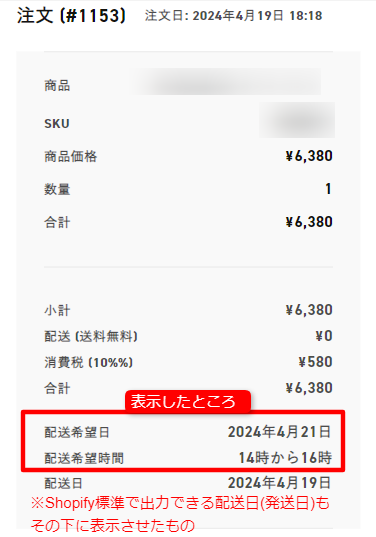
注文完了メールにも配送希望日時が表示されるようにする!
アプリ公式のページでもこの方法は紹介されている。
以下のコードを「通知」内の注文確認メールのテンプレートに設置する。
{% if attributes["配送希望日"] %}
<h4>配送希望日</h4>
{{ attributes["配送希望日"] }}
{% endif %}
{% if attributes["配送時間帯"] %}
<h4>配送時間帯</h4>
{{ attributes["配送時間帯"] }}
{% endif %}
{% if attributes["置き配の利用"] %}
<h4>置き配の利用</h4>
{{ attributes["置き配の利用"] }}
{% endif %}
とはいえメールのhtmlって、本当に厄介で、できれば触りたくないもの。。
出力もWebブラウザで全画面で見れず、Gmailなどの何かのメールサービスの中で表示されるので、開発者ツールでコードの検証もすごく難しい。。
かつ、現代のhtmlコードが使えず、構成には<table>タグを多用するという90年代の初期のhtml仕様なので、
出力結果は簡単に見えるものでも、逆に制作にめちゃくちゃ時間と手間ががかかります。
かつ、制御がきかないきかない。。(簡単にできると思うでしょう!数あるコーディングの中でメールhtmlがトライ&エラーの繰り返しで最もしんどいですよ!)
メールhtml制作する方の世の中の相場単価もっと上げてもいいと思います!そのくらい厄介な作業。。
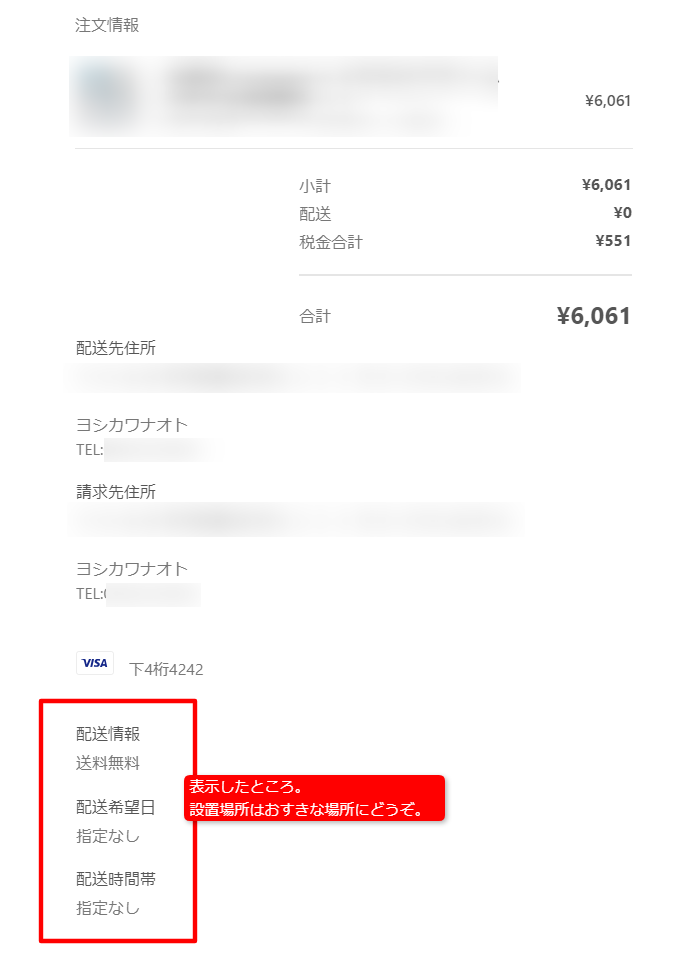
アカウントページ内の「注文詳細」ページにも、指定した配送希望日時が表示されるようにする!
