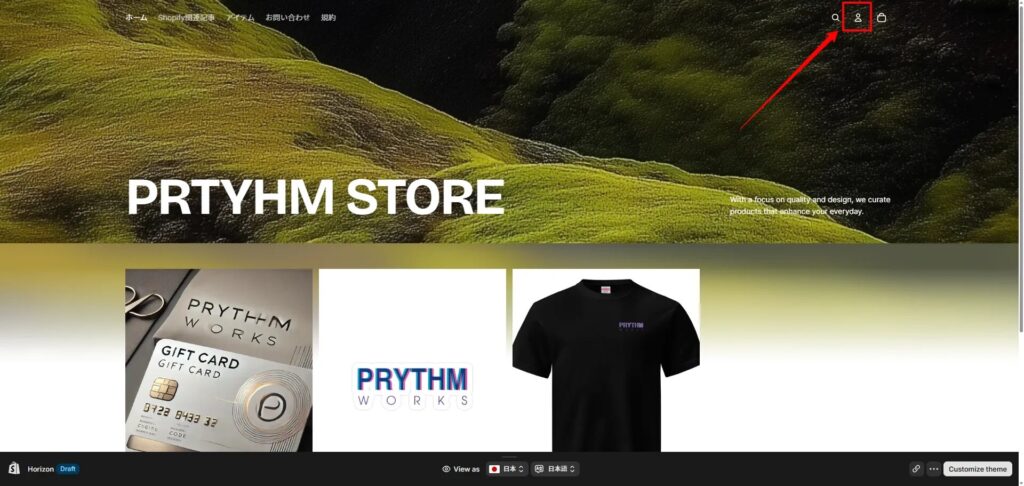
Shopify Summer ‘25で公開された新テーマ”Horizon”ではお客様アカウントのテンプレートがこの新仕様になる。

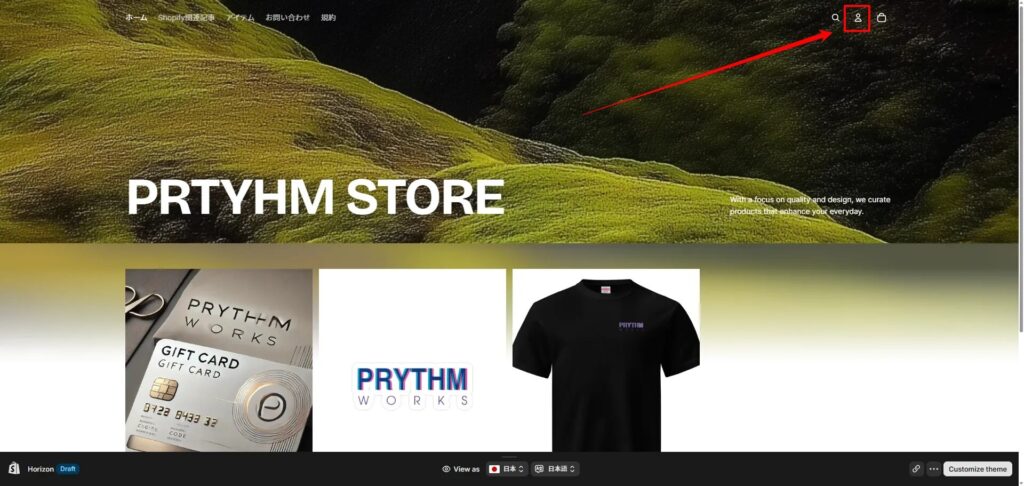
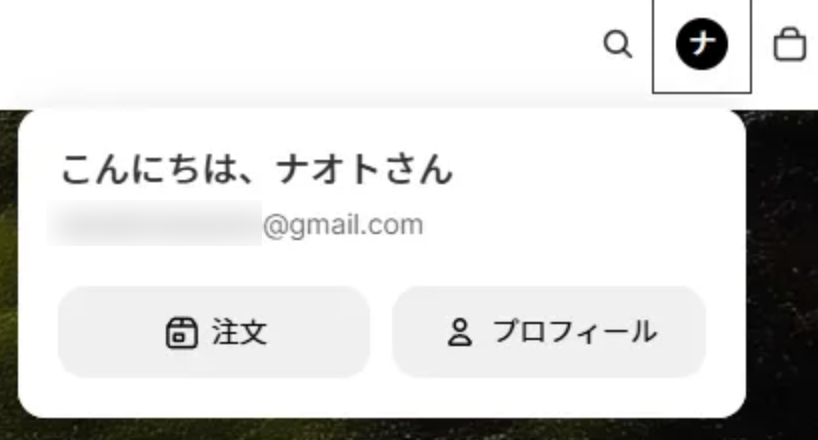
アカウントのリンクをたたくと、、

