Shopifyでメンテナンス表記をするには?
まもなく4月1日より法律で義務化される、ECサイト上の総額表記化であるが、これを行うにあたり、運営しているShopifyのサイトを一時的にメンテナンス表記したいことがある。
そんなときに、Shopifyサイトではメンテナンス表記をどうやって行うか調べてみたが、明確な回答がないように思ったので、僕が実施した方法を共有します。
ちなみに、総額表記変更の方法はこちらの記事で紹介しております!
プラグインを使わずにメンテナンス表示をする方法は、これだ!
ずばり、それはパスワードページの表示をオンにすることで実現できます!
パスワードページは、Shopifyのショップを開店する前の、そのショップが準備中である旨をお知らせするページである。
管理画面内、
- オンラインストア > 各種設定
の中の
パスワード保護 > パスワードを有効にする
にチェックを入れる - 「ストア訪問者へのメッセージ」に以下のcssを記述する。
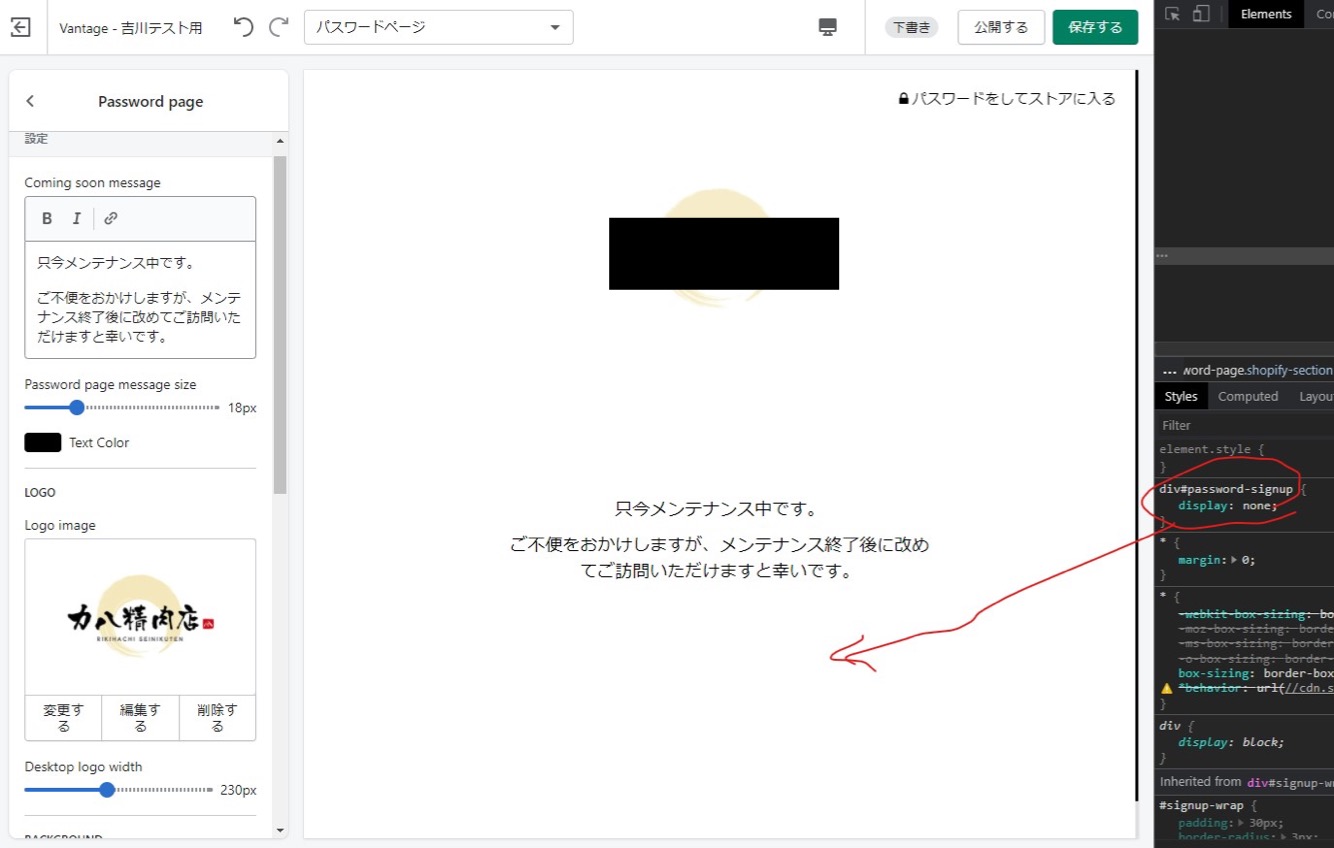
(Shoipifyのテーマによりcssのクラス名が違ってくるので、適宜変更してください。以下はテーマ”Vantage”の例です)
<style>
.password-page__hero { font-size: 22px; }
.password-page__footer{ display: none; }
.input-group{ display: none; }
.password-page__social-sharing{ display: none; }
</style>これで、パスワードページにデフォルトで入っているメールマガジン登録やSNSシェアなどのメンテナンス表示にふさわしくない余計な表示を消すことができます。
次に、
- 管理画面から [オンラインストア] > [テーマ] の順に移動
- 編集するテーマを見つけて、[カスタマイズする] をクリック
- ページ上部のドロップダウンメニューを開く
- [パスワードページ] を選択
メニューにパスワードページが表示されない場合は、オンラインストアにパスワード保護を追加する必要があります。
パスワードページのセクションを編集するには、
編集するセクションをクリックします。ほとんどのテーマにはヘッダー、コンテンツ、フッターセクションがある。
セクション設定を変更する。[保存] をクリックします。
パスワードページの見出し文の例
ただいまメンテナンス中です。
現在、メンテナンスを行っております。
大変ご不便をおかけいたします。
恐れ入りますが、メンテナンス終了後にアクセスしていただきますよう、お願いいたします。
メンテナンス実施日時
2021年03月9日(火)12:00~15:00
※作業の状況により終了時間が前後することがございます。
これで、以下のようなメンテナンスページが表示できる!
メンテナンスが終わったらパスワードページの表示のチェックを外すだけです!簡単!