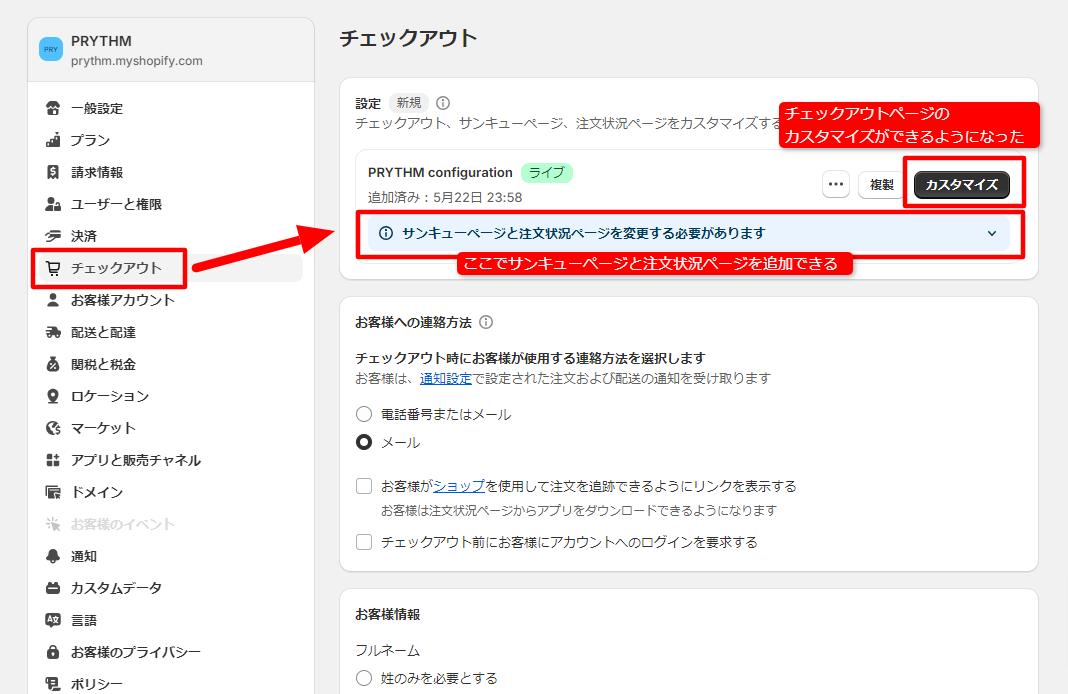
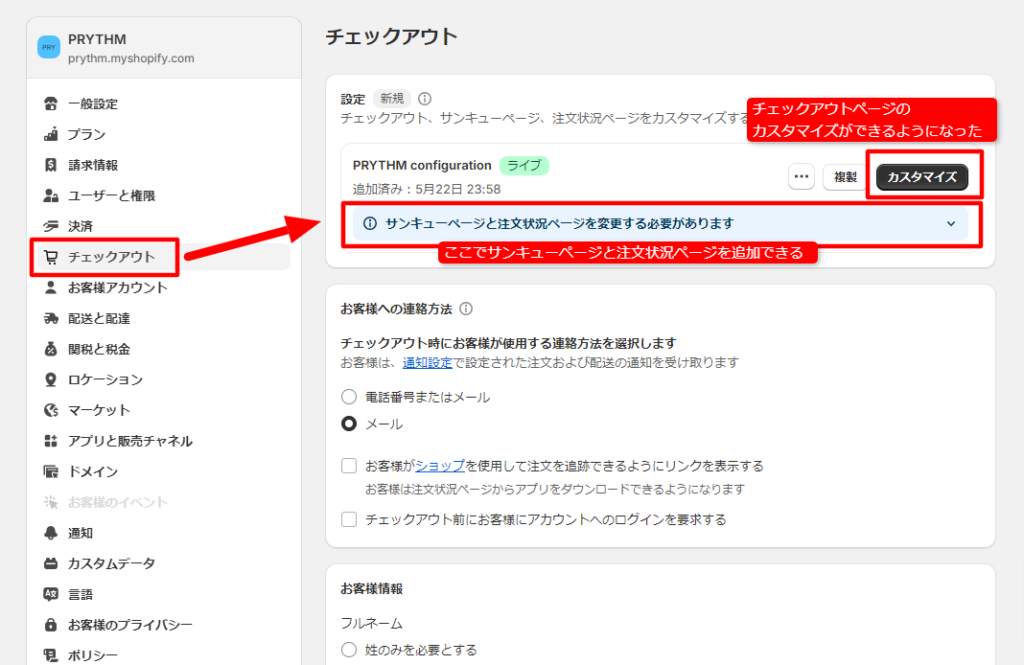
- チェックアウトページのカスタマイズができるようになった
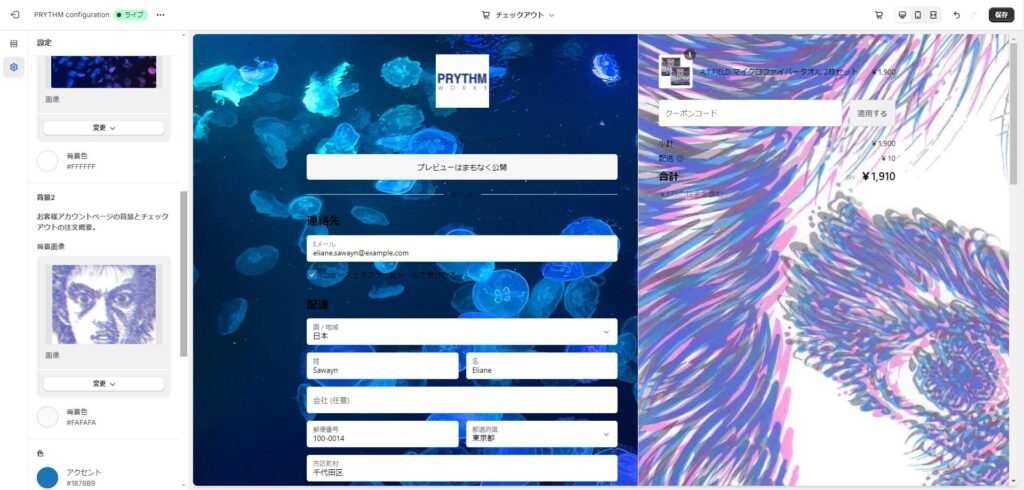
- 背景に画像を設定することも可能です。
- サンキューページと注文状況ページを追加できる