↓

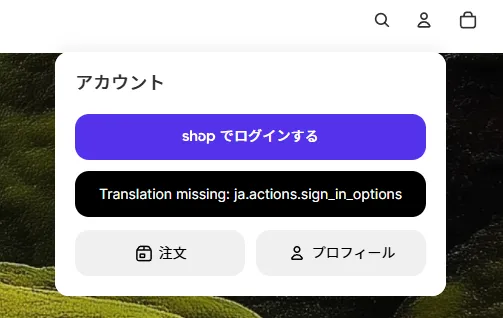
このようなポップアップが表示され、「注文」や「プロフィール」を押すと、、
↓

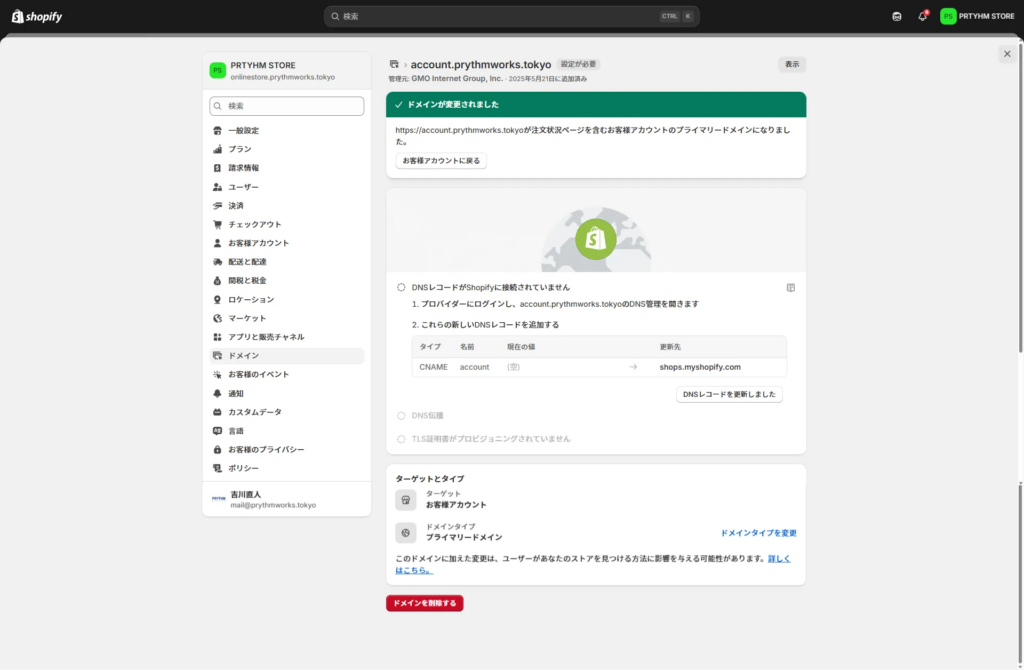
こうなるので、「設定」>「ドメイン」できちんと、「新しいお客様アカウント」用のドメインを登録しておく必要がある!!
DNS設定が必要!
DNS設定を完了しないと、「新しいお客様アカウント」のページは表示できない。
