- Judge.meとは(AIに解説させっぞ!)
- Judge.me困った問題の対応方法)productページに星が表示されないとき
- Judge.me困った問題の対応方法)product-card(コレクションページ、特集コレクションセクションなどのの商品カード)に星が表示されないとき
- Judge.me困った問題の対応方法)「レビューを書く」ボタンを押した際に商品ページの最上部まで自動スクロールされる現状があったら
- Judge.me困った問題の対応方法)“Review Carouselウィジェット”の表示が色々やばいのを修正
- Judge.me困った問題の対応方法)以前からJudge.meを利用していてアプリ管理画面のUIが古い時
- 最後に
Judge.meとは(AIに解説させっぞ!)
Judge.meは、Shopifyストア向けのレビューアプリケーションで、顧客からのレビューやフィードバックを収集、表示、管理するためのアプリです。
主な機能
- レビュー収集:
- Judge.meは、購入後の顧客に対して自動的にレビューリクエストメールを送信し、レビューを収集します。
- 顧客はテキストレビュー、星評価、写真、ビデオなどを提供できます。
- レビュー表示:
- 収集されたレビューは、製品ページやホームページに表示することができます。
- ウィジェットやカスタマイズ可能なデザインオプションを使って、ブランドのスタイルに合わせた表示が可能です。
- SEO最適化:
