
割引率を表示させるプラグインはEC-CUBE3にあるにはあるが、なぜか商品一覧ページと商品詳細ページでしか適用されないため、肝心のTOPページには割引率が表示されないという悲しい仕様になっている。
そこで、TOPページでも表示されるよう、ページ内のブロックのコードに追記をするだけで実装ができたので、記載する。
<div class="topList_info">
<h3>{{ Product.name }}</h3>
{% if Product.getPrice01Min == 0 %}
<p class="price">{{ Product.getPrice02Min|number_format }}yen<span class="small">(+TAX)</span></p>
{% elseif Product.getPrice01Min > Product.getPrice02Min %}
<p class="price"><span style="text-decoration: line-through;">{{ Product.getPrice01Min|number_format }}yen</span><span class="small">(+TAX)</span></p>
<p class="price">{{ Product.getPrice02Min|number_format }}yen<span class="small">(+TAX)</span></p>
{% set priceDownValue = (100 - (Product.getPrice02Min / Product.getPrice01Min * 100))|round(0) %}
<span style="background: #de5d50; font-size: 14px; color: #fff !important;">{{ priceDownValue }}% OFF</span>
{% endif %}
</div><!-- /.topList_info -->端的にいうと、上記のコードを入れれば表示できる。
{{ Product.getPrice02Min|number_format }}yenこの部分で、販売価格(つまり割引後価格)を表示できる
{% set priceDownValue = (100 - (Product.getPrice02Min / Product.getPrice01Min * 100))|round(0) %}次に、この部分で割引率の表示を変数にセットする宣言をしている。
100 – ( 通常価格 ÷ 販売価格 × 100 ) の計算結果を、
|round(0)によって小数切り捨てをしている。
そのあとに、
<span style="background: #de5d50; font-size: 14px; color: #fff !important;">{{ priceDownValue }}% OFF</span>の部分で、割引率のラベル表示をしている。
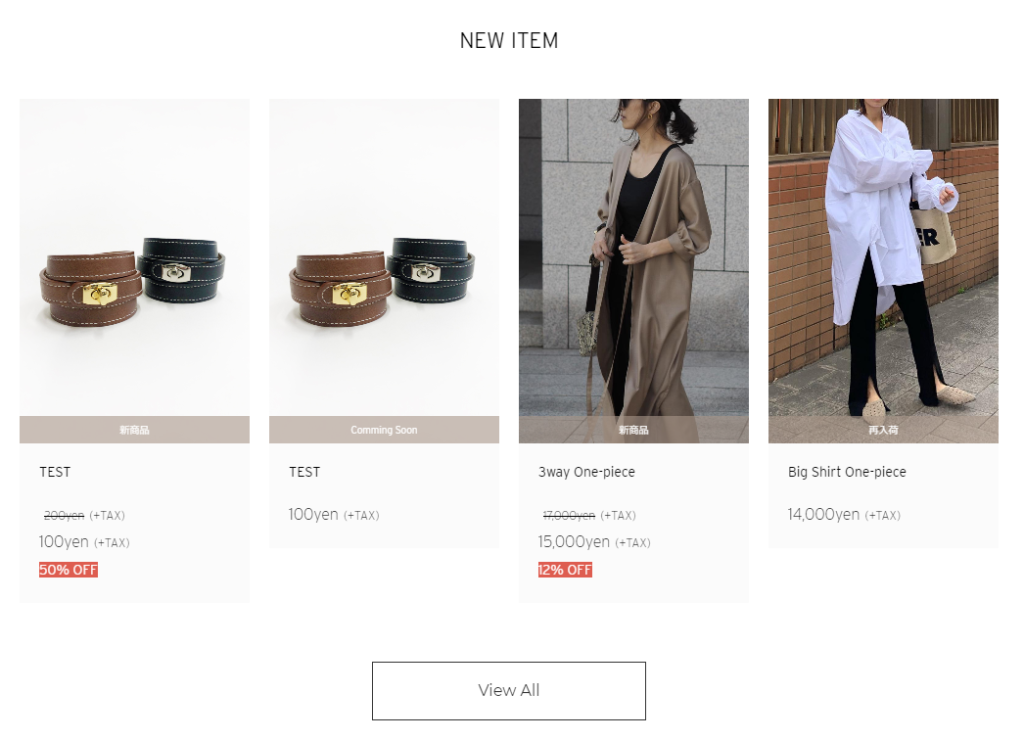
実装したサイトはこちらでも確認できる。

また、このECサイトでは、商品サムネイルの画像の上に、
「新商品」や、「再入荷リクエスト受付中」、「即納」というラベルを、
商品の在庫数や設定したタグに応じて表示できるように実装している。
こちらについては、また別の記事で開設していきたい。