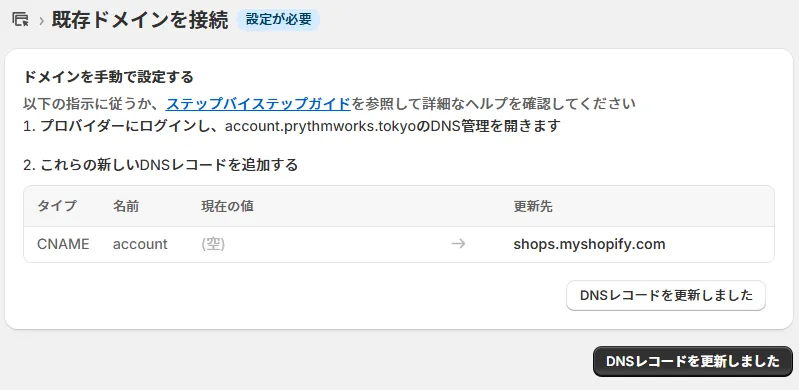
ただしDNSをどう設定するかは、ストアのドメインを管理しているドメインプロバイダのコンパネで行わなければならず、
設定内容はストアのサーバー構成によって異なる。
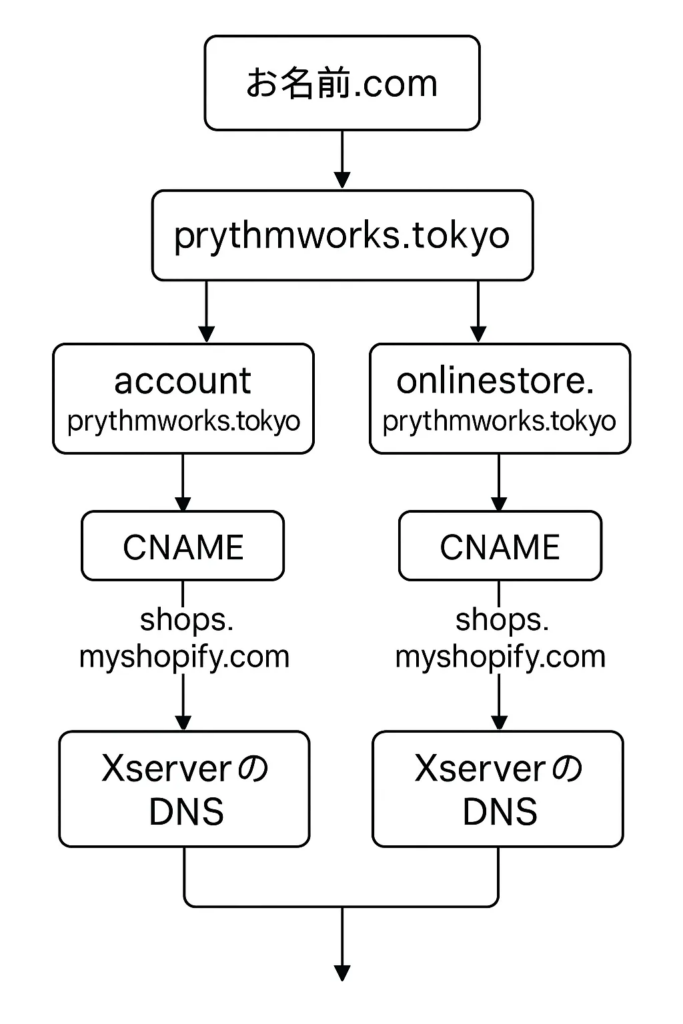
以下は、筆者のストアでのパターン。
お名前.comからNSレコードでまずXサーバーに情報を渡しているので、
DNSを追加すべきはXサーバーになる。