- Judge.meのレビューは、Googleリッチスニペットに対応しており、検索エンジンでの表示を最適化します。
- これにより、オーガニック検索結果のクリック率とトラフィックが向上します。
- ソーシャルメディア連携:
- Judge.meは、Facebook、Twitter、Instagramなどのソーシャルメディアプラットフォームと連携して、レビューをシェアすることができます。
- これにより、レビューのリーチと影響力が拡大します。
- 自動翻訳:
- 多言語対応のストア向けに、自動翻訳機能が提供されています。
- 顧客が母国語でレビューを投稿でき、他の顧客も自分の言語でレビューを読むことができます。
- 分析とレポート:
- Reviewのパフォーマンスや顧客のフィードバックを分析するための詳細なレポートを提供します。
- ストアオーナーは、顧客満足度や製品の品質を把握し、改善に役立てることができます。
利用のメリット
- 顧客信頼の向上: 実際の購入者からのレビューは、潜在顧客の信頼を得るために重要です。
- コンバージョン率の向上: 良いレビューは、製品の魅力を高め、購入率を向上させます。
- フィードバックの活用: 顧客のフィードバックをもとに、製品やサービスの改善が可能です。
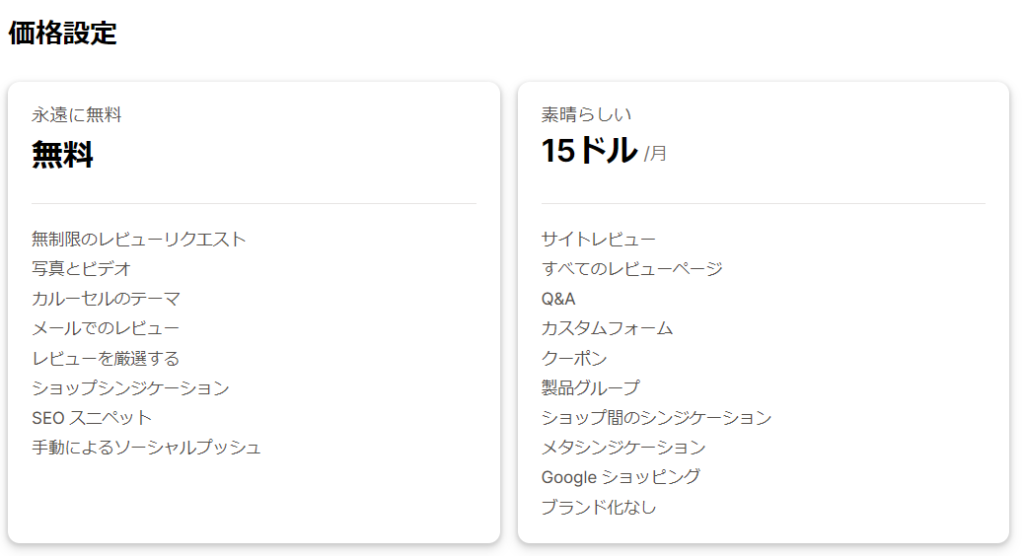
料金プラン
Judge.meは、無料プランと有料プラン(Judge.me Awesome Plan)を提供しています。無料プランでも基本的な機能は利用可能ですが、有料プランでは以下のような追加機能が提供されます。