この方法は、アプリ内で案内されていないため、実施する場合は自身で方法を考えるしかない。
お客様の注文後、注文メタフィールドに配送希望日時の情報が登録されるが、このメタフィールドのキーの名称がShopify禁断のバグの温床、”日本語”になっているため、
メタフィールドの情報をliquidで出力することができない。。勘弁してよ。。

なので弊社が取った方法は、タグ情報にも出力できている配送希望日時の情報を、liquidで文字判別と整形処理をして表示させる方法。
{% assign delivery_date_tag = '' %}
{% assign delivery_time_tag = '' %}
{% for tag in order.tags %}
{% if tag contains '配送希望日:' %}
{% assign delivery_date_tag = tag | split: ':' | last %}
{% elsif tag contains '配送時間帯:' %}
{% assign delivery_time_tag = tag | split: ':' | last %}
{% endif %}
{% endfor %}
{% assign formatted_date = delivery_date_tag | date: "%Y-%m-%d" | date: "%Y年%-m月%-d日" %}
{% if delivery_date_tag != '' %}
{% assign formatted_date = delivery_date_tag | date: "%Y-%m-%d" | date: "%Y年%-m月%-d日" %}
<p style="padding-bottom: 1.5rem;">配送希望日: {{ formatted_date }}</p>
{% endif %}
{% if delivery_time_tag != '' %}
<p>配送時間帯: {{ delivery_time_tag }}</p>
{% endif %}このliquidをアカウント内の注文情報詳細表示をするセクション内に追記する。DAWNでは、”account/main-order.liquid”というファイルだ。

配送日時指定モジュールがカートページに表示されるまで、お客様が購入ボタンを押してチェックアウトページに進めないようにする!
何も対策をしていないと、カートページで配送日時指定.ampのアプリが表示されるさいに、ウィジェットが表示される前にチェックアウトページへ進んでしまえる。
この対策として、アプリ画面内で、以下のようなjsが提供されています。
<script>
function observeElementAndEnableButton(targetId, buttonId, observerSelector) {
const targetNode = document.getElementById(targetId);
if (!targetNode) {
console.error(`Element with ID ${targetId} not found.`);
return;
}
const button = document.getElementById(buttonId);
if (!button) {
console.error(`Element with ID ${buttonId} not found.`);
return;
}
button.disabled = true;
console.log("--------checkoutを非活性化--------")
const config = {
attributes: true,
childList: true,
subtree: true,
};
function callback(mutationsList, observer) {
