Shopifyのサイト制作をしてきて、ずぼらな僕はSublinmeTextでコードを書くときのシンタックスハイライトの設定をしていないまま8か月ほど過ぎようとしていた。
いつも手動で、HTMLかPHPのシンタックスにセットして制作していた。しかし、liquidファイルでもシンタックス設定が超簡単にできることがわかって、もっと早くにやっていればよかったと思いましたので、同じ過ちを犯している方のために。
やることは以下のみ!
「ツール」>「コマンドパレット」

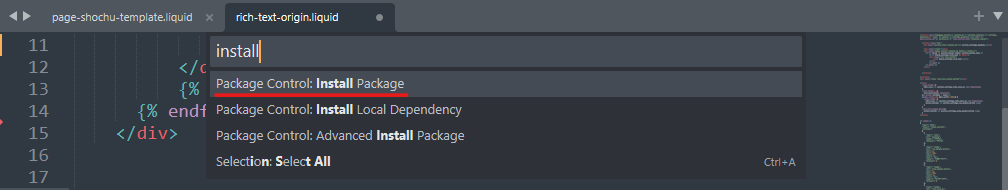
入力フォームが現れるので、「install」と入力
すると候補で「Package Control Install Pakage」が出てきますので、それを選択。

さらに入力フォームが現れるので、”liquid”と入力
すると、このようにズバリな項目が。。

「表示」>「シンタックス」より、「Liquid」>「Liquid HTML」を選択
この時、”Open all with current extensionas…”の中から「Liquid HTML」を選択すると、liquidファイルを開くときは常にシンタックスされた状態で開くようになります。

使用感
これまで真っ白だった”schema”の部分がほんの気持ち程度に色がついています。
ちなみに、liquid内でインライン記述できる{% style %}~{% endstyle %}の中はcssのシンタックスがされないことが不満です。
上記キャプチャのように<style>~</style>ならシンタックスされ、コード途中で予測コードも補完してくれますので、コーディングを進めるある程度までは、<style>に入れて書いたほうがはかどりそうです。