↓
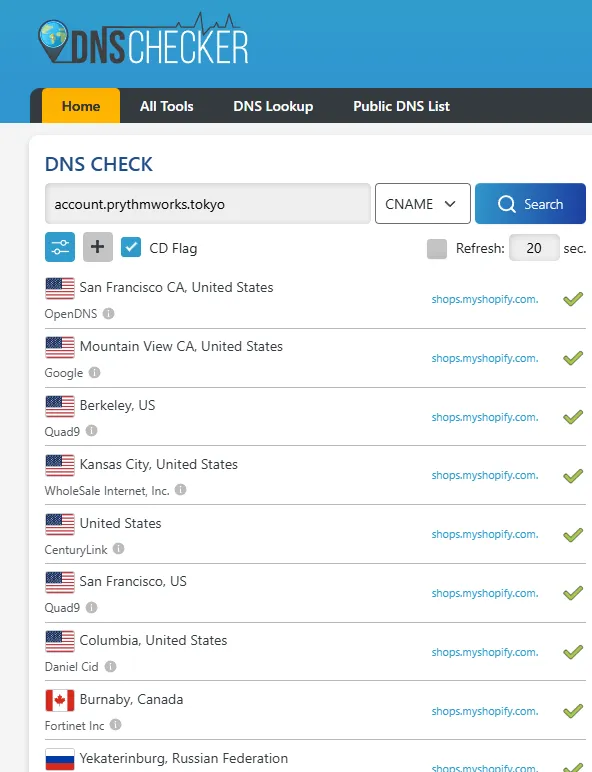
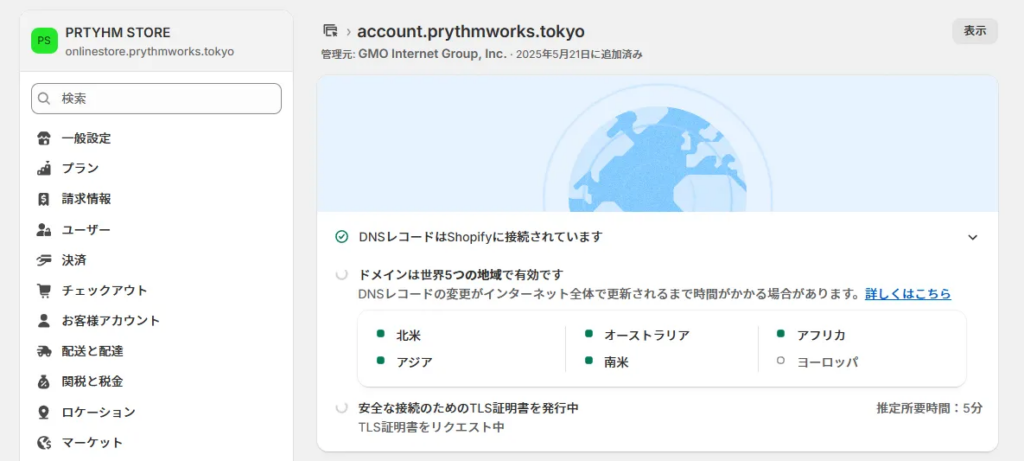
成功すると、以下のようなDNSチェッカーのツールで、ストアのURLを打ち「CNAME」をSearchしたときに、以下のような表示になる。


