iOSのSafariは、iPhone、iPadを使用しているユーザのほぼ9割くらいは使っているであろうブラウザです。
iOSで制作中のWebページの最新状態を確認したいときは、このキャッシュを都度「クリア」、つまり一時保存データを削除し、
最新のデータを取得するようにしなければなりません。
なので、最新版のご確認をいただく際には、クライアントさま側でブラウザのキャッシュを手動でクリアしていただく方法があります。
ほかに、エンジニア側で、画像、css、jsの呼び出しをしているコードに任意文字のパラメータを付与することで、
キャッシュではなく最新のデータを取得させることも可能なのですが、こちらの方法は、
変更の都度、更新させたいファイル数分のパラメータの文字を更新しなければいけないので、
頻繁に更新しては確認、を繰り返すようなフローでは、この更新作業が毎回はさまれるだけでも地味に神経が消費していきます。
今回は、このようなお悩みを解消する機能を紹介します。以下のようなiOSに備わっている純正機能「ショートカット」を使用します。

1. キャッシュクリアが必要になる理由
ウェブページのキャッシュは、ページの読み込み速度を向上させるために一時的に保存されるデータです。このため、Webページ内で引用しているファイルのデータの更新がされない場合があります。そのさいはキャッシュクリアをしなければ、ブラウザ上でデータの最新状態の確認ができません。
補足1)
画像ファイルやCSSファイル、JSファイルは、「プライベートブラウズ」や「シークレットモード」にしていない限りは、ブラウザの「キャッシュ」というメモリ領域に一時保存されます。
「プライベートブラウズ(iOS Safari)」や「シークレットモード(Chrome)」を使用している場合、
ブラウジングセッション中に保存されたキャッシュ、履歴、Cookie、およびサイトデータはセッションが終了すると削除されます。
つまり、これらのモードを使用している間にキャッシュは一時的に保存されるものの、モードを終了すると自動的にクリアされます。
補足2)
Shopifyでは本当にこの部分も優秀で、
