PWAとは?参考になるページをふたつ紹介します。


PWAに対応(スマホのホーム画面にアプリとして保存可能)したWebサイトに行くと、PC環境でもブラウザのアドレスバーのところに、このサイトを保存するかというナビゲーションが出てきて、ボタンを押すと、やはりデスクトップアプリと並んで、まるでWebサイトがネイティブアプリのように振る舞うことができます。
動作高速、オフラインページローディング、ブラウザのローカルストレージにデータを記憶、さらにはGメールなどのように、ブラウザから通知を出すことなどが出来る。ブラウザから端末に通知を出すのは、見逃さないほどのかなりの訴求効果があります。
PWA化されているサイトを紹介します。僕もお世話になっているクラブミュージックに強い音楽配信プラットフォームのSoundCloud。

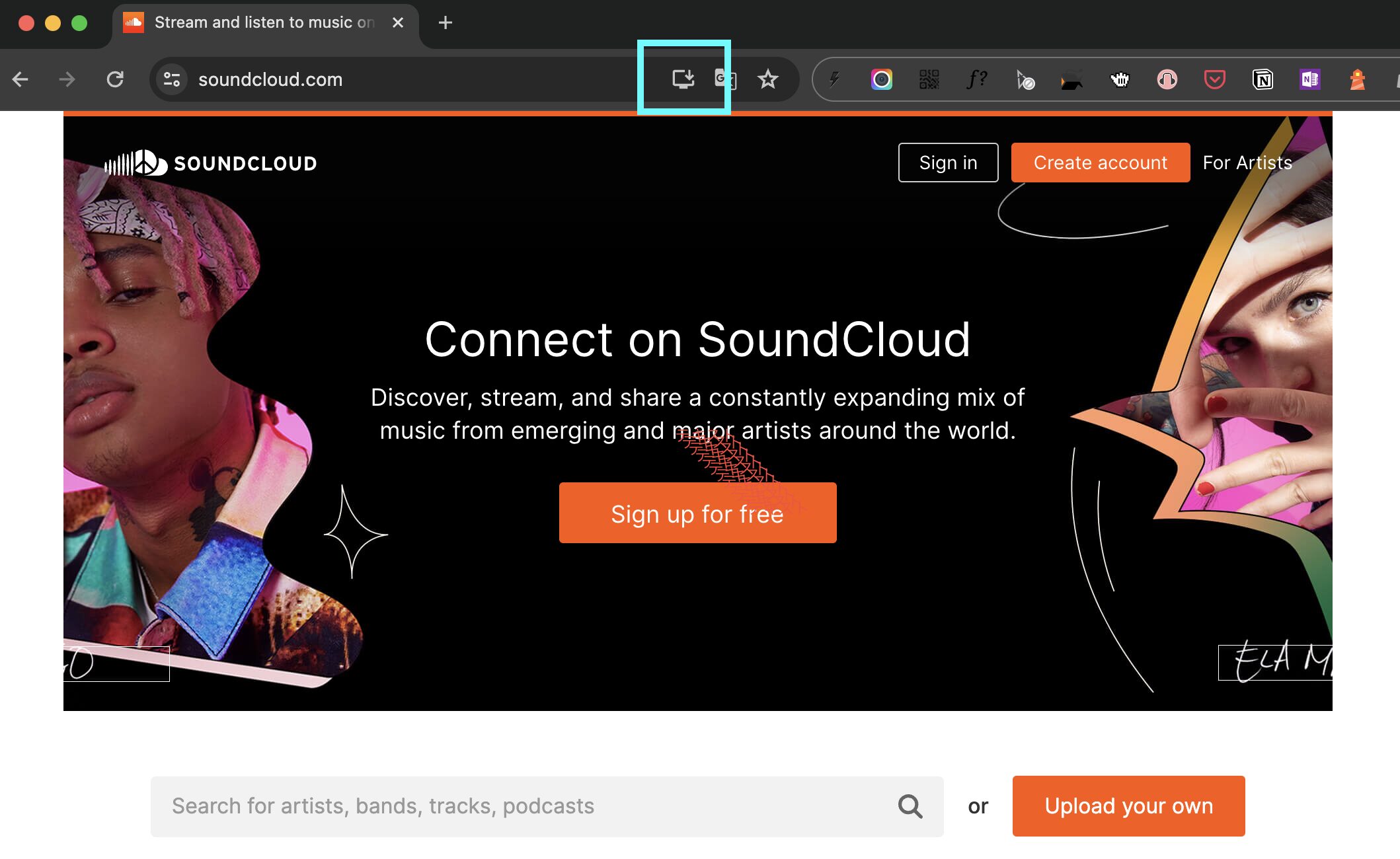
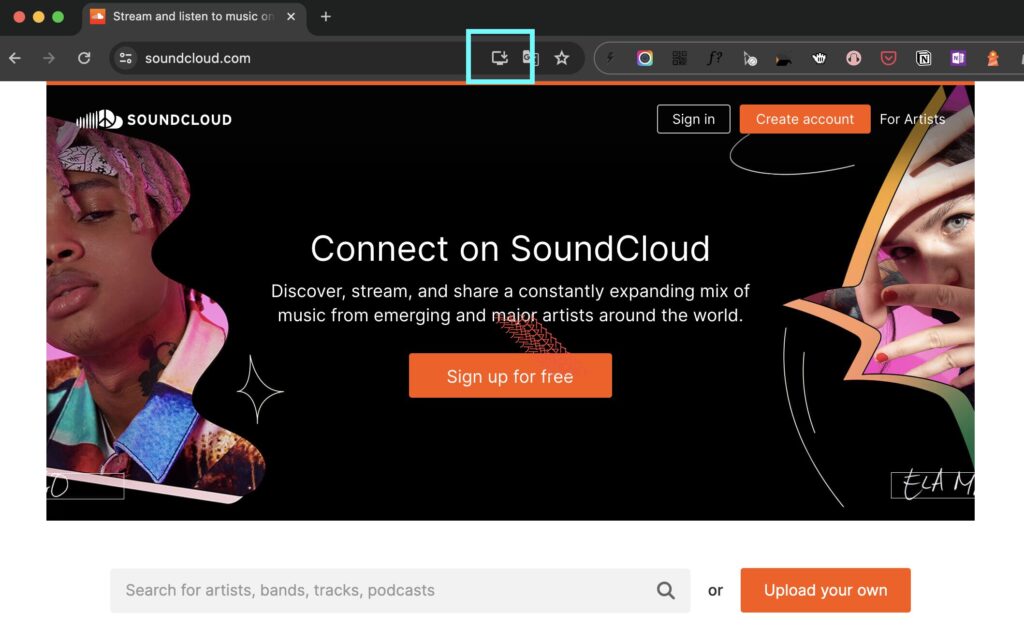
スマホのアプリとして存在しているので、スマホでしか触れていなければ、SoundCloudがWebサイトでも存在していると知らない方もいるかもしれません。実はPCのChromeでブラウザ版SoundCloudを見ると、下のようにアドレスバーの中に見慣れないアイコンが表示されます。

