はじめに
英語のテキストは、スペースやハイフンなどの手がかりにより、美しく読みやすい改行が可能です。一方、日本語などのCJK言語では、これらの手がかりがないため、適切な改行が難しいという課題がありました。
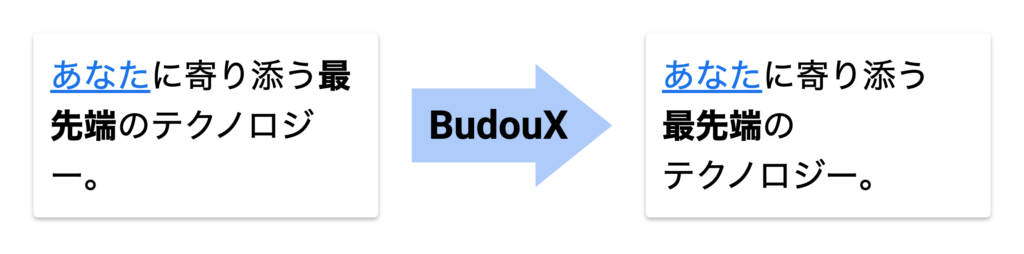
そこで注目したいのがBudouXというライブラリです。BudouXを使えば、日本語テキストの改行を自動で最適化できます。
(ネーミングが「武道」からきているのかは不明です)
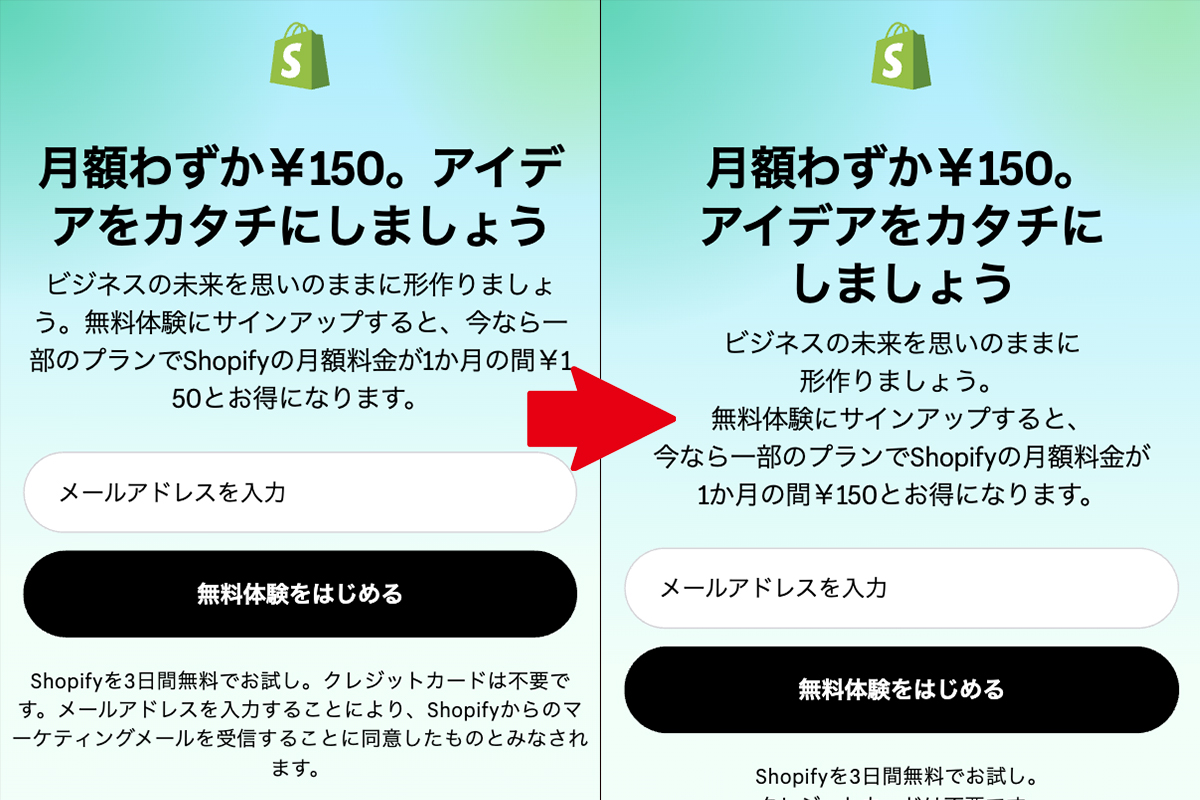
↓百聞は一見に如かず。。こちらの動画を見てみてください。
2016年にBudouが提案されました。Budouは、CJK言語(中国語、日本語、韓国語)の文章を自動的に解析し、意味的に適切な位置で改行できるようHTML形式に変換します。これにより、Web上のタイポグラフィの読みやすさが大幅に向上しました。BudouXは、このBudouの考え方を発展させ、より現代的なWeb制作ワークフローに適合させたソリューションです。簡単な実装で、日本語テキストの自然な改行を実現し、Webサイトの見た目と読みやすさを向上させることができます。

BudouXとは!