画像やCSS、JSの更新をしたさいに、意識しなくても最新のデータで取得されるようになっています
(まれになんらかの理由で特定地域のCDNキャッシュの更新が遅れている場合はあるかもしれません)。
Shopify以外の制作(Wordpressなど)をすると、
このキャッシュを最新の状態にしてクライアントさまにご確認をいただく必要があります。
2. Windows Chrome, Mac Safari それぞれのキャッシュクリアのショートカット
Windows Chrome:
Ctrl + Shift + R
これだけでOKです。または、
Ctrl + Shift + Deleteを押します。- 「閲覧履歴データの削除」ウィンドウが表示されます。
- 「キャッシュされた画像とファイル」にチェックを入れ、「データを消去」をクリックします。
Mac Safari:
Shiftキーを押しながらSafariブラウザのリロードボタンをクリック
これだけでOKです。または、
Command + Option + Eを押します。- 「開発」メニューから「キャッシュを空にする」を選択します
※MacとiPhoneをUSB接続し両方の端末のSafariを開くと、Mac上Safariの「開発」タブにてiPhone Safariの開発者ツールを開けますので、この状態であればMac Safari側のリロードボタンをShiftキーを押しながらクリックする方法でも、iPhone Safariのキャッシュクリアが可能です。
3. iOS, AndroidのChromeのキャッシュクリアの方法
- 右下の「…」をタップします。
- 「設定」を選択します。
- 「プライバシー」をタップし、「閲覧履歴データの削除」を選択します。
- 「キャッシュされた画像とファイル」にチェックを入れ、「閲覧履歴データを削除」をタップします。
4. 通常のiOS Safariのキャッシュクリアの方法と、その面倒さ
通常のiOS Safari:
- iOSの「設定」を開きます。
- 「アプリ」のリスト内の「Safari」を選択します。
- 「履歴とWebサイトデータを消去」をタップします。
- 確認のため「履歴とデータを消去」をタップします。
