意外と知られていない、スマホでのWeb全画面スクショ方法!
制作の仕事であれば特に、PCのChromeブラウザなどでは、Chrome拡張機能などで、Webのフルページのスクショ機能を活用することは多いだろう。
※以下、”Awesome Screen Shot”の例

しかし、iPhoneのデフォルトのスクリーンショットの機能では、その時に表示されている画面内しかスクリーンショットできない。

フルページでスクリーンショットをして画像化するには、Safari
しかし、Safariであれば以下のよに、デフォルトのスクリーンショットを使用したあとに、「フルページ」というボタンがあるのだ!

これを使うと、以下のようにページ全画面のスクリーンショットを撮れる!

しかし、この機能で保存できる画像はなぜかPDF形式になってしまう・・!なぜ。。。
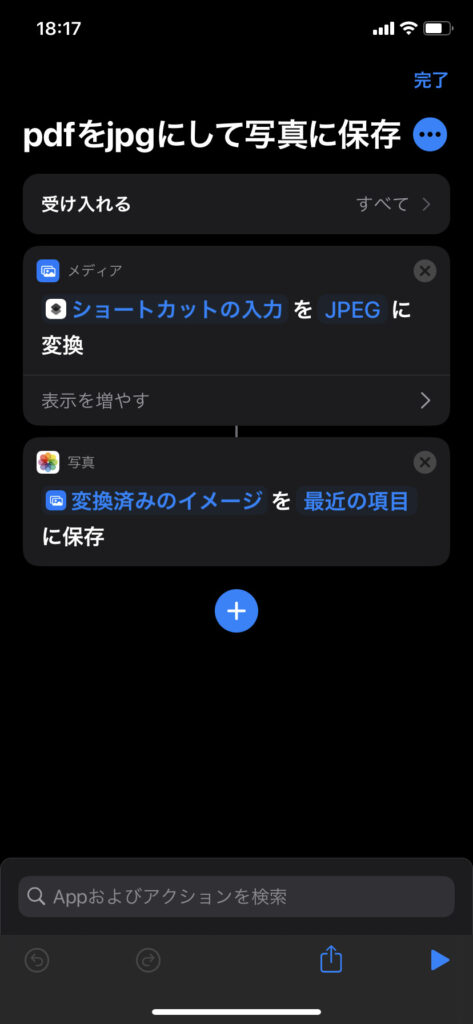
PDF形式になってしまうので、「ショートカット」機能を使ってjpgに変換!
PDFではiPhoneの”写真”の中に保存できず、”ファイル”という場所に保存され、かつPDFのビューアアプリを介さないと開けないので、jpgなどの画像に変換したい時もあるだろう。というかほとんどの人はそうしたいんじゃないだろうか。。?
その場合、PDF→JPG変換アプリのようなものを使用する方法もありだが、アプリを使わないもっと簡単な方法がある。
それが、純正でiPhoneに備わっている「ショートカット」の機能を使用することだ。

この「ショートカット」、使ったことなどない人がほとんどだと思う。
Macではお馴染みなようだが、簡単にいうと、複数のアプリをまたいだ一連の動作を登録できるものだ。エクセルでいうマクロ、Photoshopでいうアクションバッチ、Linuxでいうシェルのようなもの。
Apple Watchなどを持っていて、自分好みに一連の動作をApple Watchのホーム画面でボタン一発にしたいというときなど、
大活躍できる機能である。

このアプリを起動して、以下のようにボタン一発でどんな動作を設定するかを、ウィザード形式で作成できる。

このショートカットを作成していれば、
さきほどの「スクリーンショット」>「フルページ」選択後のPDF作成の画面で、共有ボタンを押して、
以下のようにその場でjpg画像変換できる!
※追記)しかし、大きすぎるPDFはJPGに変換できないことがわかった。。
やることは結構上級者向けになるが、この機能が活用できるようになれば、制作中のWebページiPhone Safari上のスクリーンショットを撮って、
実機での見え方に対して正確に赤入れをすることも可能だ。
僕は移動中などに制作中のサイトのスクリーンショットを撮って、”写真”アプリ内で写真の”マークアップ”機能を使って、指で赤丸をつけたり校正記号で赤入れしたりしている。
PCでChromeの開発者画面でスマホビューにして、Chrome拡張機能でスクリーンショットを撮ればいいじゃない、という意見もあるが、
実は、Chrome開発者モードで確認できる画面は、実機で確認できる画面とは、フォントやYou Tubeの埋め込動画などの表示が違っている。
※Windows, Mac, iPhone, Android、それぞれで表示できるフォントの制約が違ってくる。
※You Tube動画も再生前のサムネイル表示の時の縦横比率が端末によって1px単位だが違ったりするために、意図せずサムネイルの端に1pxの黒い線が入ったりする。
また、iPhone Safiariでは「スクロールバウンス」といったhtmlやcss、jsでは制御不可能な独自の挙動などもあるため、実機での確認が重要になる。
僕の作成した「ショートカット」をダウンロードできます
以下のリンクより、今回僕の作成したショートカットを配布します。(iPhoneだとスムーズです)
※ダウンロードできるようにするには、以下の動画のように、「信頼されていないショートカットを許可」する必要があります!
※余談ですが、同じように紹介している記事がほかにも何件かあったのですが、ダウンロードしてみたところ、なぜかどれもPDFをJPGに変換できませんでした。
なので、僕のショートカットを使用すると間違いないかと思います。