- 高度なカスタマイズオプション
- 詳細なレポートと分析
- お客様へレビュー依頼メールを自動送信(この機能が無料では不可なので注意)
- 優先サポート

Shopifyアプリページ

Judge.me公式ヘルプページ

Judge.me困った問題の対応方法)productページに星が表示されないとき
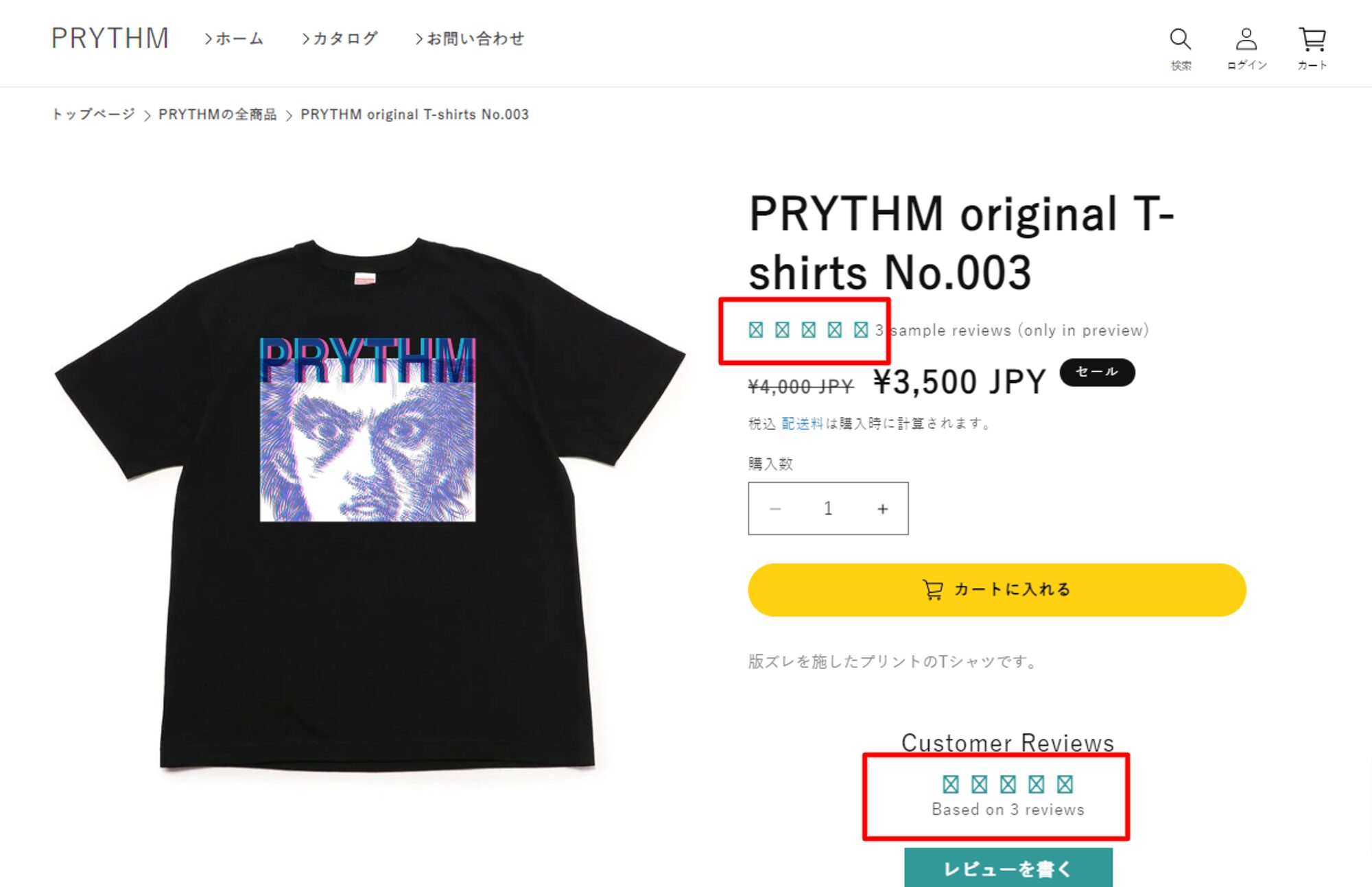
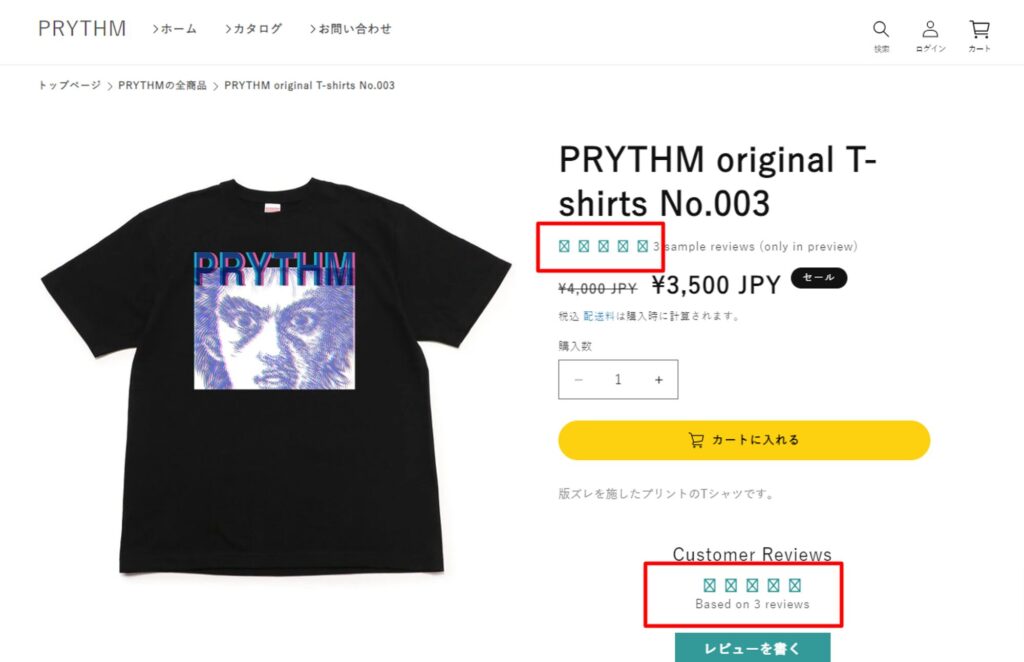
アプリを組み込みし、商品ページ上のブロックでウィジェットを表示しただけでは、以下のように星のマークが表示されないことがあります。構築初心者はここでいきなりさっそく出鼻くじかれます。

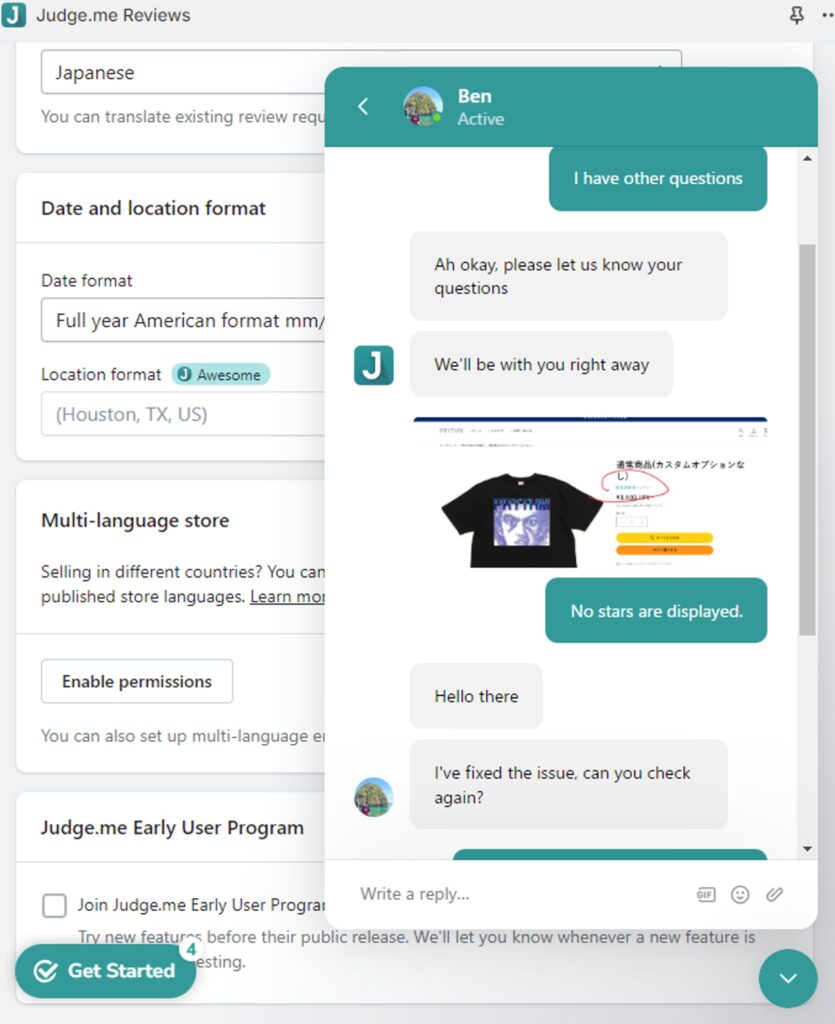
アプリ管理画面右下のチャットボタンで、以下のようにキャプチャ付きでメッセージをお送りする
No stars are displayed.するとかなり迅速にアプリ側でfixed(修理)してくれるはず。
または自力で以下のcssをテーマのcssに記述
.jdgm-star {font-family: 'JudgemeStar' !important;}
Judge.me困った問題の対応方法)product-card(コレクションページ、特集コレクションセクションなどのの商品カード)に星が表示されないとき