上のChromeと比べて、iOS Safariのキャッシュクリア方法は、毎回「設定」アプリを開く必要があり、手間がかかります。
スクロールやタップの数が実に多く、検証で何度もiOS Safariのキャッシュクリアをすることを考えると、操作が冗長すぎます。
5. iOS 「ショートカット」機能とは
iOSの「ショートカット」機能は、日常的なタスクを自動化し、効率化するためのアプリです。ユーザーは自分でショートカットを作成することができ、複数のアクションを一度に実行することが可能です。
6. ショートカットを追加する方法
- 「ショートカット」アプリを開く
iPhoneで「ショートカット」アプリを開きます。 - 新しいショートカットを作成
「ショートカットを作成」ボタンをタップします。 - アクションを追加
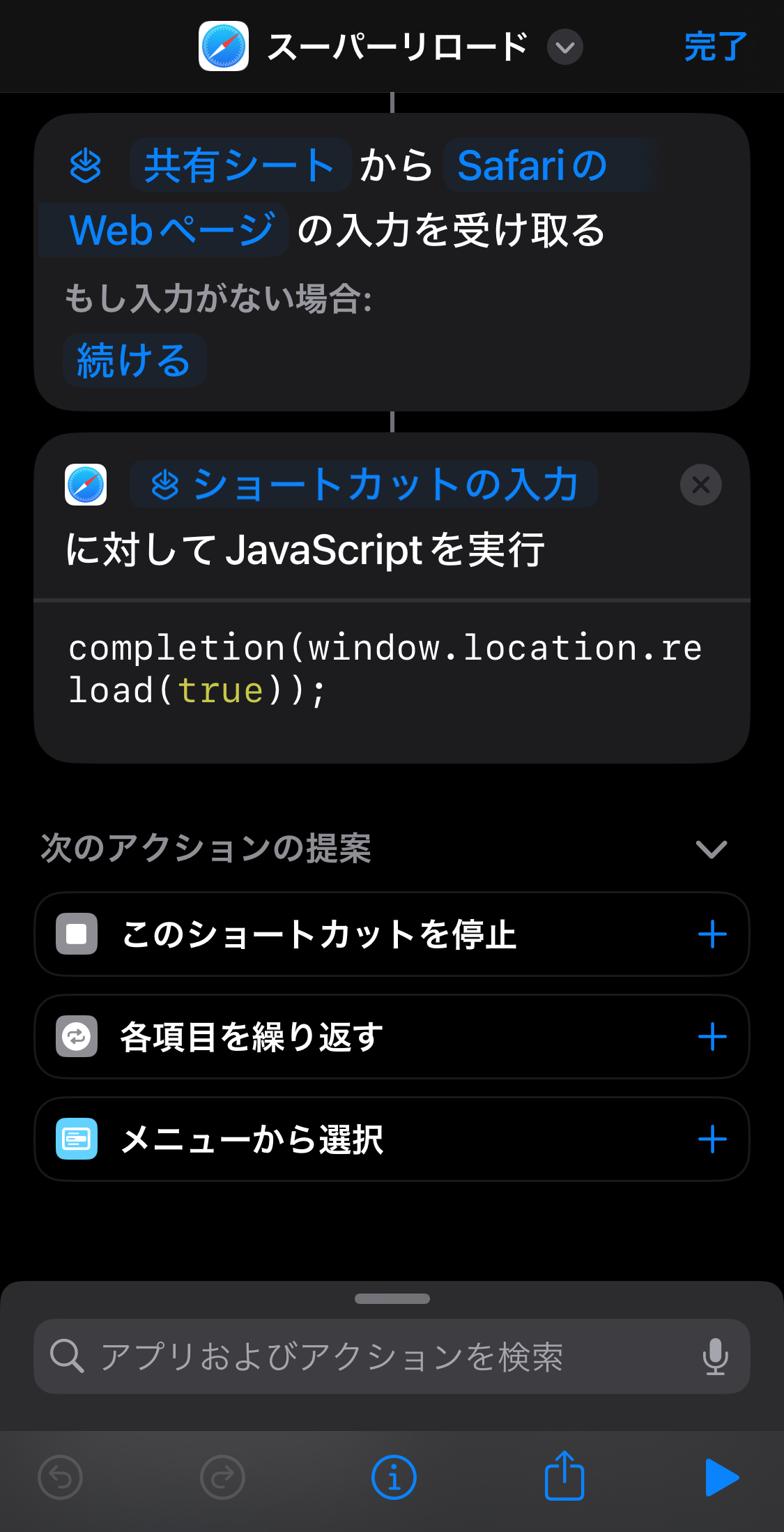
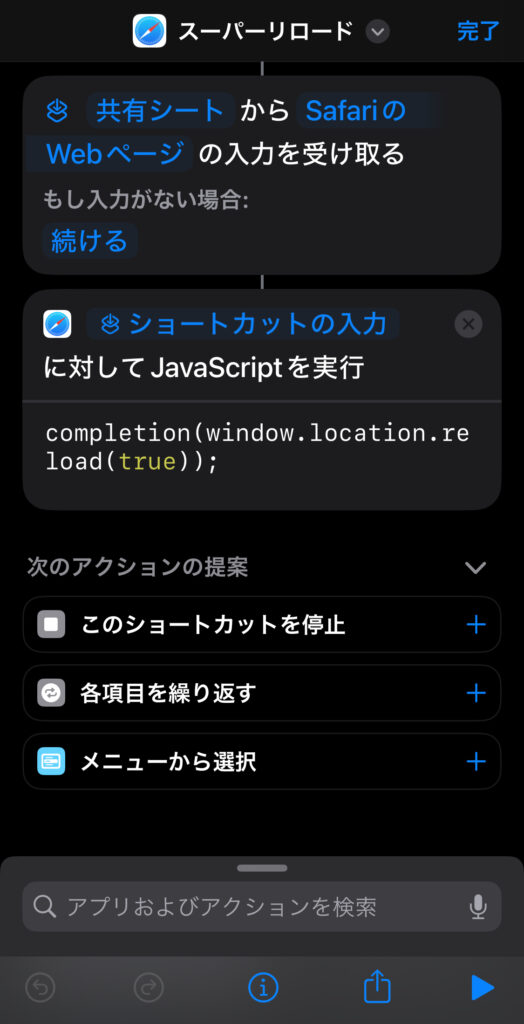
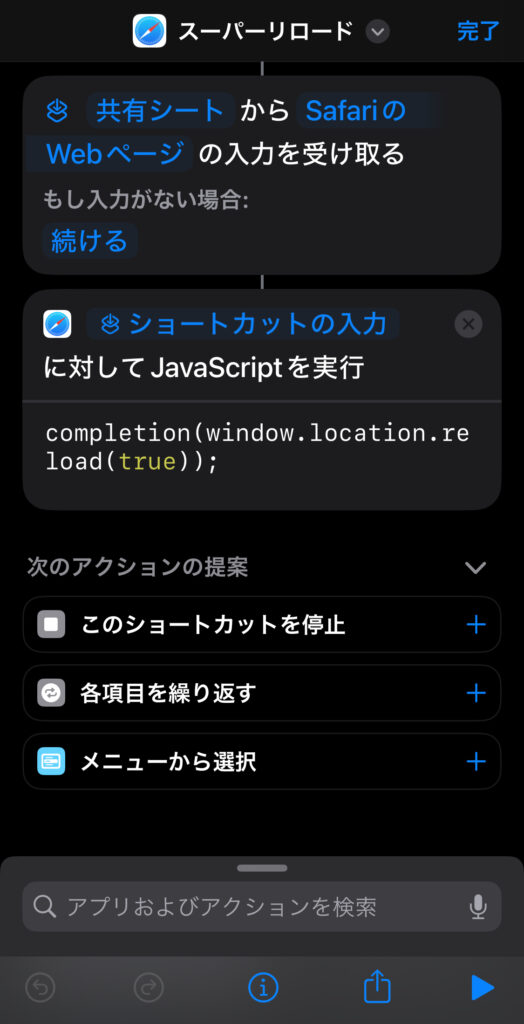
「アクションを追加」をタップし、「Web」を選択します。次に、「URLを開く」を選びます。 - キャッシュクリアのスクリプトを追加
「URLを開く」アクションのURLフィールドに、以下のスクリプトを入力します
javascript:location.reload(true)
このような登録状態になっているはずです。
7. Safari上でショートカットを呼び出す方法
それでは、作成したショートカットをSafari上で呼び出してみましょう。
- Safariの共有メニューを開く
Safariで任意のページを開き、下部の「共有」アイコンをタップします。 - 「ショートカット」アクションを選択
「ショートカット」アイコンを選択し、作成したキャッシュクリアのショートカットを選びます。 - ページをリロードしてキャッシュをクリア
ショートカットが実行され、ページがリロードされキャッシュがクリアされます。
おつかれさまでした!大変でしたが、こうしてあなたのSafariではショートカット呼び出しの操作一発で、キャッシュクリアできるようになります!