
アニメーションを表示できる画像ファイルは、gifの他にpngが登場している
透過画像にはgif以外にpngがあります。
しかし今更ですが、「透過画像」をアニメーションさせたい、という要件があった際に、よく使用されてきたのはgifアニメーションですが、実はpngにもアニメーションの形式があるのをご存知でしょうか?
拡張子はpngで変わらずなのですが、APNGとか、アニメーションpngという名称で呼ばれており、実はLINEスタンプでアニメーションする画像も、APNGで作成されたものがアップロードされています。なのでLINEスタンプでアニメーション素材を作ったことがある方はよくご存知かと思います。
APNGの特徴
APNGは、アニメーションGIFと比較して色数も多く使用でき、高解像度に透過画像をアニメーションできます。MP4などの動画データよりも表示までのレスポンスが良く、かつ背景をキレイに透過させることができるAPNGはこういった用途に非常に向いています。

APNGはPNGとの高い互換性を持っています。APNGに対応していない環境であってもアニメーションの1フレーム目をPNG画像として表示させることができるので、まったく画像が表示されないという事態を避けることができます。
APNGはPNGと同様アルファチャンネルに対応しています。これにより背景を透過にすることができます。
アニメーションGIFでも透過色を利用することはできますが、透過させられるのは1色のみ、完全な透過色を指定できるだけで、「半透明にする」ということができません。
APNGはPNGと全く同じようにアルファチャンネルが使えるので、段階的に色を透過にすることができます。透過と非透過の境界部分を滑らかに表示させることで、背景に溶け込ませるように表示させることが可能です。
APNGの作り方
様々な作成方法があります。
わかりやすいのはLINEスタンプのアニメーションスタンプの作り方です。
上記に紹介されていた”APNG Assembler”のダウンロードページです。
以下はAdobeの動画加工編集ソフト”After Effect”を使用した作成方法です。”After Effect”は有料のソフトです。

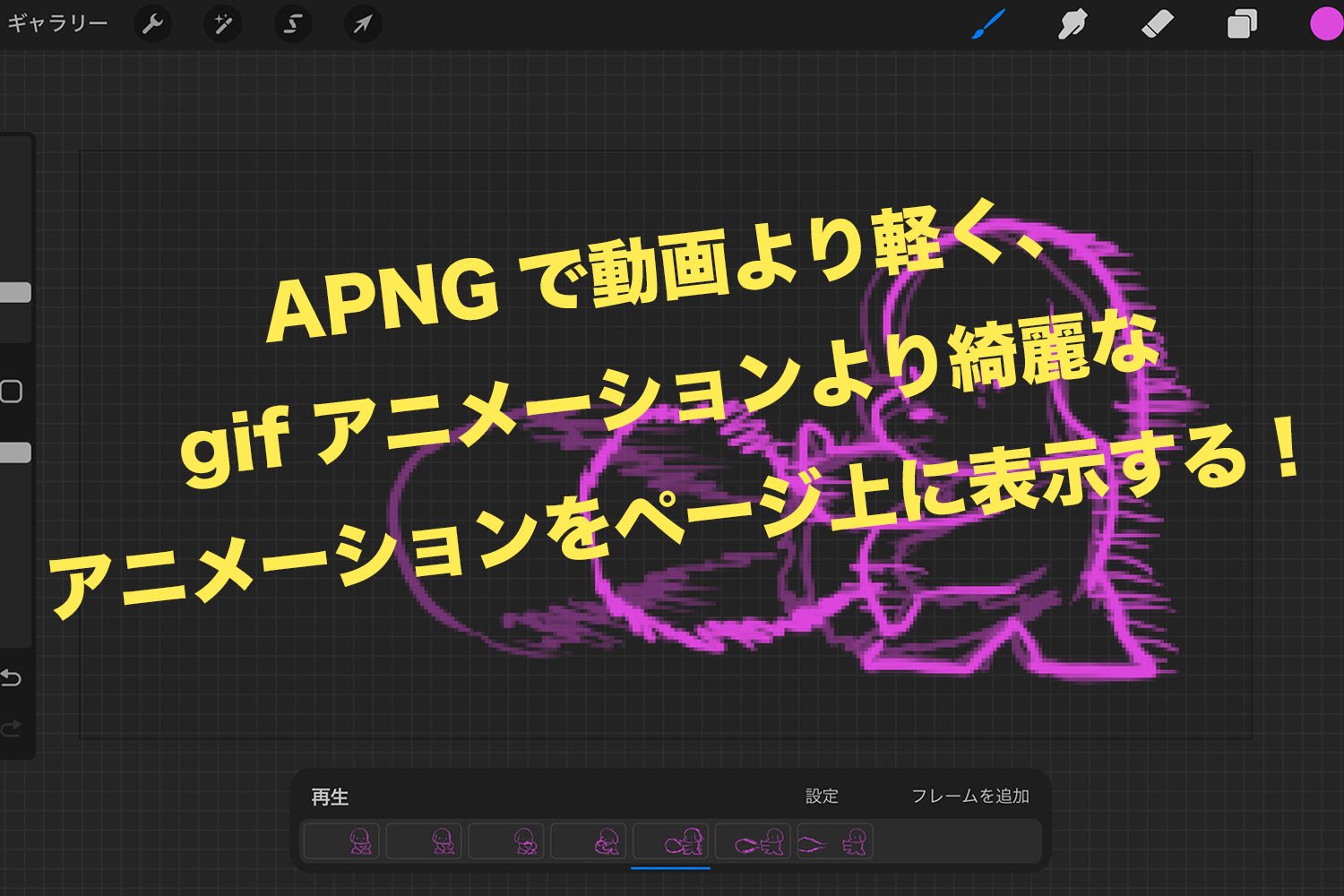
このほかにも、iPadのペイントアプリである”Procreate”でも制作できますが、こちらもサブスク型の有料アプリです。以下は作成方法です。

