Googleドキュメントを設定変更で、マークダウン記法で入力していける!
MeetやZOOM会議で、リアルタイムで事後も確認できるメモ(議事録)を作成しているときに、スピーディーにキーボード操作のみで、見出しや箇条書きをサクサク入力できるといいですよね!画面共有をしながら議事録を取るときも、見出しや箇条書きを書くときにマウスをナビまで持って行ってポチポチやるより、サクサク「マークダウン」記法で入力できると、議事録入力を見ている側も、「話している内容が確実に整理されテンポよく進んでいる感」が気持ちよくなると思います。

Notionに慣れている人は幸いなことにアドバンテージを取れます!
Googleドキュメントをマークダウン記法で入力できる方法を2ステップで紹介します!
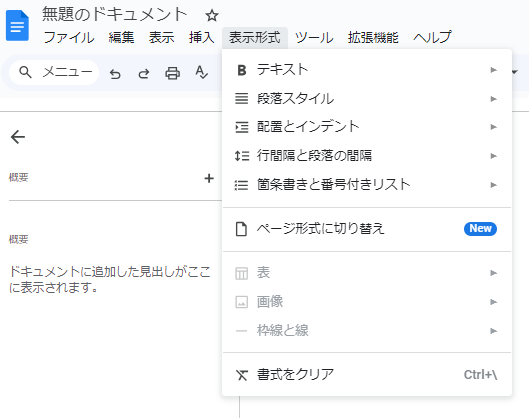
1.「ページ形式に切替え」
これをすることで、よくわからない位置でコンテンツが次のページにとんでしまうのを阻止できます。
Wordの時代はペーパーレスの概念が少なく、画面で作成したものをA4などにプリントアウトする前提でドキュメントを作成する必要があったのでこれはこれで必要だったかもなのですが、これをやると、ちょっと大きめな写真や図を入れると、すぐ入力中のページ内に収まらなくなって、次のページに配置されるので、とんでもなく謎に大きな空白が生まれます。
