過去にLucky Orangeというヒートマップ・レコーディングツールの記事解説をした。
この時にも、この機能でこの低価格、、ミ○ルカとかめちゃ高いんですけど、マジで潰れるんじゃないのか、、?
と思ったが、今回Microsoftの”Clarity”を使用してみて、Lucky Orangeと同等の機能のツールを、”無料”で使用できることを知りました。。
このツール2年前からあったみたいですね。。
あたらしいcssやフレームワーク同様、こういった情報不足は本当に致命的なので、技術情報は日々取り入れるサイクルをもっと組み込まないとですね。。
改めて、ヒートマップとレコーディングとは?
改めてヒートマップとレコーディングの機能をおさらいを簡単にすると、
ヒートマップとはデータを可視化するために、行列型の数字データの強弱を色で視覚化する方法です。
WEB解析においてのヒートマップの仕組みは、マウスの動きを追跡し、そのマウスのログからヒートマップを作り出しています。人間の目とマウスの動きには80%以上の相関関係がある事が実証されており、マウスの動きをヒートマップで表現する事により、ユーザーの目線を可視化していると言われます。
さらにクリックポイントの解析して、サイト訪問者の行動を動画で観察して、ヒートマップだけでは分からない心理を分析できます。
レコーディングは、ユーザーのブラウジング時の見え方をそのまま動画キャプチャしたようなもので、いつ、どこの地域の誰が、何の端末で、何のブラウザでどのような操作をしたかがわかる。そして素晴らしいことに、サイト内でページ遷移しても、引き続き遷移先のページでレコーディングを継続してくれる。
これにより、ヒートマップよりも具体的に、何があったあとに離脱したのか、どういう経路でコンバージョンしたのか知れる。
ただしレコーディングは1件1件見ていくととんでもない時間がかかる。それに対してヒートマップは、集計期間中の全ユーザーの動きを”面”で表現しているため、統計的な見方をするには向いている。
利用料は、無料!
Lucky Orangeでさえ月1200円ほどであれが使用できると知り驚いたがこっちは無料!
サーバーを全世界に持ってないとこういうサービスは不可能と推測されるが、すでにいろいろなクラウドサービスを展開しているMicrosoftには愚問。そして、Google Analyticsに匹敵するような、アクセス解析ツールを作るんや!と言わんばかり。
思えば、Googleアナリティクスですら未だに無料なのがすごい。Google Workspace全体がもう無料とか、、先進的すぎてすごさわかんなくなっちゃってるよ。
セットアップの手順
こちらからサインアップ。

サインアップしたあと、
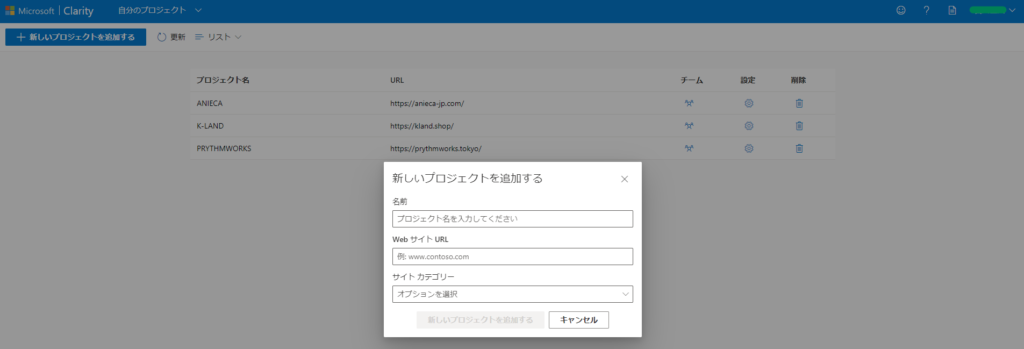
「+新しいプロジェクトを追加する」で、以下のモーダルが現れる。