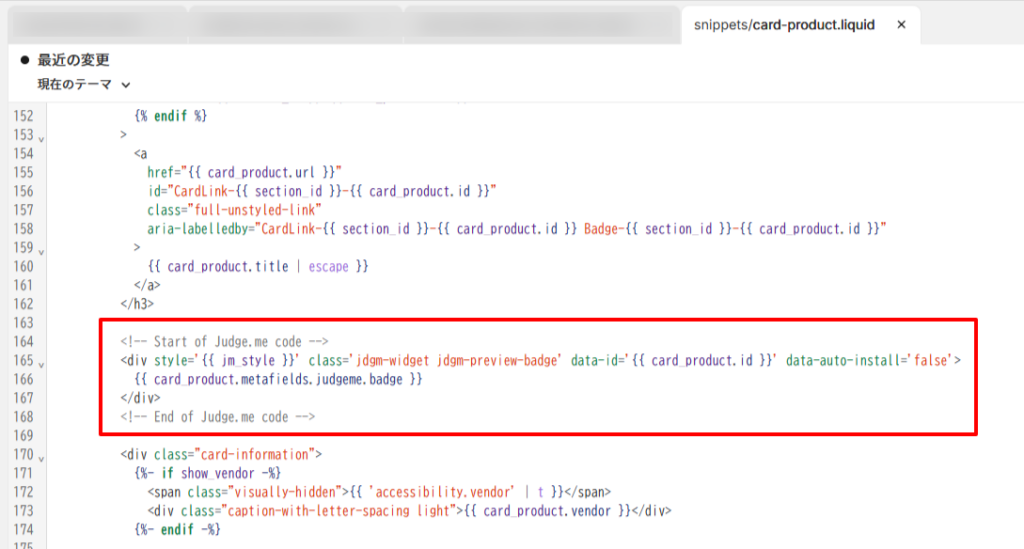
DAWNの場合、snippets/card-product.liquidcard-product.liquidの162行目に以下を追加
(ほかのテーマでも同じような箇所に)
<!-- Start of Judge.me code -->
<div style='{{ jm_style }}' class='jdgm-widget jdgm-preview-badge' data-id='{{ card_product.id }}' data-auto-install='false'>
{{ card_product.metafields.judgeme.badge }}
</div>
<!-- End of Judge.me code -->
Judge.me困った問題の対応方法)「レビューを書く」ボタンを押した際に商品ページの最上部まで自動スクロールされる現状があったら
以下のスクリプトを追加することで解消される。
<script>
setTimeout(() => {
let writeReviewLinks = document.querySelectorAll('.jdgm-write-rev-link');
let askQuestionBtns = document.querySelectorAll('.jdgm-ask-question-btn');
writeReviewLinks.forEach(link => {