これを、ページ単位で区切るのをやめ、シームレスにひと続きのページにしてくれます。
2. マークダウンの入力を可能にする
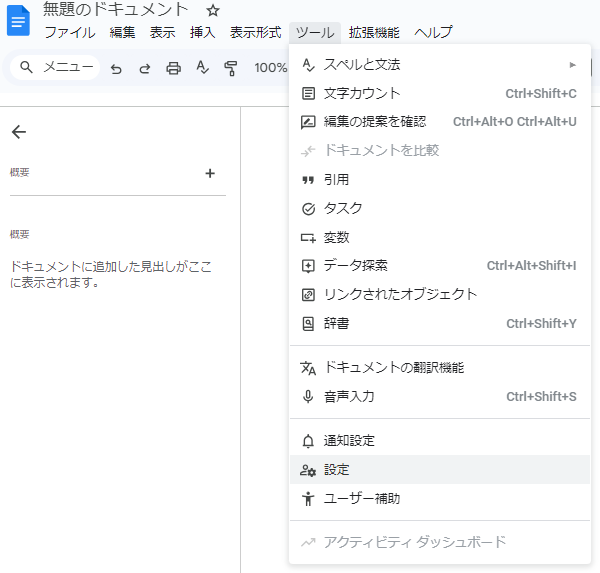
「ツール」>「設定」

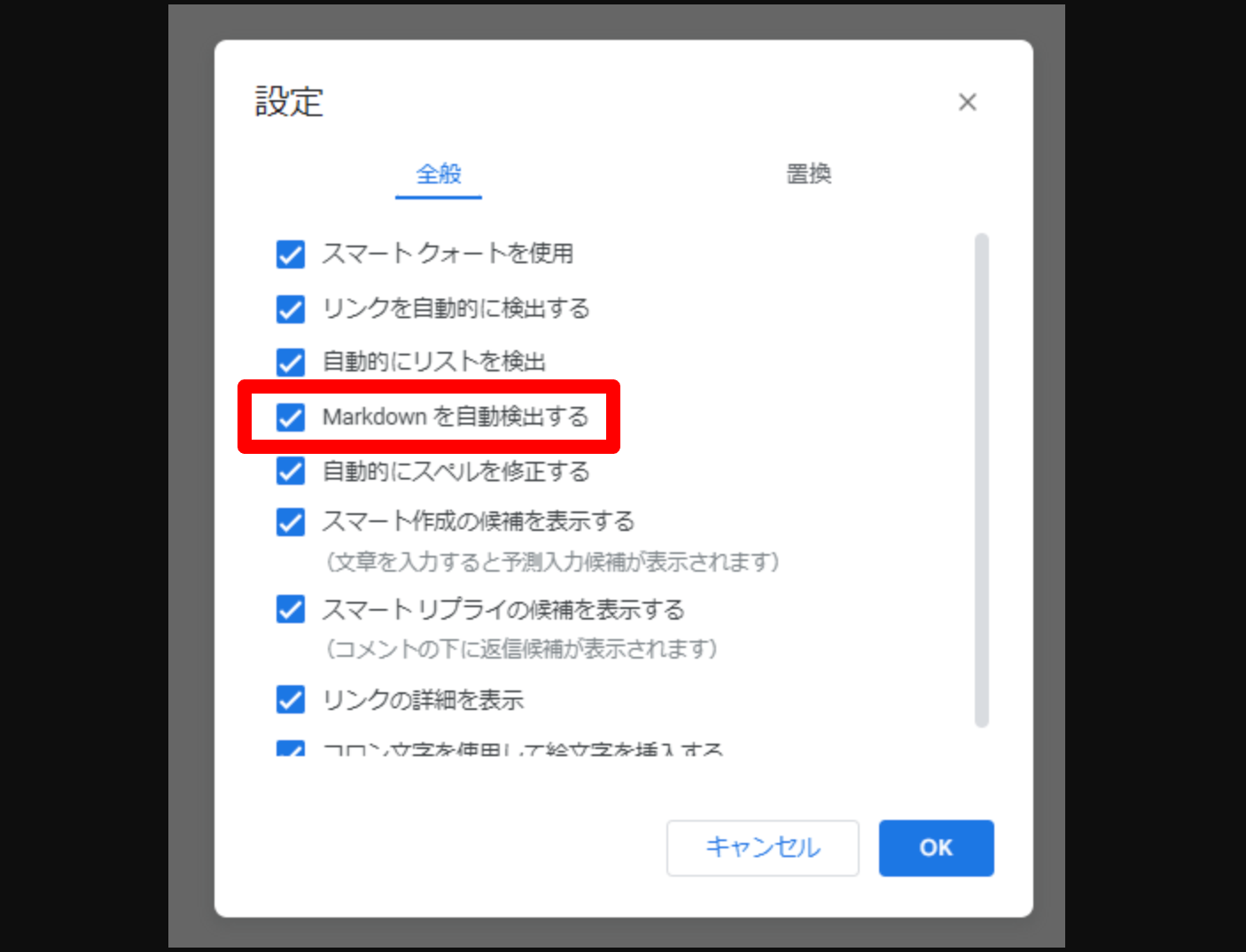
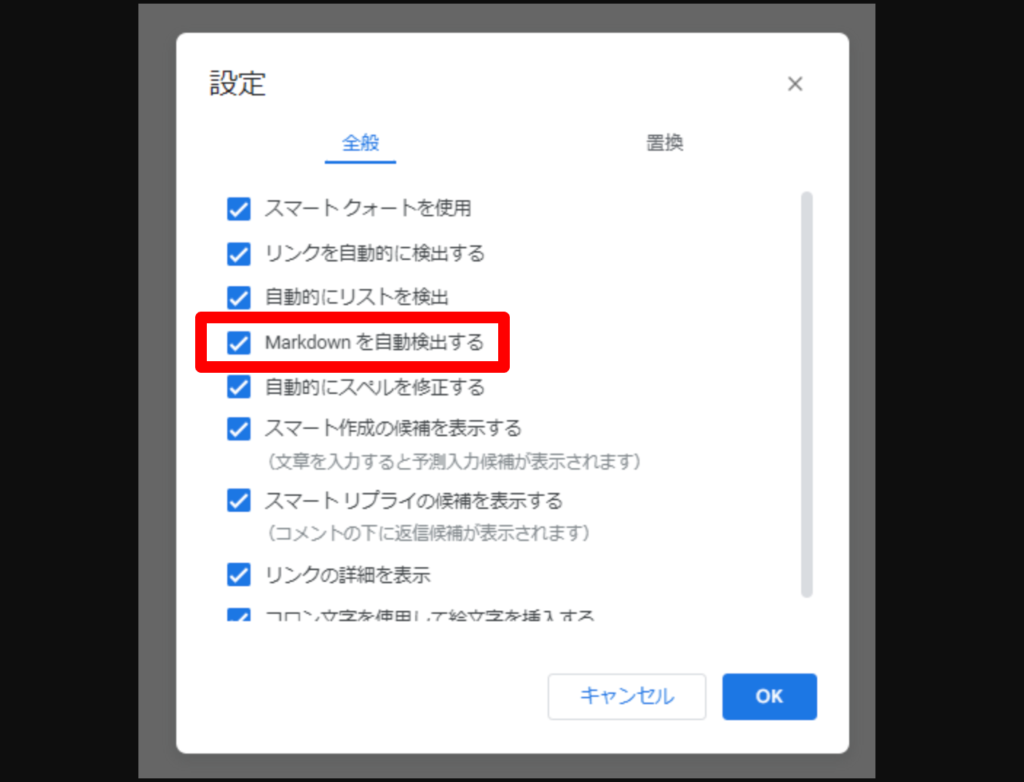
「Markdownを自動検出する」にチェックを入れる

これで、NotionやTrelloなど、イマドキのノートツールによく見られるマークダウン入力が以下のように可能です!
マークダウンの記法での入力の例
まずは動画でどんな感じで入力できるかご確認くださいませ。
僕が入力したもので、キーボード操作のみ(マウスカチカチなし)でここまでアウトラインが作れるのが、マークダウン記法と呼ばれる入力方法です。
それぞれの見出しレベルを入力したいとき
いっこの”#”(半角にしないとだめです)に続けてスペースキーを押すと、その行はテキストが見出しレベル1のサイズで入力できます。
Enterで文字入力確定すると、改行され、次の行ではもとのテキストサイズに自動的に戻ります。
“##”と2つ入力に続けてスペースを押すと、見出しレベル2のサイズで入力できます。 “#”の数の分だけレベルが深くなります。
箇条書きリスト
“*”(ひらがなの「け」のキーのところにある)をこちらも必ず半角英数入力で打ち、スペースキーを押すと、箇条書きで入力できます。こちらの場合は、エンターで改行したさいに、次の行でも箇条書きが継続されます。
番号付きリストの箇条書きをしたいときは、 “1.”(半角英数で”1”のあと”.”(ピリオド))に続けてスペースキー。
インデント(字下げ)
インデント(字下げ)は”Tab”(Windows)または”→|”キー(Mac)です。
インデント(字下げ)とは、上の動画の最後の方で、各行で左からの位置を段階づけすることです。
コーディングでは常套手段なのでコーダーの方はお馴染みですね!
ほかにもあると思いますが、ここではシンプルに最もよく使うものを挙げています。
興味のある方は、詳しくマークダウン記法について紹介している記事をご覧ください。

ただし、入力するアプリによって、受け入れられるマークダウンの種類に制限があるので、上の代表的なもの以外はアプリが対応しているか次第です。
以上です!