↓
Shopify 「設定」>「ドメイン」でも疎通が確認できた

↓
“Horizon”のテーマで実際にログインしてみる


なぜか初期状態で、中央の「sign_in_options」だけ翻訳がないとエラーが出ている。
調査すると、”Horizon”のlocalesのja.jsonの翻訳定義のファイルに初期から不足があった。
今”Horizon”はバージョンが1.0.0なので、おそらくこのようなバグは氷山の一角。
Dawnも初期はバグが多かった。
ja.jsonとen.default.jsonを比較すると、ja.jsonには以下のような翻訳が不足していることが分かります:
accessibilityセクション:
- inventory_status(在庫状況)の翻訳が不足
actionsセクション:
- sign_in_options(その他のサインインオプション)
- sign_up(サインアップ)の翻訳が不足
contentセクション:
- discount_code_error(クーポンコードエラー)
- inventory_low_stock(在庫残りわずか)
- inventory_in_stock(在庫あり)
- inventory_out_of_stock(在庫切れ)
- page_placeholder_title(ページタイトル)
- page_placeholder_content(ページコンテンツ)
- placeholder_image(プレースホルダー画像)
- shipping_policy(配送ポリシー)の翻訳が不足
placeholdersセクション:
- product_title(商品タイトル)
- collection_title(コレクションタイトル)の翻訳が不足
- products.productセクション:
- sold_out(売り切れ)
- unavailable(利用不可)の翻訳が不足
しょうがないので、これから ja.jsonに追加する。
ちなみにこのへんの処理はAIコーディングでやるといいです。
むしろ、こういうところで使わずしていつ使うのか?
「en.default.jsonとja.jsonのファイル内のjsonデータを比べて、ja.jsonに不足している情報を日本語訳で追加して」
Cursorだとこのようなプロンプトで意図を汲み取ってくれます。(実際にはプロジェクト内にあるファイル名を@でメンションすることで比較してくれます)
不足していた翻訳を追加しました。主な追加内容は以下の通りです:
在庫関連の翻訳
- 在庫状況
- 在庫残りわずか
- 在庫あり
- 在庫切れ
サインイン関連
- その他のサインインオプション
- サインアップ
商品関連
- 商品タイトル
- コレクションタイトル
- 売り切れ
- 利用不可
その他
- クーポンコードエラー
- ページプレースホルダー
- 配送ポリシー
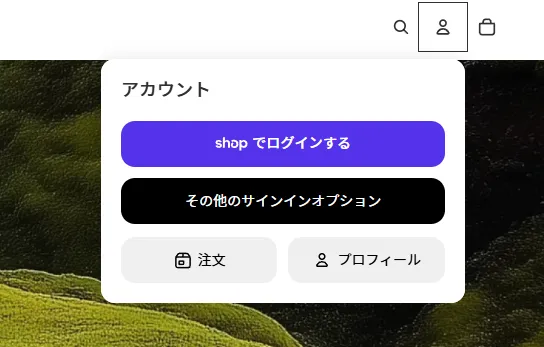
↓
正常に表示されるようになった。文言はお好みで。。