link.removeAttribute('href');
});
askQuestionBtns.forEach(btn => {
btn.removeAttribute('href');
});
}, 1000);
</script>
Judge.me困った問題の対応方法)“Review Carouselウィジェット”の表示が色々やばいのを修正
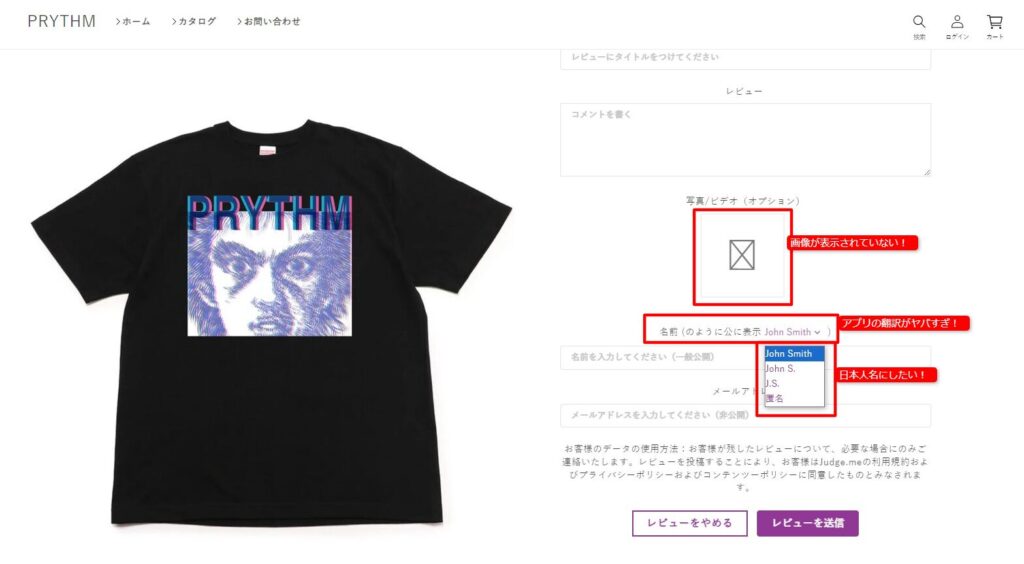
デフォルトの表示は少しカタコトになっており、アプリの翻訳設定にないところでした。

画像アップロードのアイコンが非表示になっている
どうやらストアのcssでfont awesomeを潰しているような記述がここに影響してしまうようだった。
font awesome、もう僕ほぼ使ってないんですよね。。使いたいアイコンは都度svgを設置してました。なのでこのアプリがfont awesomeマストのためにサイト内の仕様を微調整する必要が発生した。
「名前(のように表示 [John Smith]) 」というバグったラベル名をきちんとした日本語に修正
label.jdgm-form__inline-label.jdgm-always-visible {
font-size: 0;
}
label.jdgm-form__inline-label.jdgm-always-visible:after {
content: '表示方法を選択ください';
font-size: 14px;
}
表示プルダウンのオプションを修正