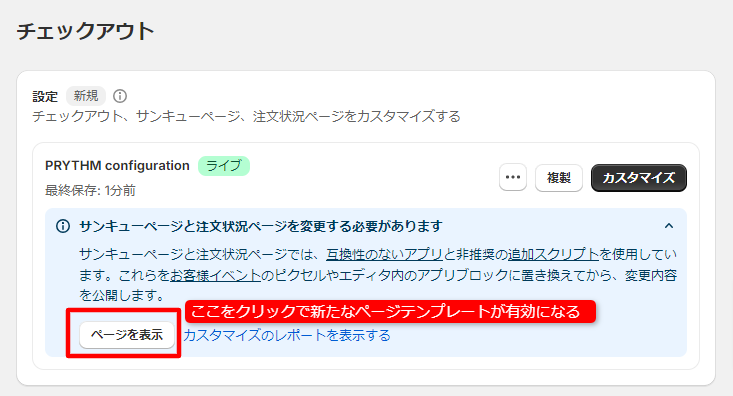
下は上の「サンキューページと注文状況を確認できます」の表示部分をクリックしたところ。

上の画面の「カスタマイズ」から下のページテンプレートを編集する画面に移動する。

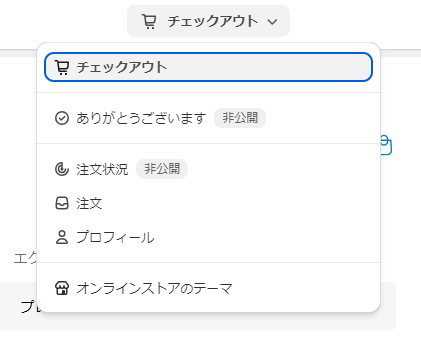
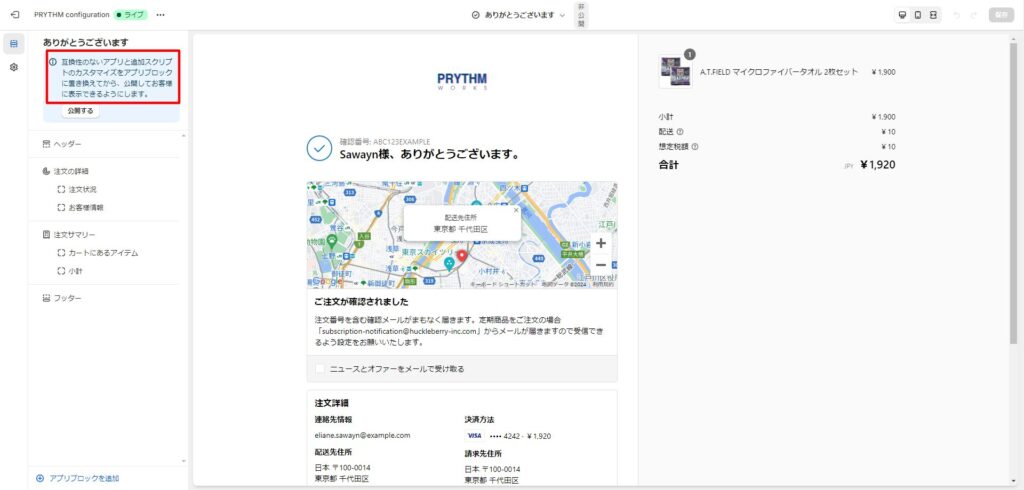
こちらは「サンキューページ」のカスタマイズ画面。