↓
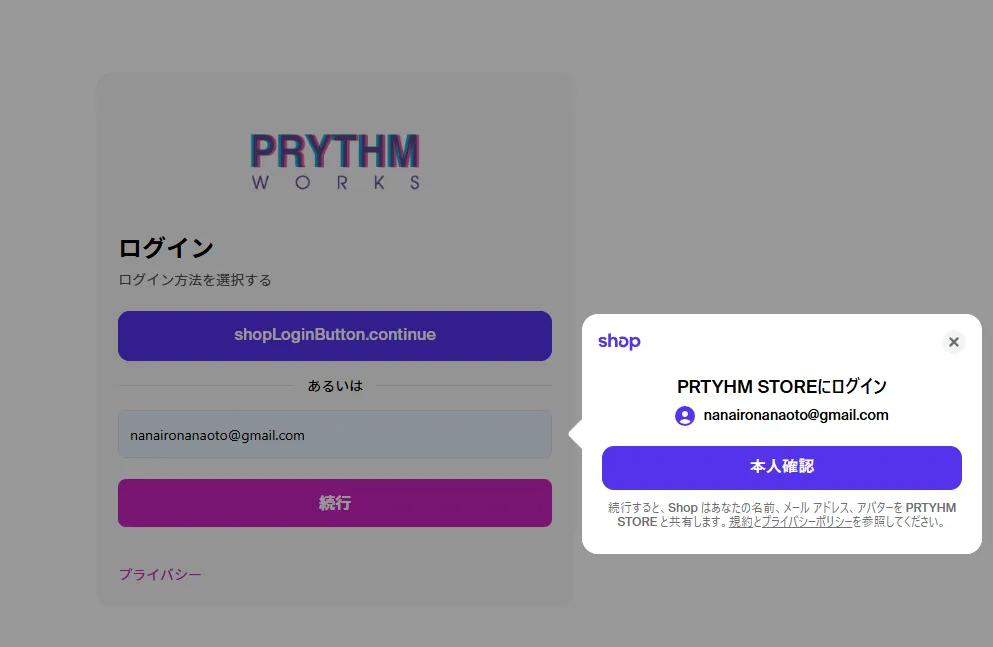
「新しいお客様アカウント」では、
「shopでログインする」でのログインを推奨されている。これまでShopifyが推していたshop アプリに連動したアカウントになる
以下のように、Shopify管理画面「お客様アカウント」の中では左側の「お客様アカウント」または「新しいお客様アカウント」の仕様になる。
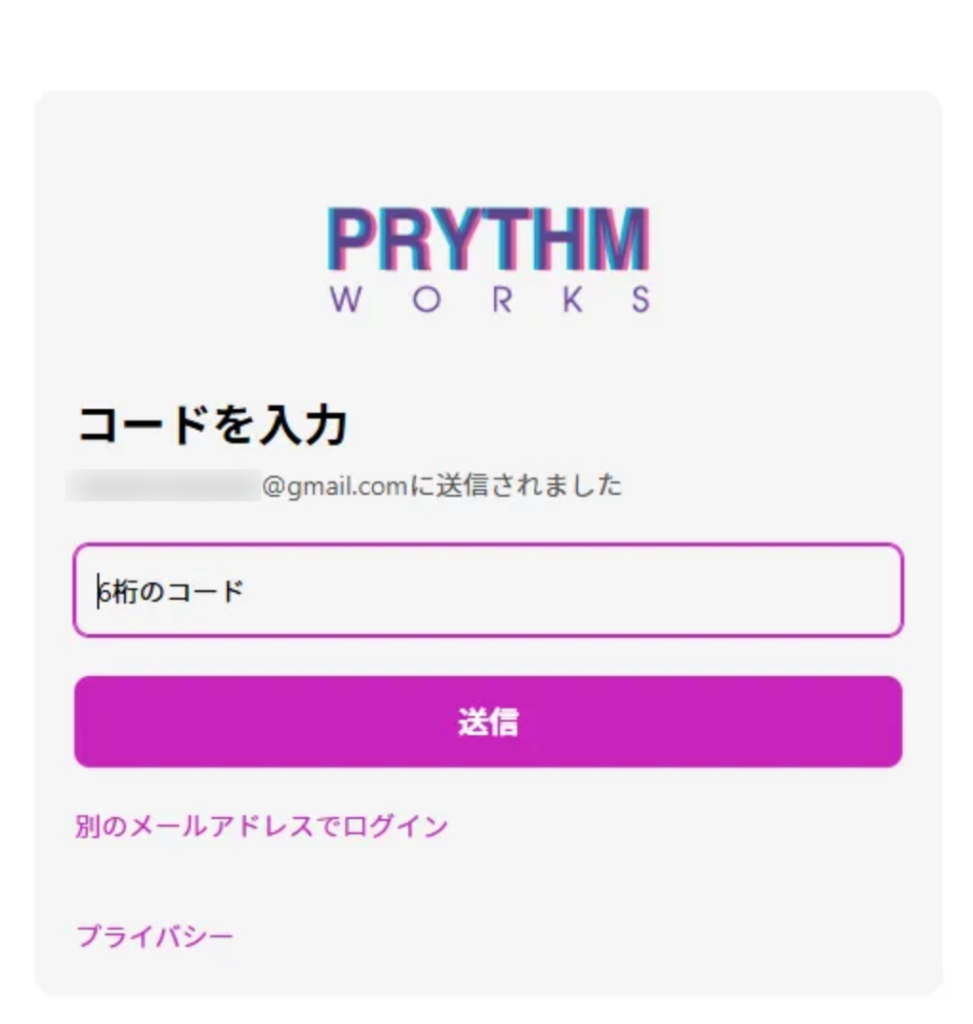
記載してある通り、お客様はログインのさいに「メールアドレス」に送信される「ワンタイムパスワード」を使用してログインする。
パスワードは不要になる。