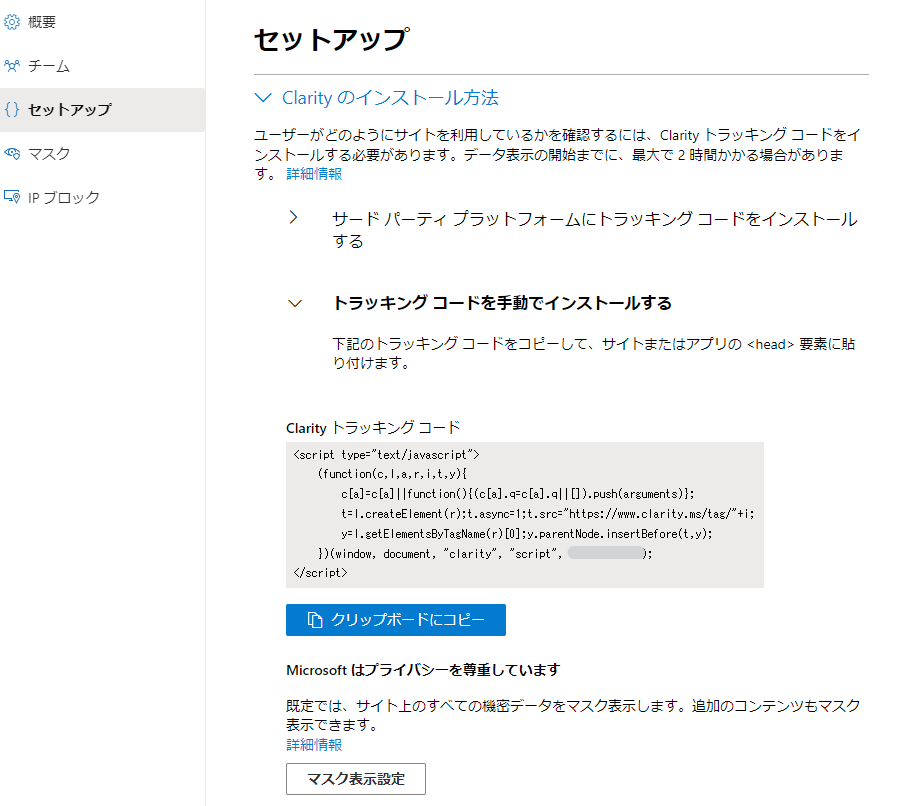
一通り入力し「+新しいプロジェクトを追加する」ボタンを押すと、以下の画面へ。

Google Analyticsと同じように、このスクリプトコードを<head>~</head>のどこかに挿入する。
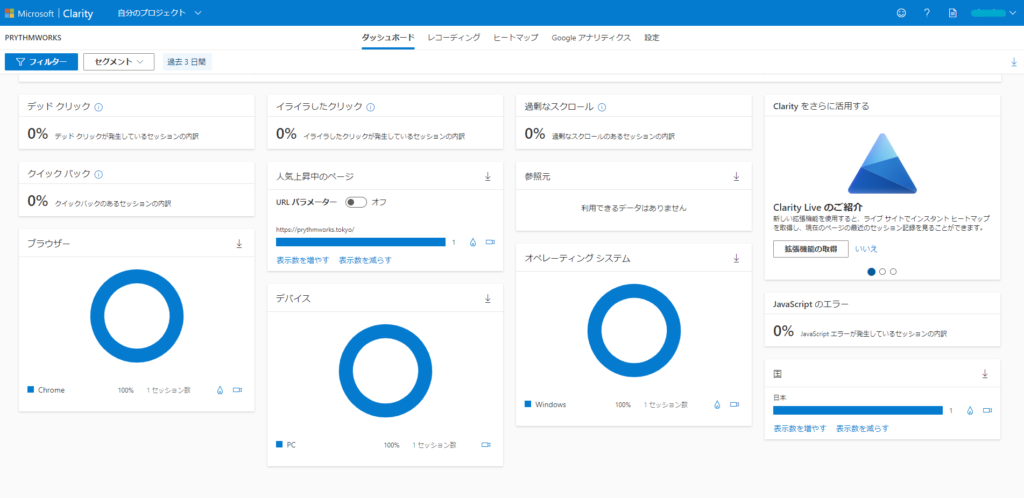
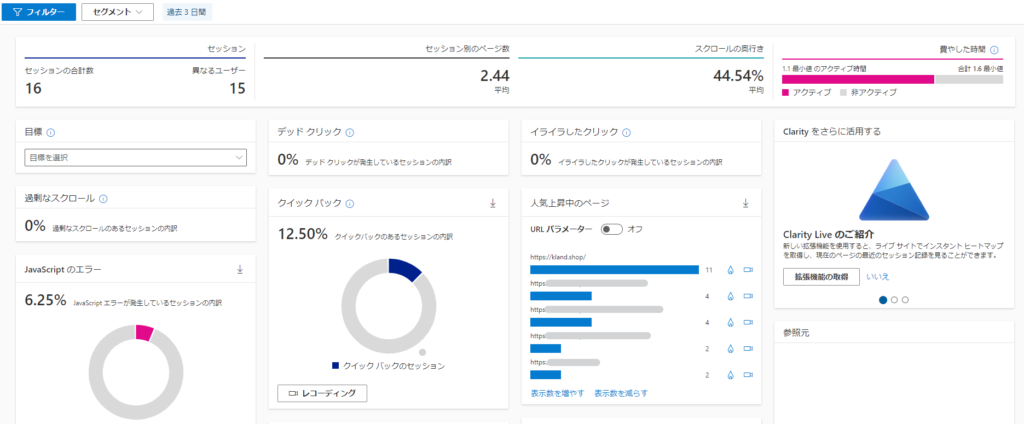
挿入したら、すぐには反映されないが、2時間しないうちに、「ダッシュボード」で以下のように解析が開始されていることがわかる。