<script>
document.addEventListener('webkitAnimationStart', function(event) {
if (event.animationName == 'reviewer_name_format') {
//window.alert('ddd');
var select = document.querySelector('select[name="reviewer_name_format"]');
var options = select.options;
for (var i = 0; i < options.length; i++) {
switch (options[i].value) {
case '':
options[i].text = 'フルネーム(例:山田 太郎)';
break;
case 'last_initial':
options[i].text = '名のイニシャル(例:T.)';
break;
case 'all_initials':
options[i].text = '名・姓のイニシャル(例:T.Y.)';
break;
}
}
}
}, true);
</script>
<style>
@-webkit-keyframes reviewer_name_format {
0% {opacity: 0;}
100% {opacity: 1;}
}
select[name="reviewer_name_format"] {
-webkit-animation: reviewer_name_format 0.001s 1;
}
</style>

Judge.me困った問題の対応方法)以前からJudge.meを利用していてアプリ管理画面のUIが古い時
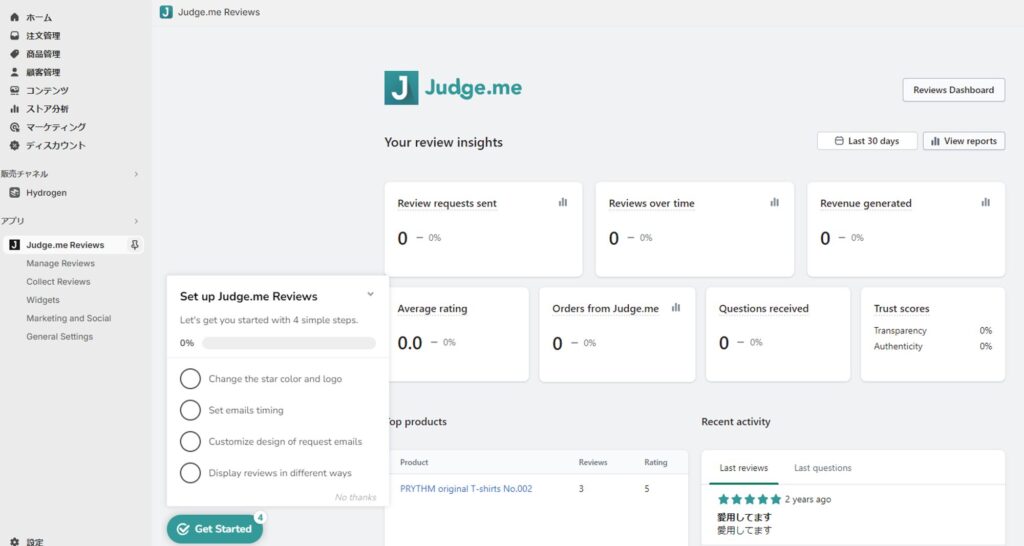
古いUI

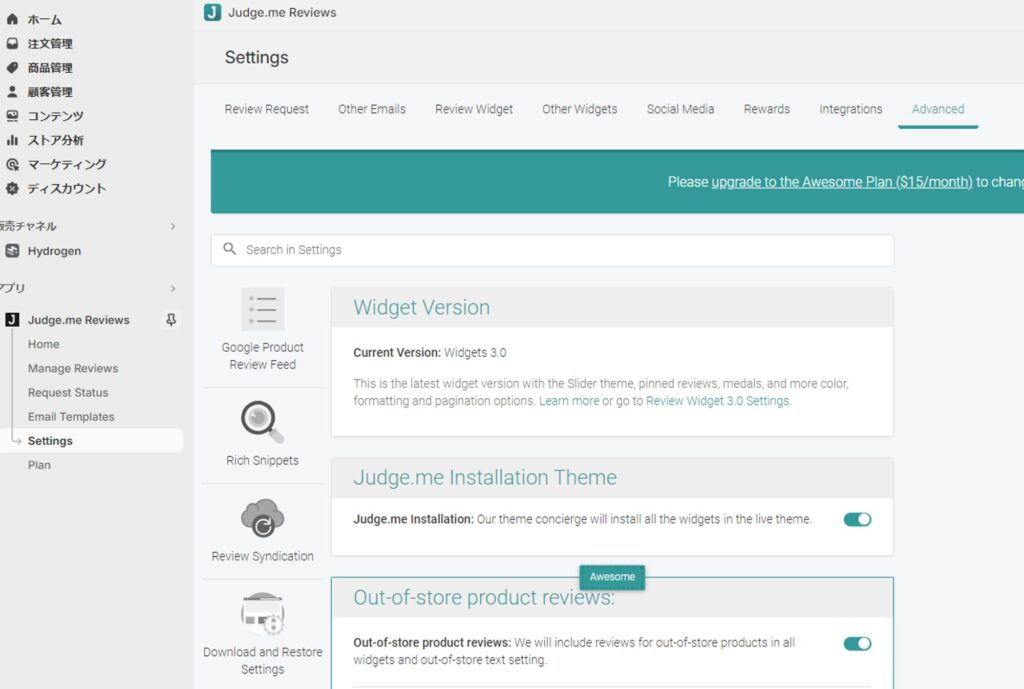
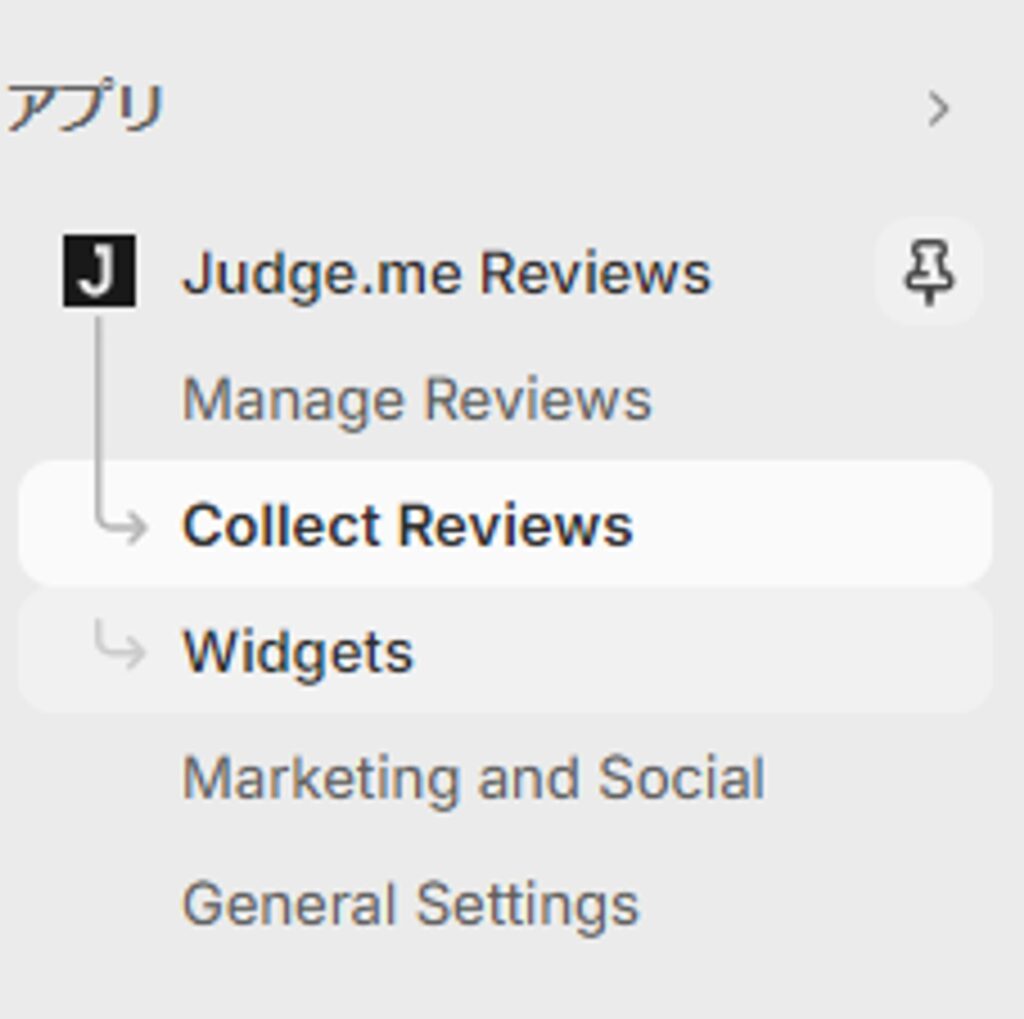
最新UI (サイドメニュー内に”Settings”がなくなって項目も全然違っている)

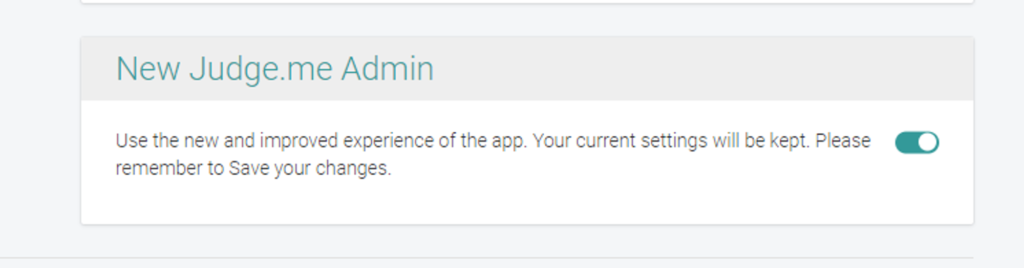
新しいバージョンにアップグレードするには、Advanced > Advanced Settings > New Judge.me Admin のスイッチをオンにしてください。

UIが最新になった

最後に
アプリってノーコードで実装できるのが売りなんじゃないんかい!
Shopify構築で最も難しいのはアプリ組み込みだと個人的には思います。ここではこれまで丁寧に勉強してきたきれいなhtmlやcssやliquidコードが通用しなくなります。
だいたいが今回のようにところどころで地味に現れているハック的な手法を使い整えていくしかなく、不具合の原因調査でも経験則からの勘が重要になるので、Web技術全般的な経験が必要になることがあるように思います。