for (const mutation of mutationsList) {
if (mutation.type === "childList") {
if (document.querySelector(observerSelector)) {
button.disabled = false;
console.log("--------checkoutを活性化--------")
}
return;
}
}
}
const observer = new MutationObserver(callback);
observer.observe(targetNode, config);
}
document.addEventListener("DOMContentLoaded", function() {
observeElementAndEnableButton("cart-delivery-datetime_section", "checkout", ".delivery-select-container__select");
})
</script>これをカートページ内に設置するとよいと記載されています。配送日時指定モジュールがカートページに表示されるまで、お客様が購入ボタンを押してチェックアウトページに進めないようになるとのこと。この設定により、配送日時が指定されていないまま購入されることを防げる。
アプリの公式のページでも同じ内容が記載されている。
アプリ画面上で提供しているコードが旧仕様向けのままなので注意
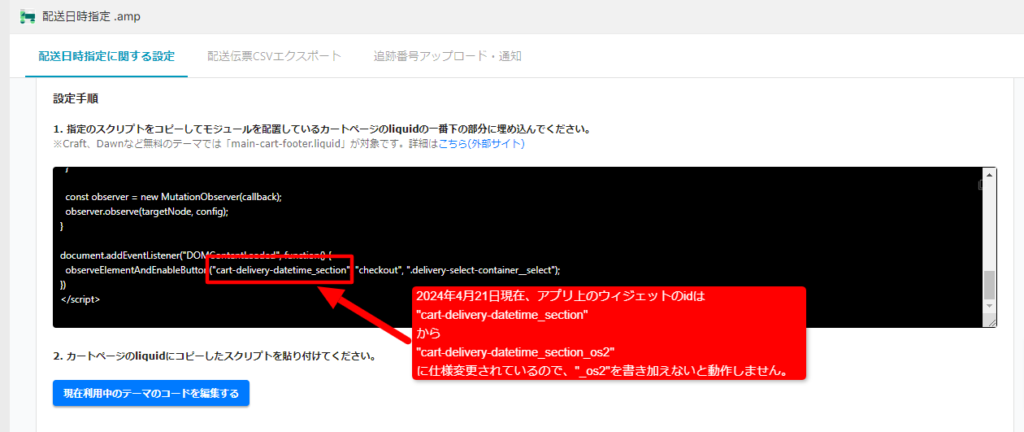
ただ、これを設置して検証してみても、ウィジェット表示前にチェックインボタンを先に押せる。。なぜだ、、と思って調査していたら、以下のスクショのような原因だった。

2024年4月21日現在、アプリ上のウィジェットのidは
“cart-delivery-datetime_section”
から
“cart-delivery-datetime_section_os2”
に仕様変更されているので、”_os2″を書き加えないと動作しません。
“_os2″を追記したところ、正常に動作した!
おぞらく、すぐに改善されないのは、構築エンジニアが僕のように自力で解決してエスカレーションされないこともあるだろうし、
こういったことで困るのはお客様、そして運営ストアでもあるが、もっと困っているのはエンジニアであって、アプリのイケてないところを、
おそらく全ストアのShopifyエンジニアが努力でカバーしているのだと思う。
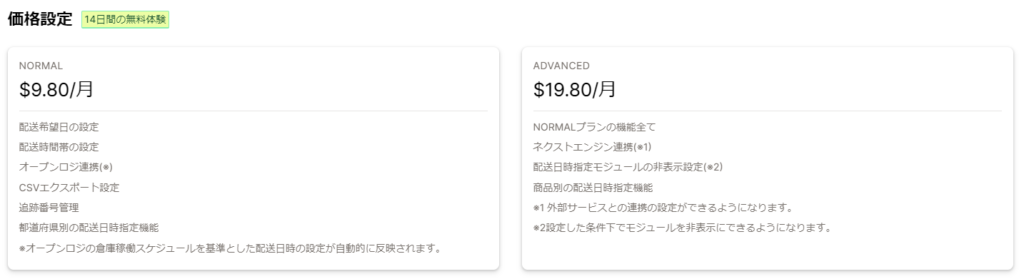
ネクストエンジンに配送希望日時の情報を連携させたい際は”アドバンストプラン”が必要

通常では$9.8/月だが、ネクストエンジンに配送希望日時の情報を連携させたい際は”アドバンストプラン”($19.8/月)が必要になる。
この実装はまた次回に行うのだが、アプリ公式ページのユーザコメントに以下の記述があるので、また何か一筋縄ではいかないのかもしれない。。
詳細は不明だが、サポートに問い合わせしないと使い方が明瞭でないとか、サポート担当者の方も同じようなことを何度も聞かれて大変で不毛だと思うので、聞かなくてもできるように、案内メッセージやアプリ管理画面の情報、ヘルプページを最新情報に更新するのをがんばっていただきたいです!応援してます!
ネクストエンジンとの連携に対してそのままではエラーが起こったのですが、ご相談の上カスタマイズいただいたので、問題なく連携が出来ました。日本の土日祝日を自動的に除外する機能や、到着の日付を指定できる機能があるアプリは皆無だったので助かりました。
https://apps.shopify.com/d?locale=ja&show_store_picker=1







