Tailwind CSS v4が2025年1月22日にリリースされていました。

どんなバージョンかと端的に言うと、環境構築が非常に簡単になりました。
v2でオプション機能だったJIT(Just in Time)モードも、v3ではコマンドでいつでも実行できるようになったりしていましたが、
v4ではさらに、tailwind.config.jsファイルやpostcss.config.jsファイルが不要になりました。
また、出力元になるcssに記述するコードは@import “tailwindcss”;のみでよくなりました。
Tailwind CSS v4 は、v3 から大きく進化し、以下のような変更点や新機能が導入されました。
v4の変更点や新機能
Tailwind CSS v4の新機能
Tailwind v4ではフレームワーク全体が刷新され、多数の新機能が導入されています。主な改善点は次の通りです。まずRust製の新エンジン(Tailwind Oxidation)により、ビルド速度が大幅に向上しています。また設定ファイルがJavaScriptからCSSに変わり、より直感的になりました。
新エンジン: Tailwind Oxidation
- Rustベースの新エンジンにより、ビルド速度が劇的に向上
- 大規模プロジェクトでもJITが高速に動作
- パフォーマンス向上と設定の簡素化を両立
CSS設定ファイル
- 設定が
tailwind.config.jsからtailwind.cssへ移行 - 純粋なCSSで設定を記述可能(
@themeなどの新構文) - PostCSSへの依存が不要になり、よりシンプルな構成に
新しいユーティリティと機能
- より鮮やかなデフォルトカラーパレット
- サイズユーティリティの統一(widthとheightが同じスケールに)
- フォントパフォーマンスの改善(font-displayオプション追加)
- システムフォントのデフォルト値最適化
- 複数値の論理プロパティサポート(margin/paddingなど)
削除された機能と非推奨項目
Tailwind v4では多くの古い機能や非推奨だった要素が削除されています。主な削除項目は以下の通りです:
削除された機能
- Internet Explorer 11のサポート終了
- 古いブラウザ向けの
preflightリセットCSSがmodern-normalizeベースに @applyディレクティブの削除(代わりに@layerを使用)- JITモードと従来のモードの区別廃止(JITのみに統一)
- 一部の非推奨ユーティリティクラス(例:古いgridクラス)
ブレイキングチェンジ
- プレースホルダー色の自動継承が廃止(明示的な設定が必要)
- デフォルトボーダー色が変更(継承ではなくグレー固定に)
- outline-styleとoutline-widthの分離(別々に設定する必要あり)
- SVGフィルの互換性変更(fill-currentクラスの廃止)
- Tailwind CSSプラグインの実装方法変更
デフォルトスタイルの変更点
Tailwind v4ではデフォルトスタイルにいくつかの重要な変更が加えられました:
新しいデフォルトスタイル
ダークモード検出のメディアクエリ(prefers-color-scheme)の最適化
html, :hostにフォント設定とテキストサイズの調整を追加
システムフォントスタックの最適化(SF ProやSegoe UIなど最新のフォントを優先)
CSSカスケードレイヤーの採用(@layer base, components, utilities)
アクセシビリティ向上のためのフォーカススタイル改善
開発環境のセットアップ(Windows & Mac)
- Tailwind CSSをゼロから立ち上げて実行する最もシンプルで早い方法は、Tailwind CLIツールを使うことです。 https://tailwindcss.com/docs/installation/tailwind-cli
Tailwind CSS の環境構築をするためには、まずはじめにNode.js をOSにインストールする必要があります。
1. 前提条件
- Node.js と npm のインストール
Node.js のインストール方法は公式サイトをご参照ください
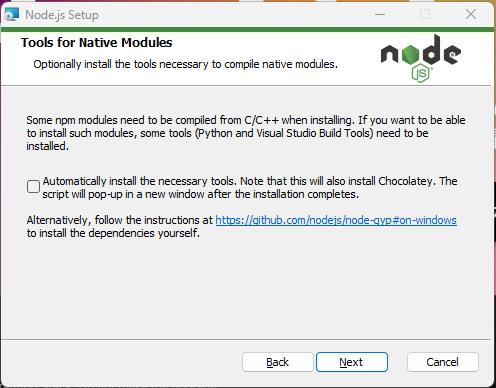
インストーラーを実行すると、以下の記載とチェックボックスがある箇所があります。
Automatically install the necessary tools. Note that this will also install Chocolatey. The script will pop up in a new window after the installation completes.
日本語訳
必要なツールを自動的にインストールします。これには Chocolatey もインストールされることに注意してください。インストール完了後、このスクリプトは新しいウィンドウでポップアップ表示されます。

Chocolatey(チョコレーティー)は、Windows向けのパッケージ管理システムです。
Windowsでは、これが必要ですのでチェックを入れて進みましょう。
2. プロジェクトの作成
TailwindCSSはアプリのようにインストールするのでなく、プロジェクト単位でパッケージをインストールすることになります。
なので、新規プロジェクト(新規ディレクトリ内)で作業するさいは、都度、そのディレクトリの直下で以下のコマンドを実行して、新しいプロジェクト用のディレクトリを作成し、npm プロジェクトを作成します。
npm install tailwindcss @tailwindcss/cli6. CSS ファイルの作成と Tailwind のディレクティブ追加
Tailwind CSS を利用するための CSS ファイルを作成します。例として、src/input.css を作成し、以下のディレクティブを追加します。
@import "tailwindcss";7. HTML ファイルへの CSS 読み込み
生成された src/tailwind.css を HTML ファイルにリンクして、Tailwind CSS を利用できるようにします。例えば、以下のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS</title>
<link href="./src/tailwind.css" rel="stylesheet">
</head>
<body class="bg-gray-100 text-center p-10">
<h1 class="text-3xl font-bold text-blue-600">Hello, Tailwind CSS!</h1>
</body>
</html>npx @tailwindcss/cli -i ./src/input.css -o ./src/tailwind.css --watch8. CSS のビルド
package.json に以下のスクリプトを追加すると、上のコマンドを毎回全文入力しなくてよいので便利です。
"scripts": {
"watch": "tailwindcss -i ./src/input.css -o ./src/tailwind.css --watch",
"build": "tailwindcss -i ./src/input.css -o ./src/tailwind.css --minify"
}作成したコマンドについて解説します。
ターミナルで以下のコマンドを実行して、CSS をビルドします。
buildでは、一度きりの出力ができます。
npm run buildwatchでは、コードの変更に応じて継続的に出力をし続けます。
コマンドの収量はCtrl + Cで行います。
npm run wtachこれで基本的な Tailwind CSS の環境構築は完了です。プロジェクトのニーズに合わせて設定ファイルのカスタマイズや追加の設定を行ってください。