こちらが公式のデモページです。何ができるのか一目瞭然のデモページ。美しいですね。
BudouXの特徴
- 日本語テキストの自然な区切りを AI が判断
- 簡単な実装で自動改行を実現
- レスポンシブデザインにも対応
事前学習済みモデルでサポートされる自然言語
- 日本語
- 中国語(簡体字)
- 繁体字中国語
- 韓国語
- タイ語
BudouXの導入方法
BudouXはオープンソースのライブラリで、無料で利用できます。導入方法は非常にシンプルで、以下の2ステップで完了します:
1. ライブラリの読み込み
まず、HTMLファイルの<head>タグ内に以下のスクリプトを追加します:
<script src="<https://unpkg.com/budoux/bundle/budoux-ja.min.js>"></script>
2. BudouXタグの使用
次に自動で改行してほしいところに<budoux-ja>タグを挿入します。
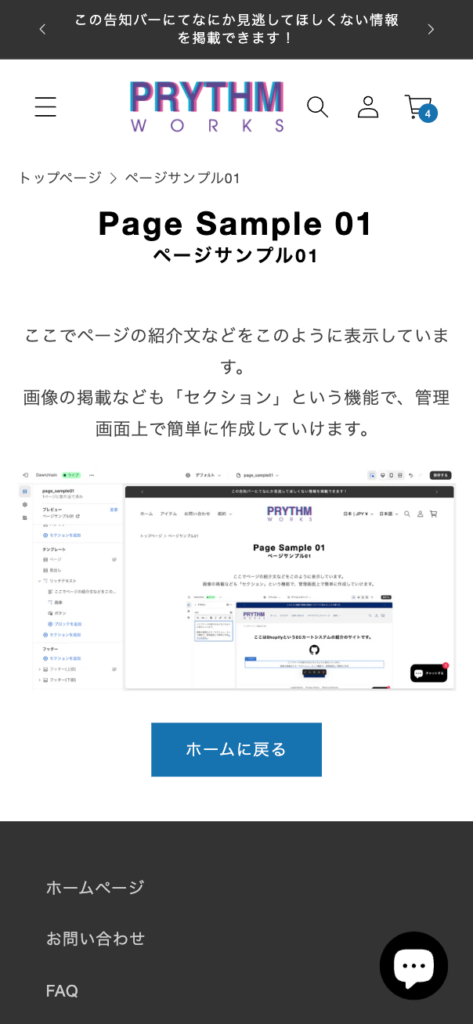
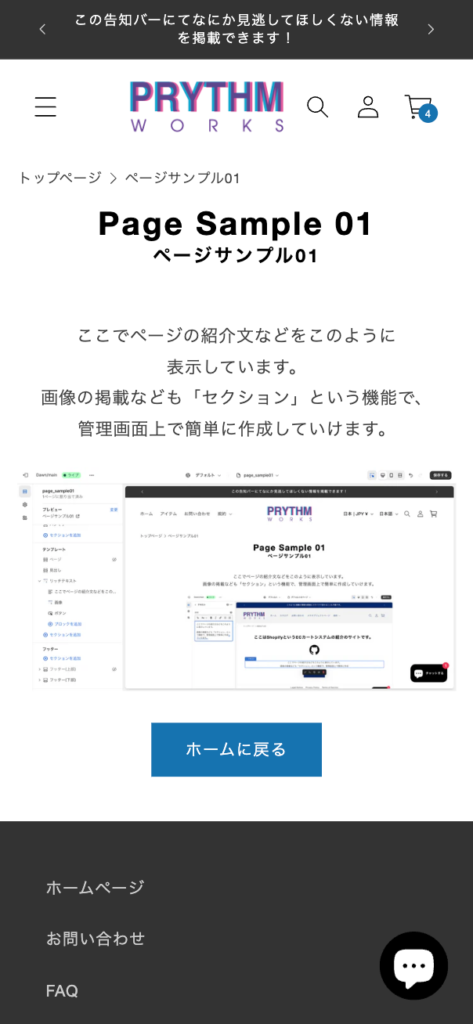
<budoux-ja>ここでページの紹介文などをこのように表示しています。<br>画像の掲載なども「セクション」という機能で、管理画面上で簡単に作成していけます。</budoux-ja>これだけで、文章をいい感じに自動改行してくれるようになります。
上のテキストをbudoux適用前(左)と後(右)で比較してみました。
改行されて「す。」で終わるやつ、よく見ますね。。そして気になりつつも、こんななんでもないところの平文にまで改行の処理を手動でしていられるわけがない。そんな悩みを解消してくれています。すごい。。


注意点:BudouXによる自動改行の手動調整
BudouXで自動改行したテキストの改行位置を手動で調整するのは、話が複雑になります。
BudouXは自動で適切な改行位置を判定しますが、場合によっては手動で調整したいことがあるかもしれません。BudouXでは、以下の方法で改行位置を手動調整することができます:
1. CSSを使用した調整
BudouXが生成した要素にCSSを適用することで、改行位置を微調整できます。例えば:
budoux-ja span:nth-child(2) {
display: block;
}この例では、BudouXが生成した2番目の<span>要素を強制的に改行します。
2. カスタム区切り文字の使用
BudouXのAPIを使用して、カスタムの区切り文字を定義することができます。これにより、特定の箇所で必ず改行するよう指示できます。
3. HTMLでの直接編集
最後の手段として、BudouXが生成したHTMLを直接編集し、<br>タグを挿入したり、<span>要素を調整したりすることも可能です。
ただし、これらの手動調整はBudouXの自動機能を一部無効にする可能性があるため、必要最小限に留めることをおすすめします。多くの場合、BudouXの自動判定で十分な結果が得られるはずです。
まとめ
BudouXを使用することで、日本語テキストの改行問題を簡単に解決できます。Web制作の効率を上げつつ、見た目も美しく保つことができるこのツールは、多くの開発者にとって心強い味方となるでしょう。
ぜひBudouXを導入して、あなたのWebサイトの読みやすさと見た目を向上させてみてください。