海外のECサイトで多くみられていたポップアップするモーダルウィンドウだが、最近は日本のサイトでもよく目にするようになった。
サイトを見ていると、しばらくすとポっと出てくるあれです。個人的には実はあまり好きではないですが、、、
メインビジュアルかその下のバナーかフッターにおいてくれればいいのに。。と、ユーザ視点では思います)
この度実装する案件がありましたので、作成方法を備忘録として。
アプリ or 自前で実装
アプリの場合
Shopifyでは、SmartPopup: Promotion Popupという無料のアプリで、ポップアップ機能を実装できます。

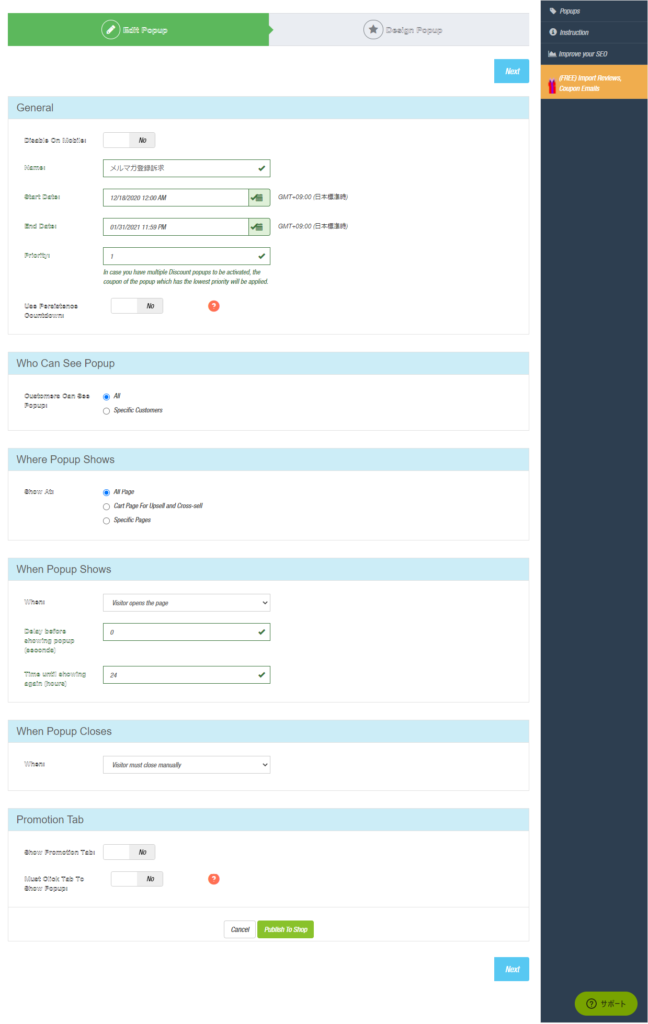
