以前、同様の記事を書いたが、めちゃくちゃ不親切だったので、改訂版として更新しようと思う。
ShopifyによるECサイトの開発で、一番初めにぶつかる壁が、この間髪環境の構築だろう。
Shopifyの開発環境とはどのようなものか
まず、Shopifyの「開発環境」だが、Wordpressなどと違い、ローカル上に環境を再現するということはできない。
ローカルに構築できるのは、ソースコードであり、Shopify上にて登録した商品データなど、いわゆるデータベースで補完されているような情報はまるっとローカルに落とすことができない。
商品情報などは、csv形式でエクスポートしてローカルに出力することはできるが、あくまでそうやって部分部分でのみデータベースを更新することしかできない。
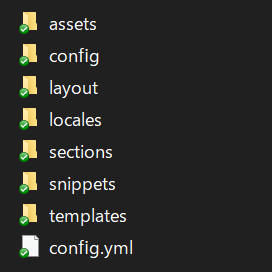
ローカルで構築できるソースコードは、以下のような構成となっている。

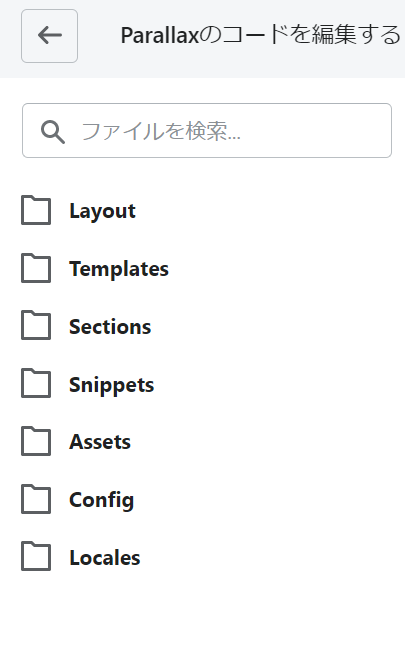
このディレクトリ構成は、Shopifyの管理画面内の、「テーマのコードを編集」の画面で見ることのできるディレクトリ構成と同じものだ。

このそれぞれのディレクトリの中は、以下のように構成されている。
theme
├assets/
|├application.js
|└application.scss
├config/
|├settings_data.json
|└settings_schema.json
├layout/
|└theme.liquid
├(sections/ ※自身で追加する)
├(snippets/ ※自身で追加する)
├locales/
|└en.default.json
└templates/
├404.liquid
├article.liquid
├blog.liquid
├cart.liquid
├collection.liquid
├collections.list.liquid(※collection.liquidとほぼ同内容。Shopifyドキュメント上の言及がないため、Theme Kit側の旧ファイルと思われます)
├gift_card.liquid
├index.liquid
├list_collections.liquid
├page.contact.liquid
├page.liquid
├product.liquid
├search.liquid
└customers
├account.liquid
├activate.liquid
├addresses.liquid
├login.liquid
├order.liquid
├register.liquid
└reset_password.liquid参考サイト:

Shopifyテーマは、Shopifyによって開発されたオープンソースのテンプレート言語Liquidで構築されています。
拡張子.liquidで終わるLiquidファイル内では、Liquidの記法や変数を用いて、Shopifyストア上のデータを動的に追加することができます。
assetsディレクトリには、テーマで利用するCSS、Javascript、画像、フォントなどを格納します。
assetsディレクトリ内に格納したファイルは、各Liquidファイル内から、
<script src="{{ 'theme.js' | asset_url }}"></script>といった形式のLiquidオブジェクトで呼び出せます。
Shopify上で自分が指定したテーマのソースコードをローカルにダウンロードして、コードであれば、それを自分のお気に入りのテキストエディタで編集し、保存すれば、FTPを使用することなく、本番環境に保存したコードが反映される。画像も、ローカルのassetディレクトリ内に追加すれば、本番上のassetディレクトリにファイルが追加される。
注意しなければいけないのは、このようにローカルと本番環境の同期ができるのは、「ライブ」状態になっていないテーマでしかできないということ。
つまり、「非公開」状態のテーマにでないと、この同期は不可である。
「Theme Kit」をインストール、するために「home brew」(Mac)または「Chocolately」(Windows)をインストール
さて、上記で記載したような同期を行うためには、「Theme Kit」というものをインストールする必要がある。
インストールといっても、これを「コマンド」にて行わなければいけないため、普段コマンドを使用していない者にとってはガクブルな障壁となっている。
僕も、ちょっと気持ちをセットしてからでないとコマンドは使い慣れていないが、ご安心を。
基本的に、決められた手順に従って操作をすれば、インストールできる。
参考:

上記たかぼーさんの開発環境の構築記事が優しく解説してくれているが、以下の手順で済むのは、Macユーザーの話。
「ターミナル」で以下のコマンドを順に入力するだけ。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"※すでに過去にXcodeやpythonなどをインストールするために「home brew」をインストールしてあるという方は上記は不要。
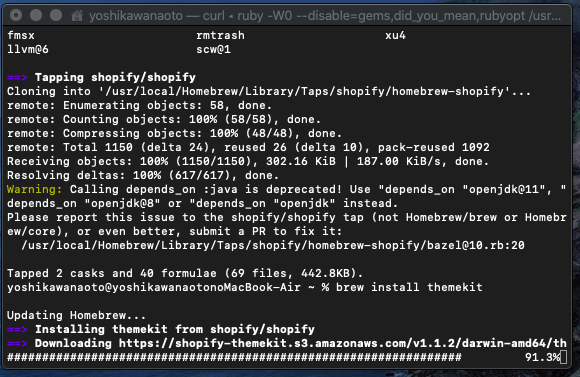
brew tap shopify/shopifybrew install themekitこれだけで、macの方は次の項目「ShopifyストアAPIアクセス、およびテーマIDを取得」に進んでいただいて問題ない。


Windowsユーザーは、Macの「ターミナル」と違い、コマンド操作を「PowerShell」というアプリで実行する必要があるのだが、「PowerShell」だと少し手順が違うのだ。。
具体的に言うと、「Theme Kit」をインストールするための「home brew」というコマンドのパッケージのインストールが「PowerShell」ではできない。なんのこっちゃ。
ドラクエでいうと、Aというアイテムを手に入れるためには、Bというアイテムを手に入れていなければいけないのだが、Bというアイテムを手に入れるためには、Cという村人をパーティーに入れている必要があるが、Cという村人はSwitch版でないと登場しないから、Wii U版だとDという村人でないといけない。。みたいな。。
なので、Windowsの方は、以下を参考に、「Chocolately」というパッケージをインストールする必要がある。
参考:

さて、ここでもまた落とし穴がある。
注意点として、「PowerShell」を起動する際に、右クリックで「管理者権限で実行」をする必要がある!!!
もう、いくつ落とし穴があるんだよっていう。。
で、以下のコマンドを入力してエンターキーを押す。
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))で、コマンドが勝手に進んで、Chocolatelyがインストールされる。
続いて、以下のコマンドを入力し、エンターキー。
choco install themekitすると、以下のようにするすると勝手にインストールが実行される。
これで「Theme Kit」のインストールが完了!
ShopifyストアAPIアクセス、およびテーマIDを取得
次に、Shopify上の、どのテーマをローカル同期させるかを設定するために、
ストアAPIアクセス設定、およびテーマIDを取得する必要がある。
Shopifyの管理画面の「アプリ管理」>「プライベートアプリを管理する」より、

以下のように設定をする。
プライベートアプリ名の設定>任意の名前でOK。
メールアドレス>開発者のメールアドレスでOK。
そして、編集権限は何も考えずにずべて最高の権限を選択。
そうして、次に同期させたいテーマのIDを取得する。
IDは、以下のようにテーマのカスタマイズ画面に進んだ際にURLに表示される数字である。
Theme Kitを使って、テーマのソースコードをダウンロード&同期設定
テーマIDを取得したら、以下のコマンドを入力し、テーマファイルのダウンロードを行います。
ダウンロードしたいローカルの場所を指定したほうがいいので、以下のコマンドを入力してください。
cd [指定したいディレクトリのローカルパス]以下のようにコマンド先頭に、指定したパスが記述されるようになったら、ディレクトリの指定の準備ができているということです。
次に、以下をコマンドし、指定したディレクトリにテーマのソースコードをダウンロードする。
theme get -p=[your-password] -s=[you-store.myshopify.com] -t=[your-theme-id]
※[ ]部分について、
[your-password] はプライベートアプリの設定で入力したもの
[you-store.myshopify.com] は、ご自身のmyshopify.comドメイン(独自ドメインではないので注意!)
[your-theme-id] は、上記で調べたURLについているテーマID
何かしらのエラーが返ってきた場合は、タイプミスをしている可能性がある。
注意深くコマンドを確認し、再度トライしてみてください。
うまくいくと、以下のようにローカルにダウンロードが行わる。
ここまでくれば、もう大丈夫です。
あとは、同期させたいテーマが「公開」状態(「ライブ状態」)になっていないことを確認し、もしなっていたら、管理画面上でテーマを複製するなどして、複製したほうのテーマを公開状態にしてあげましょう。
そして、以下のコマンドで同期が開始します。同期を終了したい場合は、cmd + C(Ctrl + C)を押せば終了する。
theme watchいかがでしたか?
わかりやすく解説したつもりですが、不備や説明不足な点があれば、お手数ながらご教示いただければ修正していきますので、ご連絡くださいませ。
それでは、快適な開発の旅をお過ごしください!