なので、ストアがお客様アカウントページを新しい仕様にするさいは、お客様に事前告知をしている必要もあると思います。
こうした対応は各ストアが個別にお客様に一斉送信でのメールやストア上でお知らせとして掲載することになります。
具体的には、「その他のサインインオプション」から

↓

↓
ログイン完了。アカウントアイコンが自分のイニシャルに変わった。
氏名の名の頭文字が表示されている。

↓ スクロール追従時(背景が消えて色反転したアイコンだけフロートした状態になる)

ソースコードは以下のようになっている。
イニシャル表示でなくこれまで通り、ログイン後もアイコンが人形のままにもできるはできる。
{%- if customer.has_avatar? -%}
{{ customer | avatar }}
{%- elsif customer.first_name or customer.email -%}
{%- liquid
assign initial = customer.email | first
if customer.first_name != blank
assign initial = customer.first_name | first
endif
-%}
<span
class="account-button__avatar"
aria-hidden="true"
>
{{- initial -}}
</span>
{%- else -%}
<span
class="account-button__icon"
aria-hidden="true"
>
{{- 'icon-account.svg' | inline_asset_content -}}
</span>
{%- endif -%}
↓
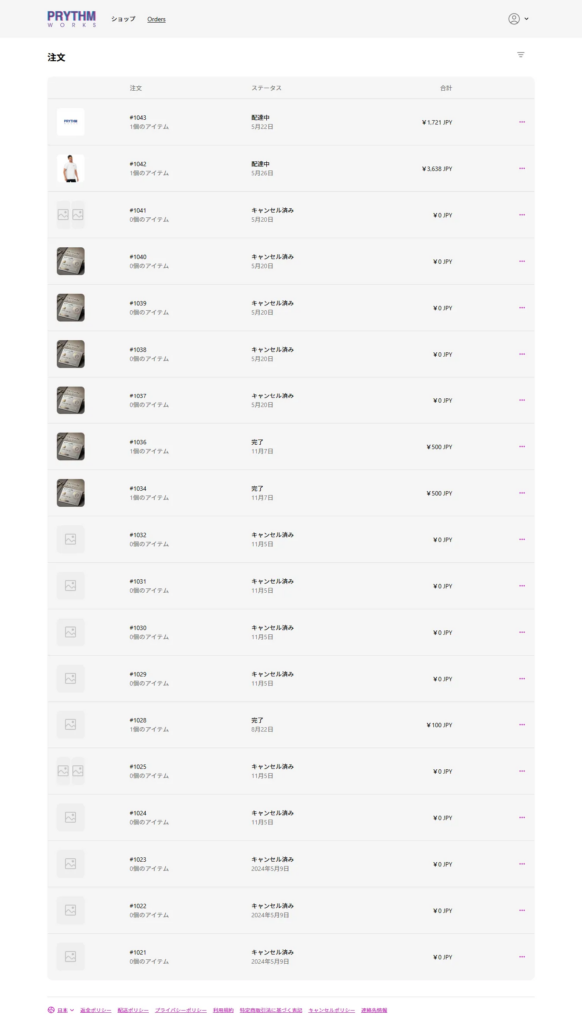
「注文」のページ

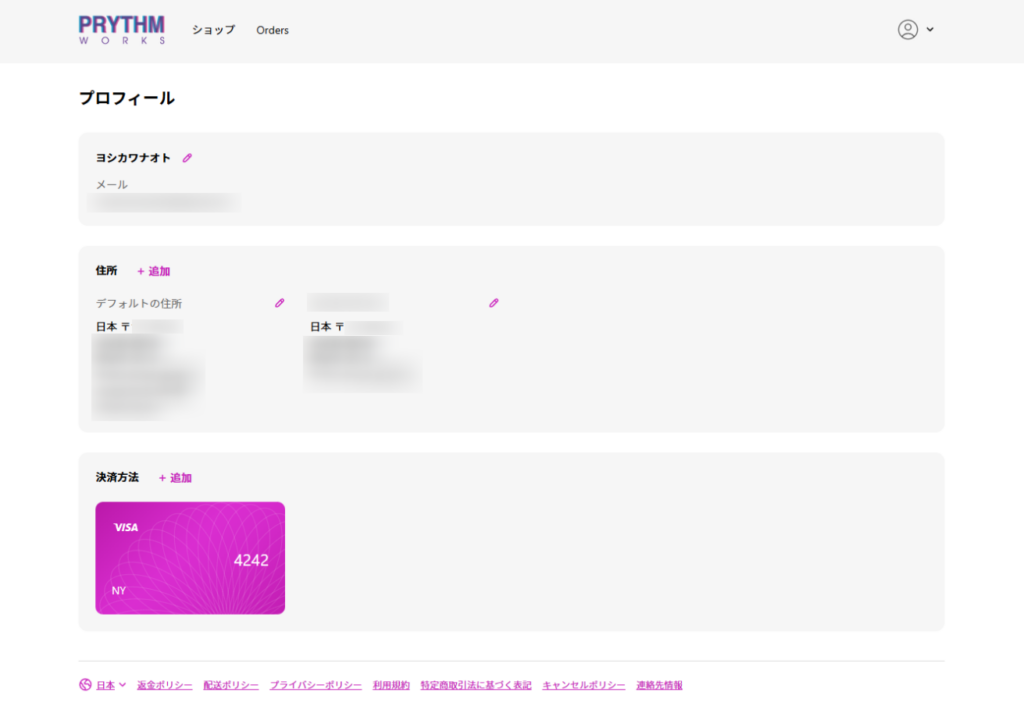
「プロフィール」のページ

どちらのページもページテンプレートのコード編集は不可能。
これまでアカウントのページで使用していたアプリなどは、対応していないものはここに表示できなくなる。なのでそういったアプリを使用しているストアは、以下のいずれかの選択をすることになる。
- 「新しいお客様アカウント」を採用しない
- 「新しいお客様アカウント」を採用し、非対応アプリは使用を諦める
- アプリが「新しいお客様アカウント」に対応するのを待つ