管理画面はこのようになっており、日本語対応はしていません。


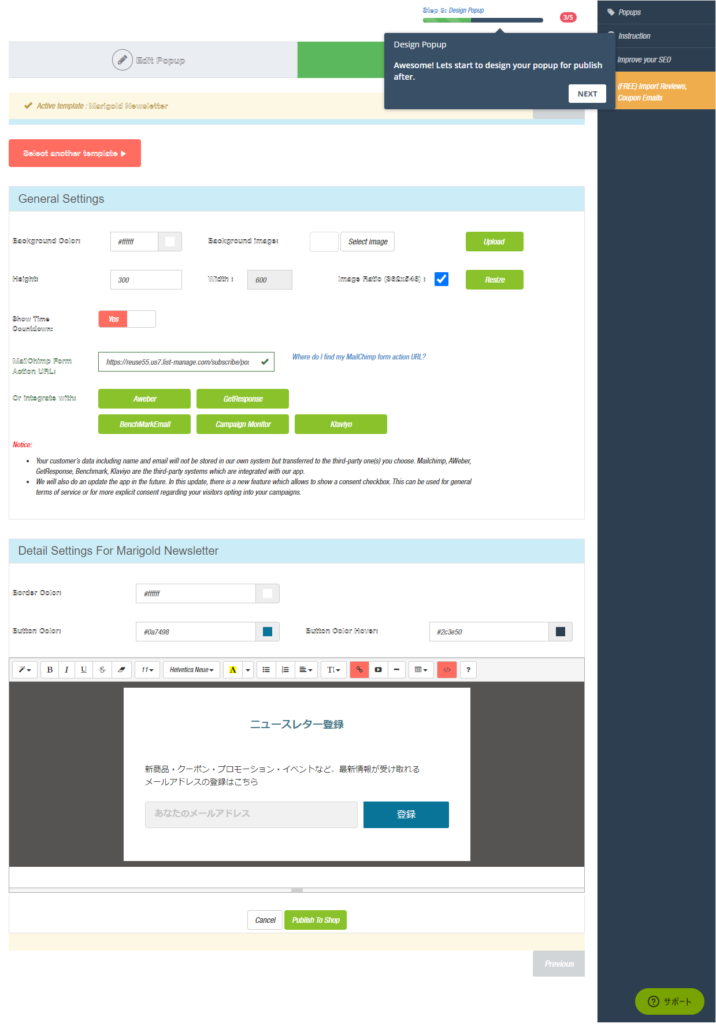
上が表示間隔を設定する画面、下がデザインを設定する画面。

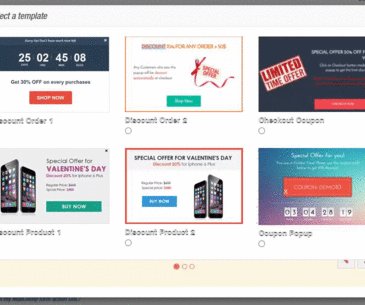
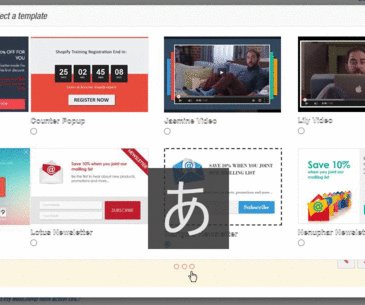
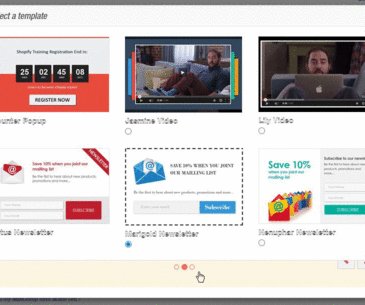
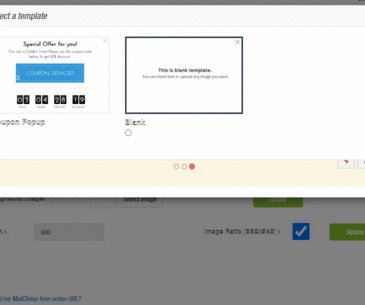
デザイン設定の画面では、この「Select another template」というボタンを押すと、様々なポップアップのデザインテンプレートが選択できます。