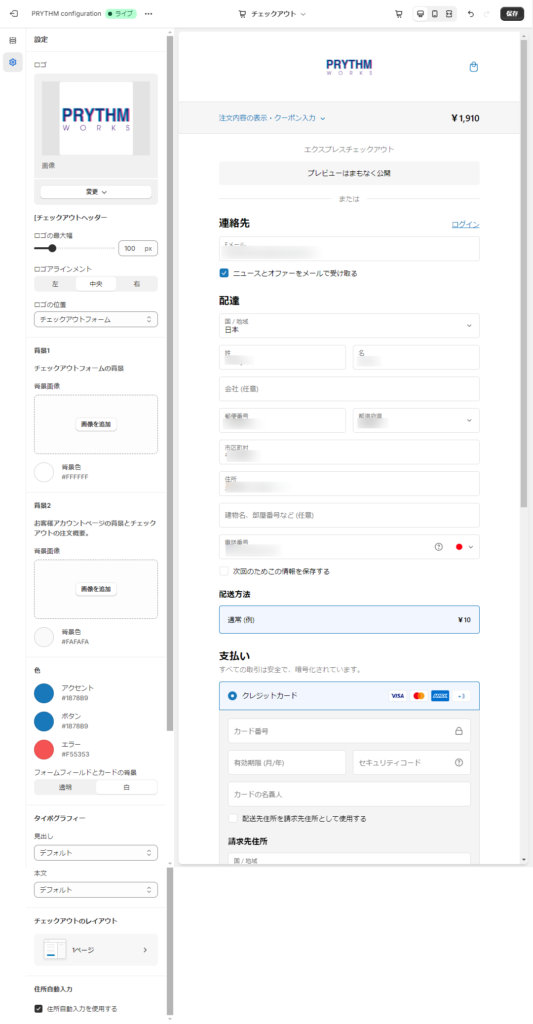
「チェックアウトページ」のカスタマイズ画面。

背景に画像を設定したところです。右の画像のようなドギツイ背景はすごく見にくいですね!

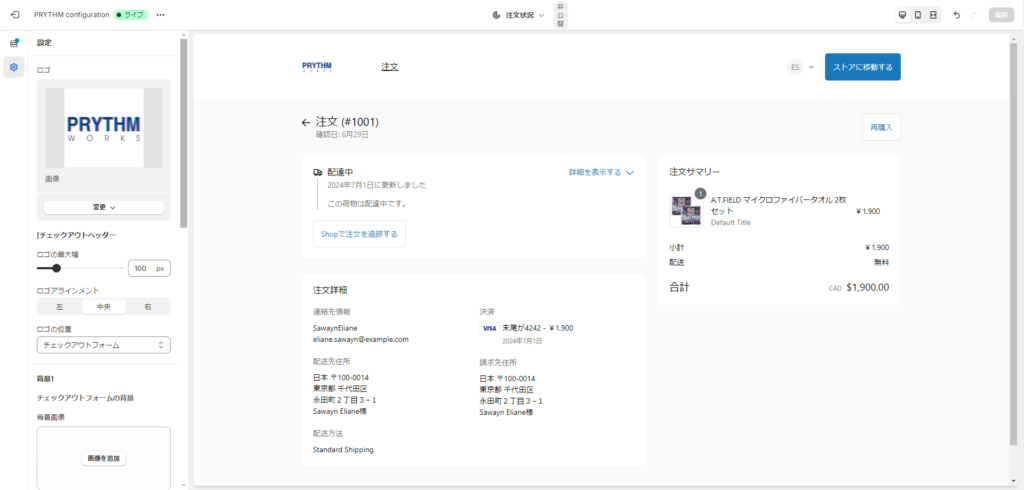
「注文状況」のページのカスタマイズ

この注文状況のページは、お客様が注文をしたあとに自動送信される「注文確認」の通知内にリンクがあり、このページに遷移する。
Shopify公式「注文状況ページについて」参照
https://help.shopify.com/ja/manual/orders/status-tracking/order-status-overview