ヒートマップとレコーディングの見え方
しばらく期間をおくとこのようにデータがたまっていく。

“ヒートマップ”機能は以下のような見え方。
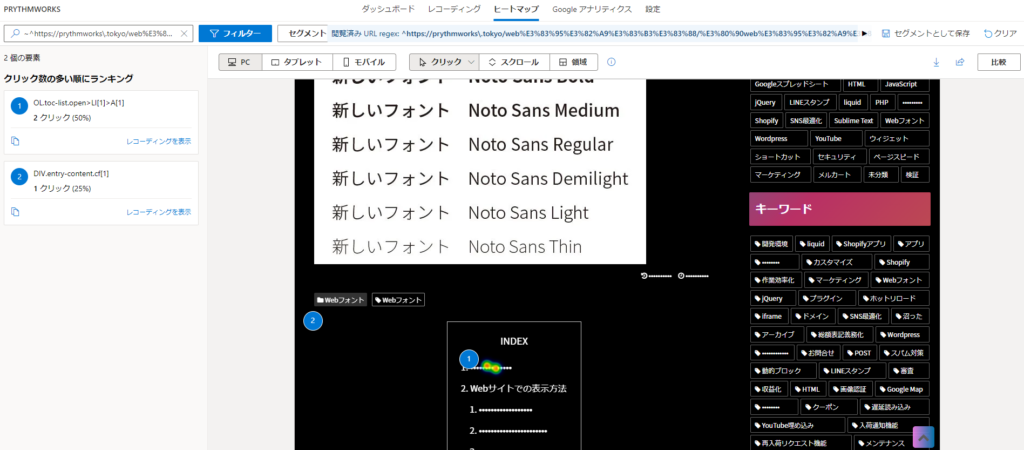
「クリック」のデータを集計したところ。
サイト内の日本語文字が化けているのでびっくりしてサイトを見てみたが無事だった。
Clarityに取り込まれた際になんらかの不具合で文字化けしているのだと思う。