テンプレートを選んだら、html形式で編集しながらデザインを好きなように設定できます。
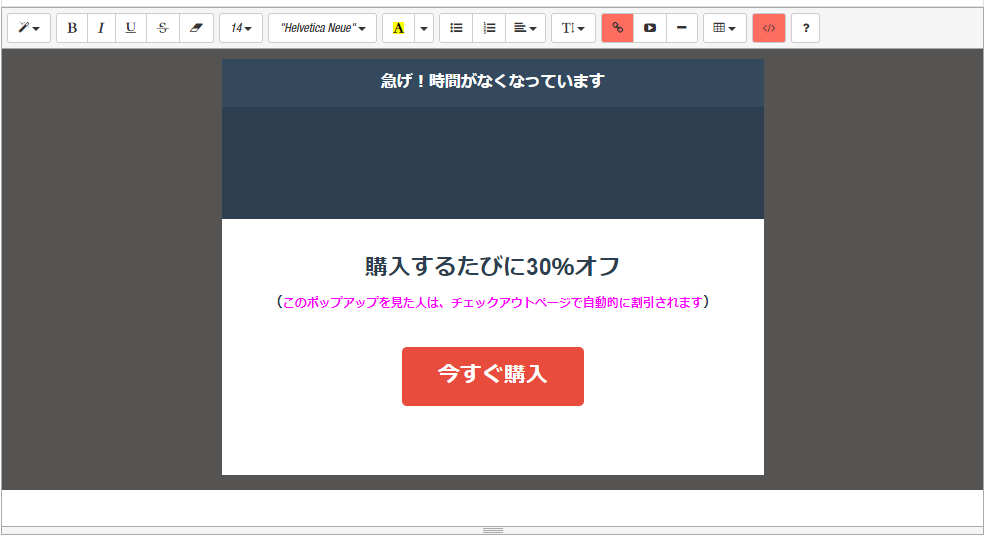
ただし、この時に使用できる編集画面が以下のようになっており、文字の打ち替えや色の変更などは楽ですが、
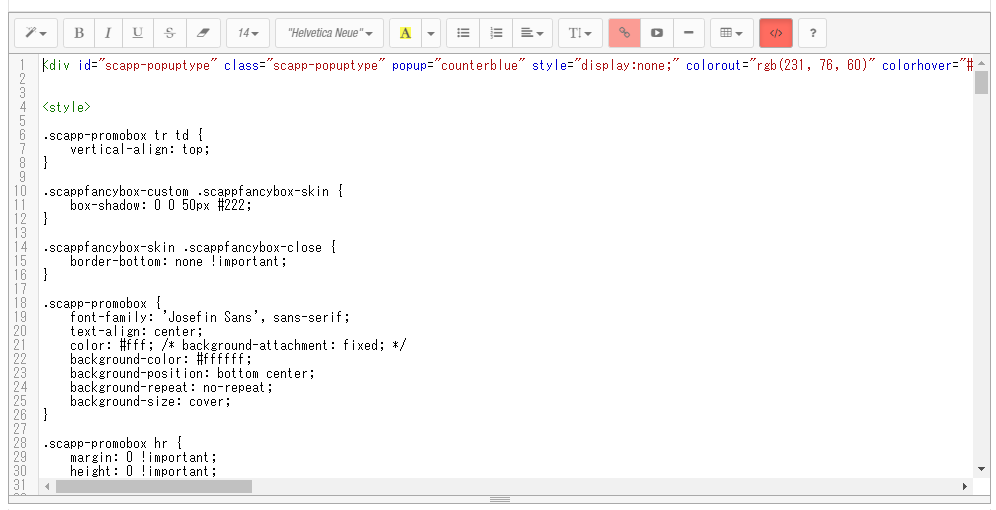
構造自体の変更をするには、htmlコードにボタンで切り替えて作業することになります。


これがHTML編集の画面なのですが、アプリ上で操作するため、すごく動作がおかしいです。はっきりいってカスタマイズはきついです。
できなくもないですが、あらかじめクライアントからデザインラフを出されていた場合は、対応しきれないこともあるでしょう。
自前で実装する場合
自前で実装するにあたり、その後の運用的にも効率的な方法として、「セクション」として作成しておく、という方法が考えられます。
これであれば、さきほどのアプリ画面を開かずにテーマの「カスタマイズ」機能で表示/非表示ができます。

