前回の記事で書いていて、ふと思い出したことを今回記載します。
タイトルの通り、ストアのテーマ設定でファビコンを設置していても、ShopifyのDawnを含め多くのテーマでは不足があります。
それが、前回記事に登場していた、iPhoneのホーム画面にWebサイトを追加したときのアイコンです。
このアイコンは、ShopifyのDawnを含め多くのテーマでは画像アイコンにならず、Webサイトのページタイトルの頭文字一文字のみの表示になります。

ファビコンおよびiOSホーム画面追加時アイコンの設定は以下の2行のみでOK
theme.liquid
の中の
{%- if settings.favicon != blank -%}
<link rel="icon" type="image/png" href="{{ settings.favicon | image_url: width: 32, height: 32 }}">
{%- endif -%}のような、なにやらfavicon画像を呼んでいるこういったコードの部分を以下に差し替えます。
{%- if settings.favicon != blank -%}
<link rel="apple-touch-icon" href="{{ settings.favicon | img_url: '180x180' }}" type="image/png">
<link rel="icon" href="{{ settings.favicon | img_url: '192x192' }}" type="image/png">
{%- endif -%}liquidコードのカスタマイズはこれだけです。
ファビコン画像は「テーマのカスタイズ」にて登録
次に、画像はどこに登録するかですが、テーマディレクトリ内の「asset」の中にアップロードでもいいですし、「コンテンツ」の「ファイル」にアップロードしてそのurlを直に拾う、でもよいのですが、テーマ側でファビコンをアップロードする機能があるので、ここを使用します。上のコードもここに登録されることを想定しています。
運用に入って設計者と別の方がストアを運用するわけなので、Shopifyにもともと備わっている仕様を活かすほうがクセなく運用できる安心設計で、ありがたいと思います。
テーマによりますが、
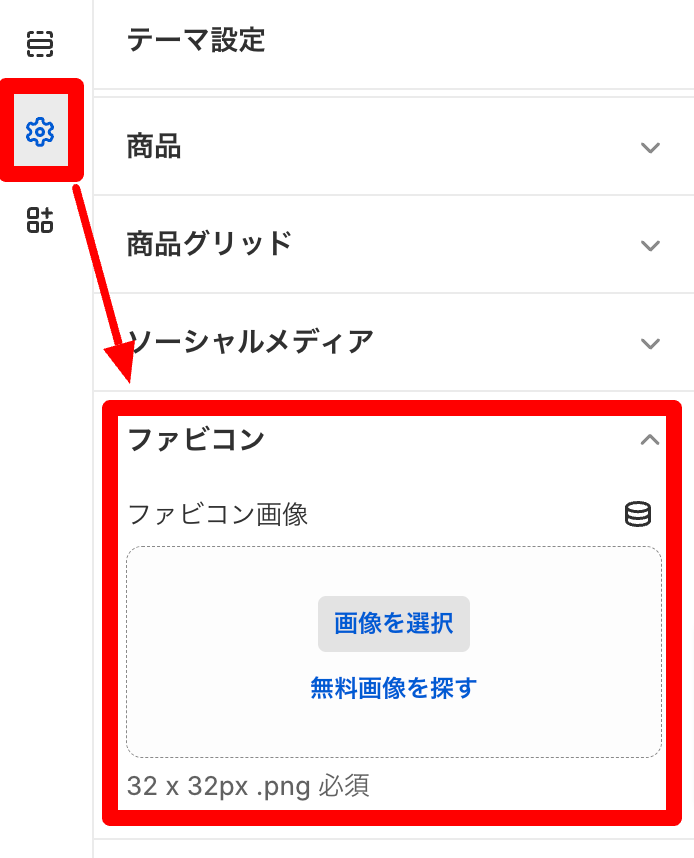
テーマ設定 > ⚙️ > ファビコンで以下のように登録画面があるテーマ

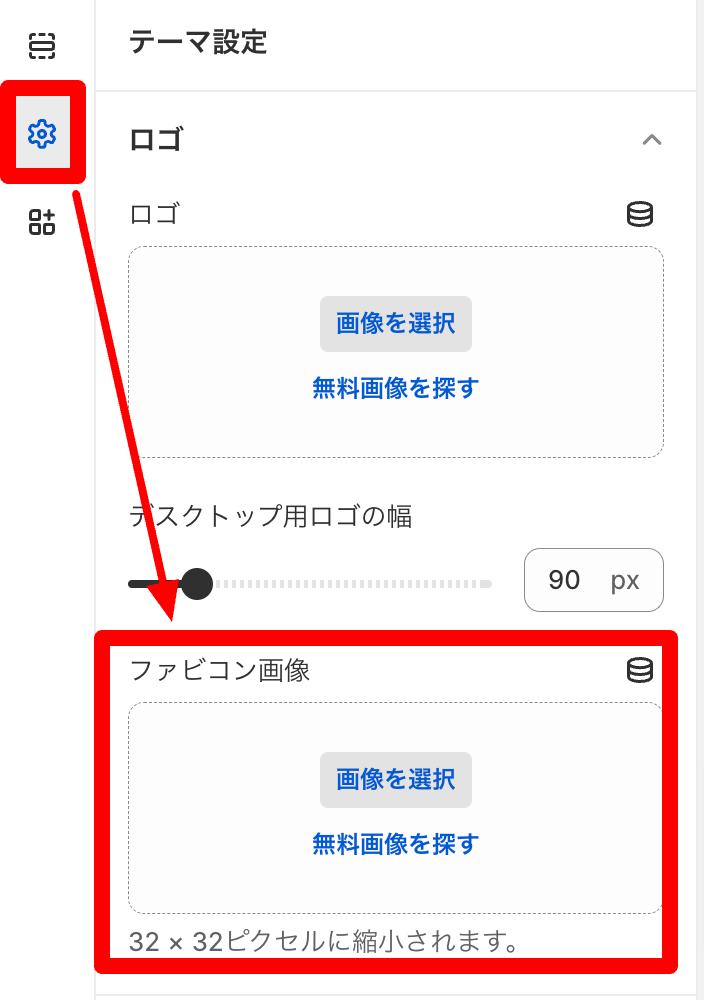
Dawnでは、
テーマ設定 > ⚙️ > ロゴ
の画面内に、「ファビコン画像」があります。

ここに画像を登録まですれば、以下のように表示されるはずです。

ファミコン
記事のメイン画像は、恐ろしいことにZ世代はもう存在を知らない人もいる「任天堂ファミリーコンピューター」(通称「ファミコン」)です。
発売1983年。この時代は、その1年前にヤングマガジンで”AKIRA”の連載が始まりました。ベルリンの壁崩壊が89年なので、おそらくこのころにはすでに西ベルリンの若者が海賊ラジオ放送で東ベルリンの若者にテクノミュージックを流していたと思われます(事実らしい)。
あ、そんな壮大なことでなく、「ファミコン」って「ファビコン」に似ているよね!ということでした!
画像はこちらから使用させていただきました。