僕もiPadの”Procreate”はイラストの作成で使用していましたので、上の参考ページをもとに、APNGを作ってみました!
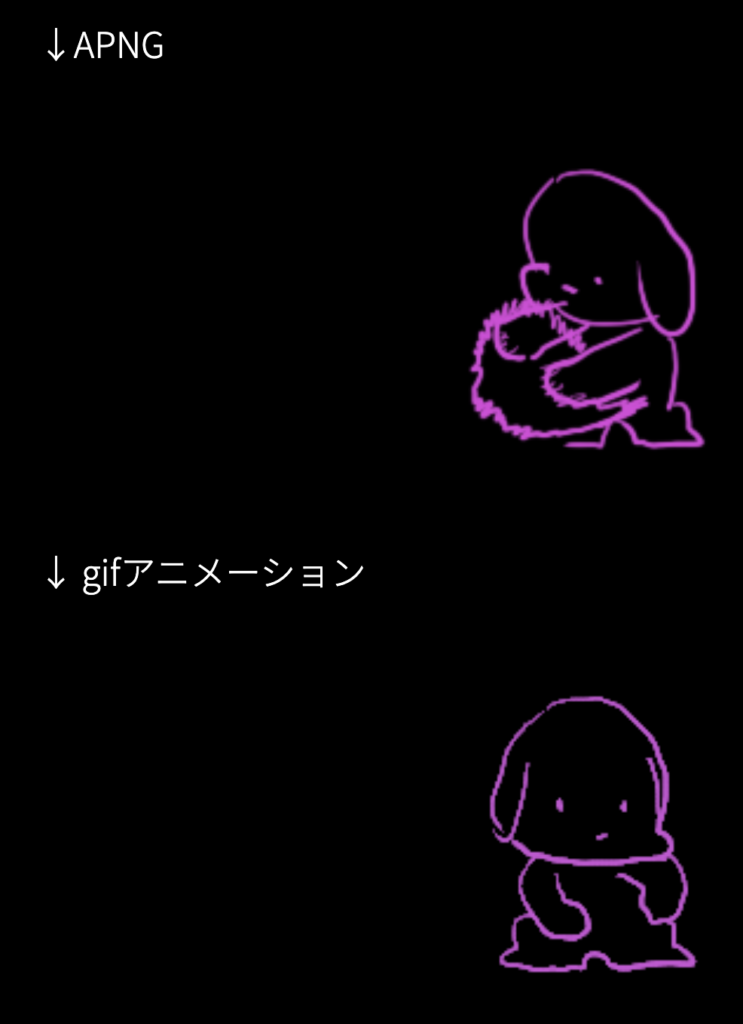
gifアニメーション版も設置したので、見比べてみてください。
↓APNG

↓ gifアニメーション

元々のイラストがラフ画なのでわかりづらかったですね😅
拡大すると、以下のように、gifアニメーションだと線にジャギーが確認できます。下のイラストの耳のところとか顕著ですね。

フロント画面に表示するためのコーディング
通常の画像ファイルを表示するときと何も変えずでOKです。
<img src="sample.png" alt="アニメーション画像">拡張子がpngのままで大丈夫です。注意点としては、特徴のところでも記載した通り、特定の環境下ではapngのアニメーションが流れず一コマ目の静止状態になってしまうことがあります。