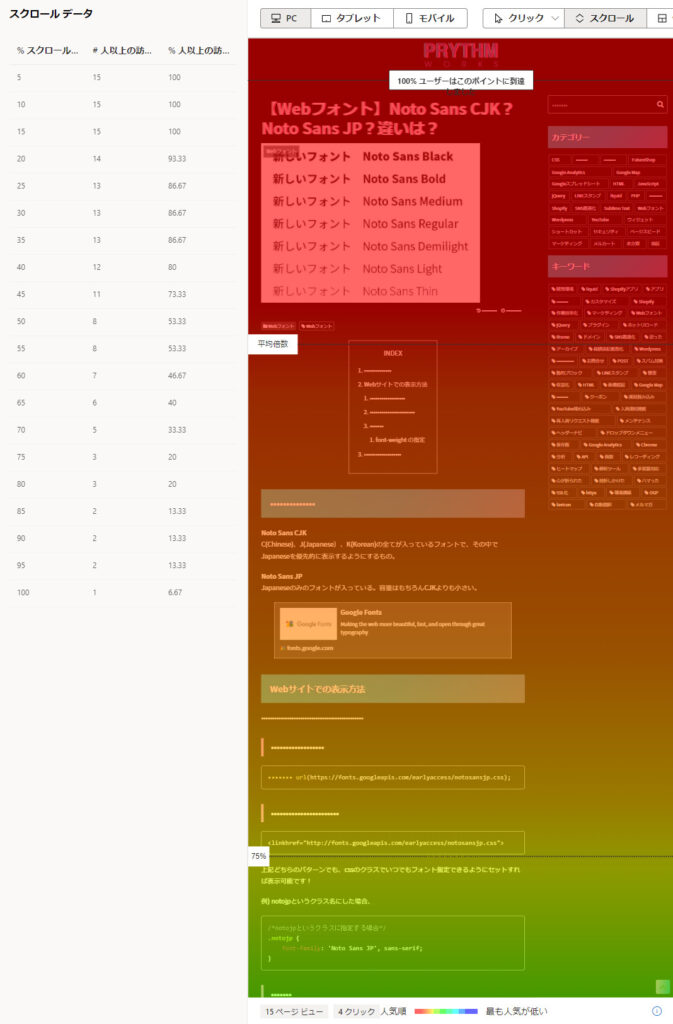
「スクロール」のデータを集計したところ。

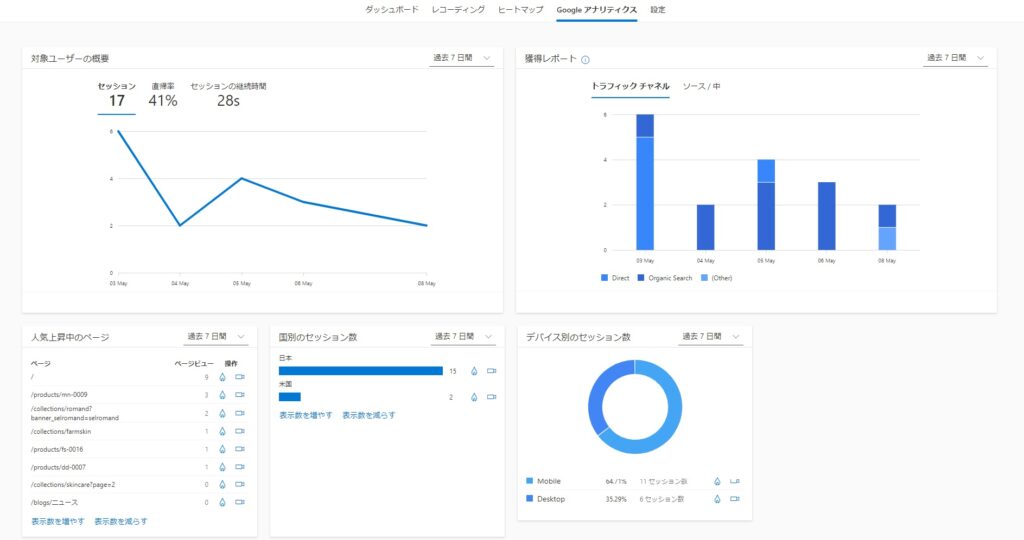
こちらは、機能の一つであるGoogleアナリティクスと連携した表示結果です。

レコーディング”機能を再生してみた。
Page Speed Insightへの影響はあるのか?
海外の情報より引用。どういう原理でこのツールが動いているのかを調べ、ページスピードに悪影響はないのか?を確認しました。

いつも聞かれる質問:Clarityは私のサイトの速度を落とし、Webサイトのパフォーマンスに影響を与えますか?
答えはノーです。
ただし、Webサイトに追加されたJavaScriptコードは影響を与える可能性があります。したがって、お客様のサイトが影響を受けないことを保証することはできませんが、当社のチームは影響を最小限に抑えるよう努めています。
Clarityチームは、Webサイトのパフォーマンスを真剣に受け止めています。実際、競合他社と比較して、Webページの読み込み時間への影響は最小です。これは、Clarityのコードが非同期であるため、ページの読み込み時間への影響が非常に少ないように設計されているためです。
非同期vs同期コード
同期コード–これは、タスクが一度に1つずつ実行され、次のタスクを開始する前にタスクが終了するのを待つ必要がある場所です。
非同期コード–これは、前のタスクが終了する前にタスクを開始できる場所です。これにより、複数のリクエストを同時に実行できるため、より多くのタスクをはるかに短い期間で完了することができます。
クラリティスピードテスト
Clarityの影響を実証するために、Clarityがインストールされている5つの異なるWebサイトでテストを実行しました。
試験条件:・・・・・
で、最後まで読むと、結論、
平均2.5MBほどのスクリプトファイルの読み込みが発生しているようです。
つまり、「このファイル読み込みには大きい画像とか同様に時間かかるけど、レコーディング中にはスピードに負荷はかからない設計」ということかと思います。
スマホでの見え方
何気に僕にとっては大事なことです。
GoogleアナリティクスやShopifyは、スマホアプリとしてもインストールできるので、スマホでも快適に運用できます。
ただし、ミエ○カや、シミラーウェブ、Lucky OrangeはPCでしか閲覧できない。PC以外で閲覧する用のアプリもない。
Clarityは、無理やりスマホやタブレットで開くと、無様に表示崩れを見せず、以下のような表示がされる。