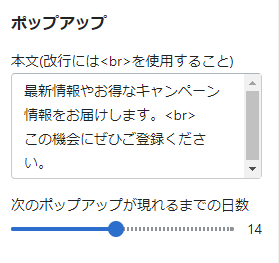
さらに、セクション内でこのようなオプションを実装すれば、間隔の調整も可能です。

内部では、jQueryのcookie.jsに、cookieの保持期限としてパラメータを渡しています。
作成方法
まず、ポップアップ用のセクションのliquid内で以下のコードを追加して、cookie.jsを呼びます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>次に、ポップアップウィンドウのhtmlとcss
<div class="popup_overlay">
<div class="popup_btn_area">
<img class="title_popup" src="https://cdn.shopify.com/s/files/1/0268/6903/9278/files/title_popup.jpg?v=1627276951">
<p>{{ section.settings.popup_text }}</p>
<a class="close_popup"><img src="https://cdn.shopify.com/s/files/1/0268/6903/9278/files/close_popup_btn.jpg?v=1627276832"></a>
<div class="btns">
<a href="https://page.line.me/831ojmlp?openQrModal=true" target="_blank" class="button">
<div><img src="https://cdn.shopify.com/s/files/1/0268/6903/9278/files/line_popup_btn.jpg?v=1627276222"><br>
<p style="
text-decoration: underline;
padding-top: 15px;
line-height: 1;
margin-bottom: 0;
">お友達登録</p></div></a>
<a href="#shopify-section-footer" class="button"><div><img src="https://cdn.shopify.com/s/files/1/0268/6903/9278/files/mailmagazin_popup_btn.jpg?v=1627276222"><br>
<p style="
text-decoration: underline;
padding-top: 15px;
line-height: 1;
margin-bottom: 0;
">メルマガ登録</p></div></a>
</div>
</div>
</div>
{% style %}
.popup_overlay{
display:none;
width:100%;
height:100%;
background: rgba(0,0,0,0.6);
position:fixed;
z-index:1001;
top: 0;
left: 0;
}
.popup_btn_area{
max-width: 540px;
width: 100%;
text-align: center;
height: 375px;
position: relative;
top: 25vh;
left: calc(50% - 540px/2);
background-color: #fff;
z-index: 1002;
padding: 64px 53px;
outline: 1px solid #000000;
outline-offset: -12px /* どれだけ内側に線を表示したいかを負の値で指定 */;
}
.popup_btn_area .btns {
margin-top: 45px;
display: flex;
justify-content: space-around;
align-items: start;
}
.popup_btn_area .btns a {
width: 50%;
text-align: center;
}
.popup_btn_area .btns a:first-child {
border-right: 1px solid #999;
}
.popup_btn_area p {
font-size: 14px;
margin-top: 5px;
}
.title_popup {
width: 324px;
}
.popup_btn_area a.close_popup {
position: absolute;
top: 22px;
right: 22px;
background: none;
border: none;
cursor: pointer;
}
.popup_btn_area .btns img {
width: 48px;
}
@media screen and (max-width: 480px){
.popup_btn_area {
left: calc(50% - 90%/2);
width: 90%;
padding: 60px 48px;
text-align: left;
}
.title_popup {
width: 238px;
}
.popup_btn_area .btns img {
width: 54px;
}
.btns>a:first-child>div {
margin-right: 25px;
}
btns>a:last-child>div {
margin-left: 25px;
}
}
{% endstyle %}次にjsの記述
<script>
$(function(){
$(".popup_overlay").show();
$.cookie('popupbtnFlg') == 'on'?$(".popup_overlay").hide():$(".popup_overlay").show();
$(".popup_btn_area a").click(function(){
$(".popup_overlay").fadeOut();
$.cookie('popupbtnFlg', 'on', { expires: {{ section.settings.popup_expire }} , path: '/' }); //cookieの保存
});
});
</script>最後に、schema
{% schema %}
{
"name": {
"ja": "ポップアップ"
},
"class": "index-section",
"settings": [
{
"type": "textarea",
"id": "popup_text",
"label": {
"ja": "本文(改行には<br>を使用すること)"
},
"default": {
"ja": "default text. default text."
}
},
{
"id": "popup_expire",
"type": "range",
"label": "次のポップアップが現れるまでの日数",
"min": 0,
"max": 30,
"step": 1,
"default": 14
}
],
"presets": [
{
"name": {
"ja": "ポップアップ"
},
"category": {
"ja": "オリジナル"
}
}
]
}
{% endschema %}これで実装できます!
今回機能を実装してみた感じたのが、Shopifyの素晴らしい設計で、このポップアップのセクションのliquidファイルの中で追加する機能のコードをまるっと詰め込めるということです。cssやjsをあちこちに分散して記述しなくてもよいので、完全に機能がモジュール化できます!
なので、別のテーマでも汎用的に使用できるセクションファイルを記述していけば、ストックがたまっていきます。
別の案件でポップアップをアプリでない形で実装したい、となっても2回目以降はデザインはhtmlとcssで変えるだけで超速で完了できます。