これはMacでの表示ですが、WindowsでもChromeであれば同じように現れます。
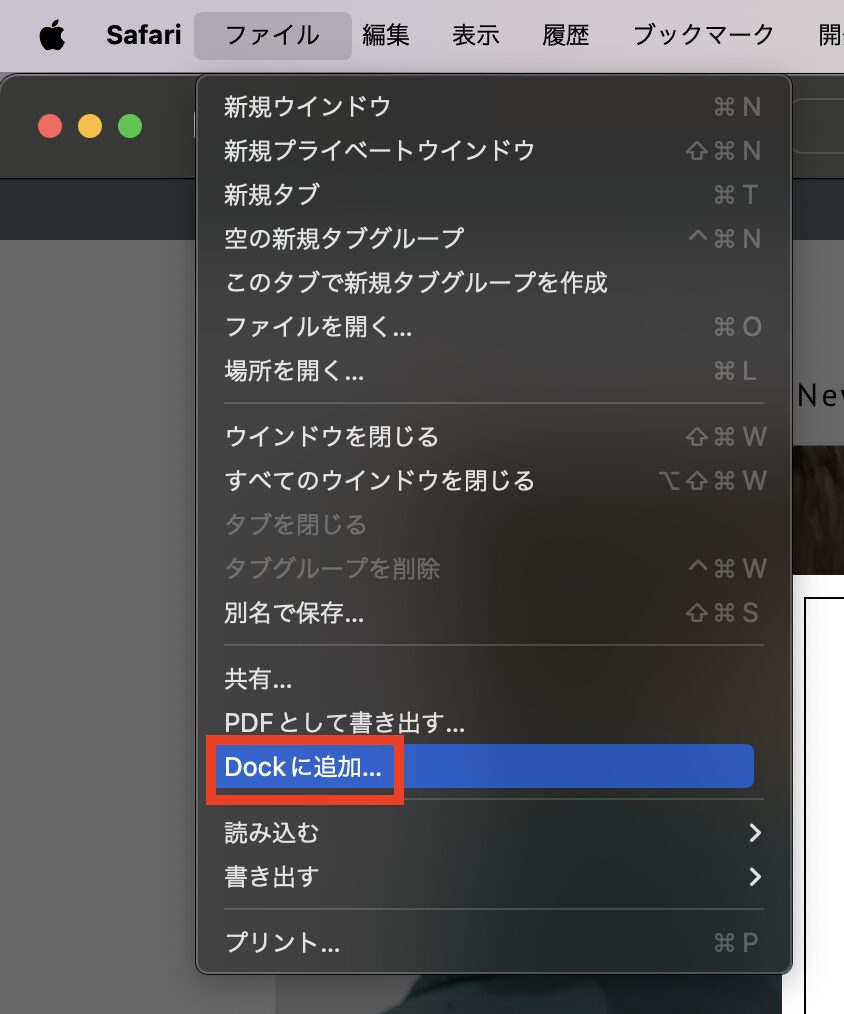
Mac Safariでもこの機能がありました。PWAとしてのインストールではなく、iPhoneでやるように、Dockにブクマとなります。


しかし、PWAのWebサイトでなくても「ホーム画面に追加」ができちゃうので、iPhoneではこれで代用できます。
PWAのWebサイト、、、過去に一度、制作してみたんですが、運用管理が超ハードル高いです。なにせその高速化のために、あらゆるデータをCDNにアップしているので、このキャッシュが全然消えてくれない。。なのでフッ軽に更新管理、ができずシビアだと思いました。
うまく使えば、アプリとしてインストールいらずで、Webブラウザ上でまるでアプリのような動作をする、ページ非同期更新型の、Reactで制作したようなワンページWebサイトも制作が可能かと思います。OSも問わずブラウザ上で動くのでユニバーサルですね!
(ただし端末の機能や端末のデータ読み書きをしたいのであればネイティブアプリでないとできない)